En esta entrada vamos a ampliar las posibilidades de Webflow y Airtable para poder actualizar campos de una página que almacene información, como por ejemplo un directorio de restaurantes, de tiendas o cualquier colección en la que quieras permitir que se realicen cambios.
Puede ser muy útil para que dejes que tus usuarios sean los que modifiquen la información de su perfil, o de sus envíos al directorio.
Para ello, vamos a utilizar las características más avanzadas de Arengu, que nos permitirá crear los formularios para mantener actualizada la información, e Integromat para mantener sincronizados Airtable y Webflow.
¡Vamos allá!
¿Qué vamos a hacer?
- Configurar una tabla de Airtable para la integración
- Crear (o actualizar) la Collection de Webflow
- Integrar Airtable con Webflow
- Preparar el formulario de Arengu
- Crear un "Flow" para actualizar información
- Mantener siempre actualizado Webflow
Parecen muchos pasos, pero en realidad es bastante sencillo todo el proceso.
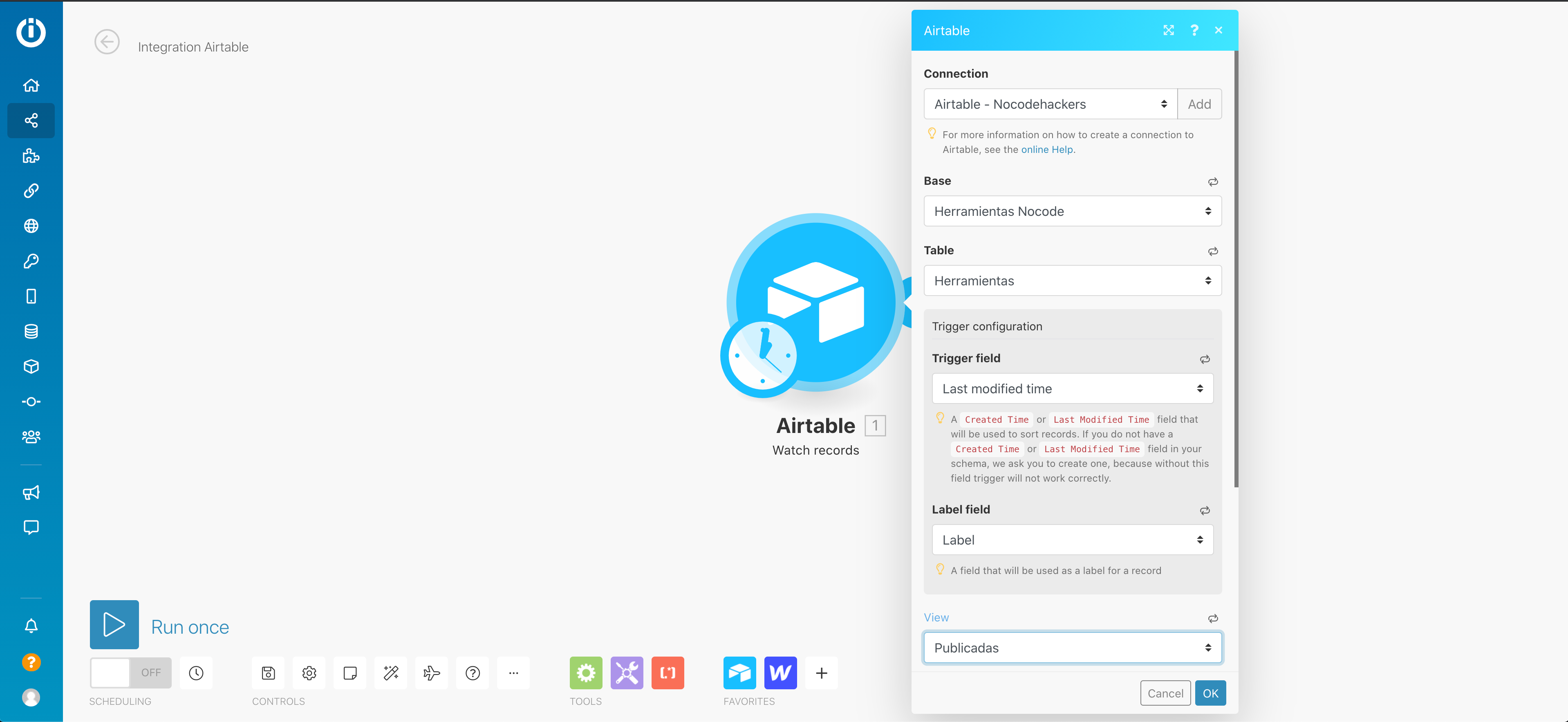
1. Configurando la tabla de Airtable
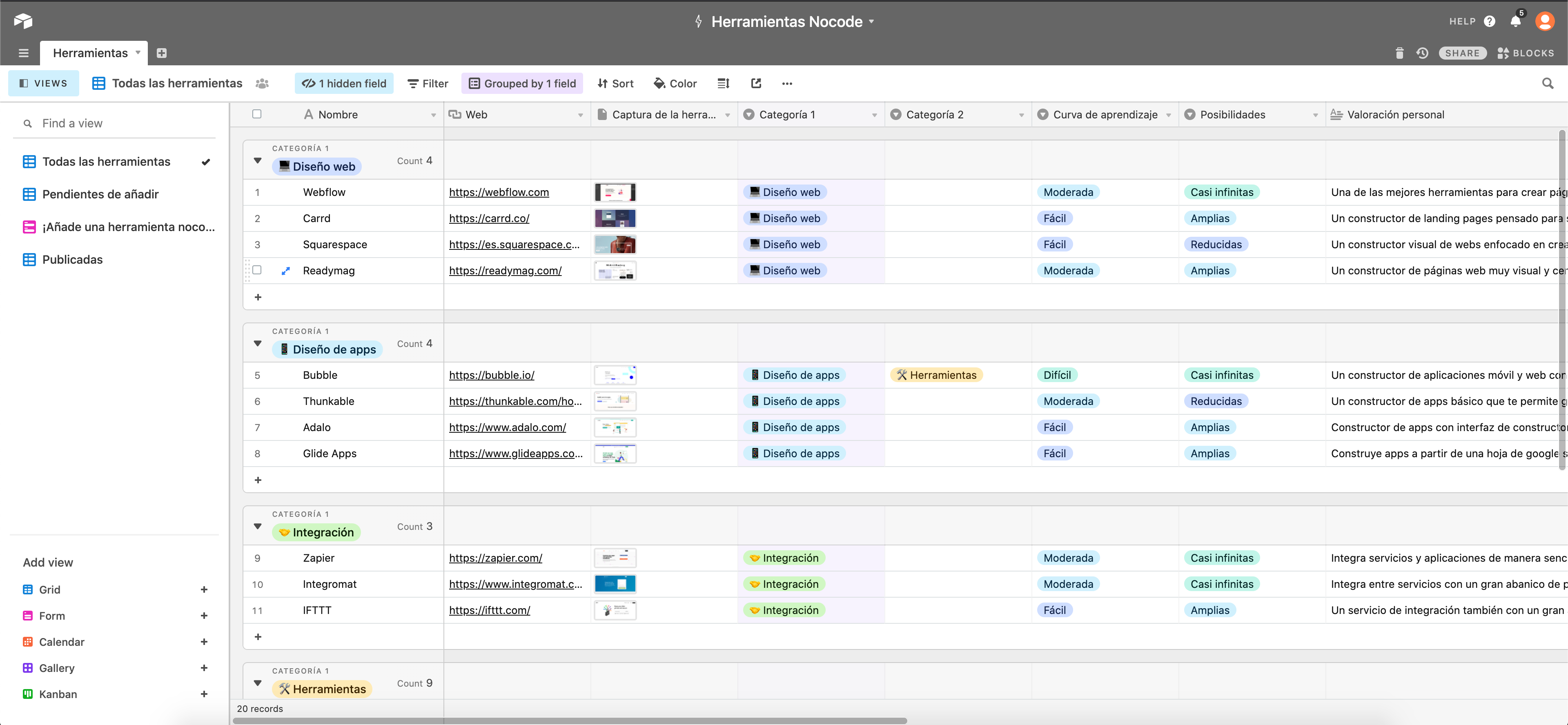
Tendremos una tabla en la que estarán todos los recursos que queramos poner en nuestra página web. En este caso, he utilizado como plantilla la colección de herramientas Nocode.

Puedes añadir toda la información que quieras mostrar, en este caso son cosas básicas como un título, una imagen, una descripción y categorías.
Después, será necesario que crees una serie de campos especiales, para la integración con Integromat, que son los siguientes:
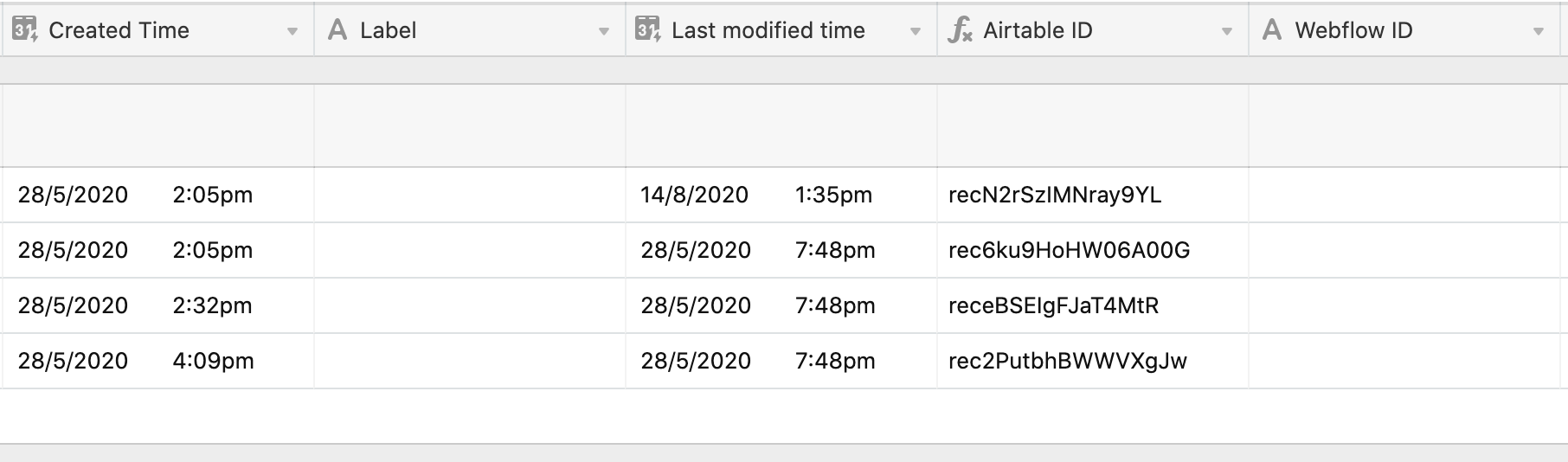
- Created Time: Un campo de tipo "Created time" en Airtable, que nos dice el momento en el que se creo el record.
- Last modified time: Un campo de tipo "Last modified time", para saber cuándo fue la última vez que se actualizó.
- Label: Un campo de formato "Single Line Text", que nos lo requiere Integromat.
Estos campos son necesarios para la Integración con Integromat, pero son muy sencillos de crear gracias a que vienen por defecto en Airtable.
Para la integración con Webflow, tendremos que crear dos campos:
- Webflow ID, un campo de formato "Single Line Text", en el que recogeremos el ID del elemento, dentro del CMS de Webflow (luego veremos cómo pasarlo).
- Airtable ID, un campo de tipo Formula, en el que tendremos el identificador único de Airtable. Para obtenerlo, en la fórmula deberemos insertar lo siguiente:RECORD_ID()Y automáticamente nos lo sacará.

¡Con esto estarán todos los campos que necesitamos para poder integrarlo con Webflow y mantener actualizados!
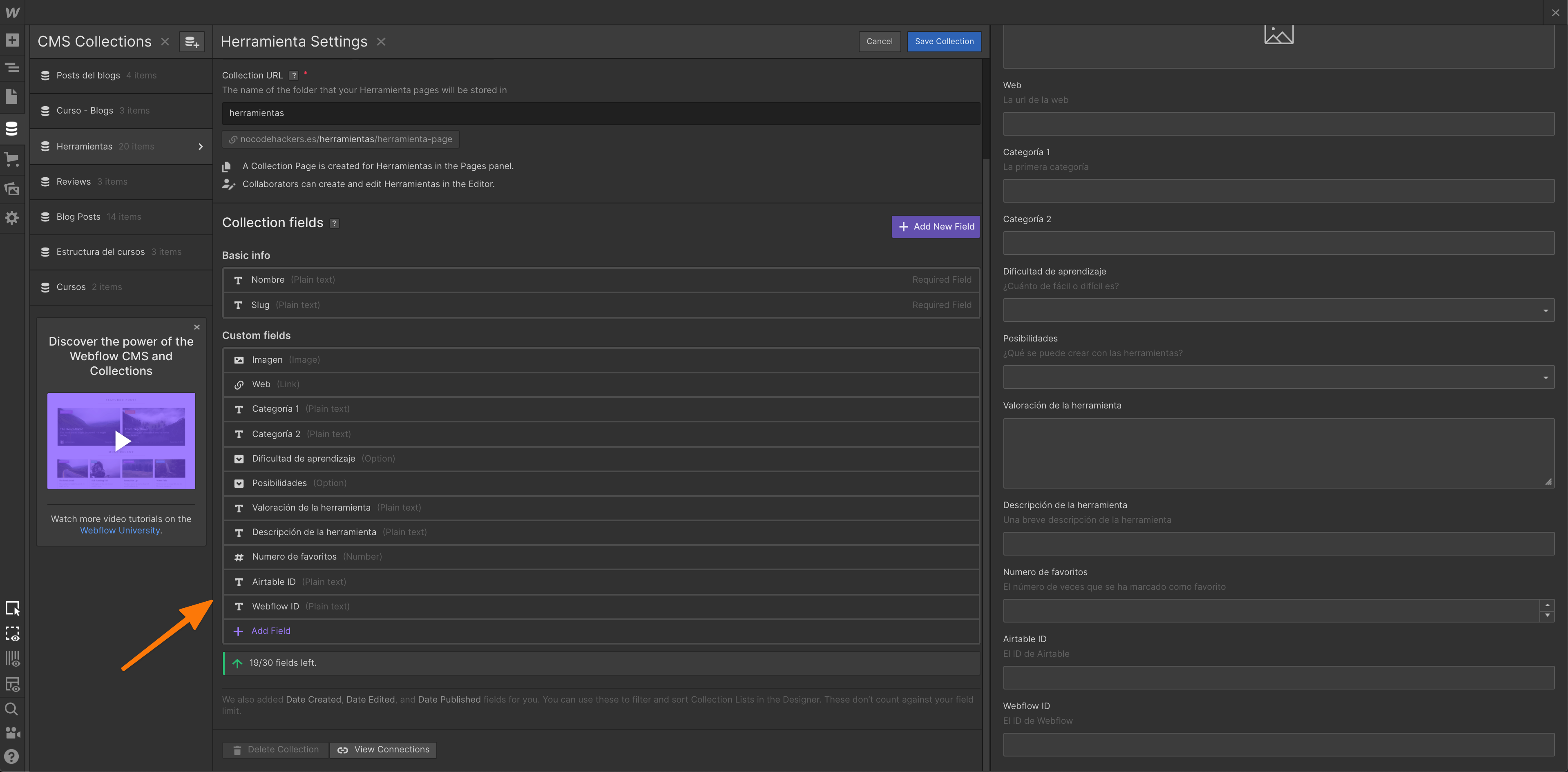
2. Creando (o actualizando) la Collection en el CMS de Webflow
En caso de que no tengas ninguna Collection ya creada en tu CMS, puedes recrear los campos que tengas en Airtable desde 0.
Asegúrate de que creas dos campos especiales para almacenar el Webflow ID y el Airtable ID, de formato Single Line Text.
En el otro caso, que ya tengas la estructura creada, simplemente tendrás que añadir estos dos campos para que la integración funcione.

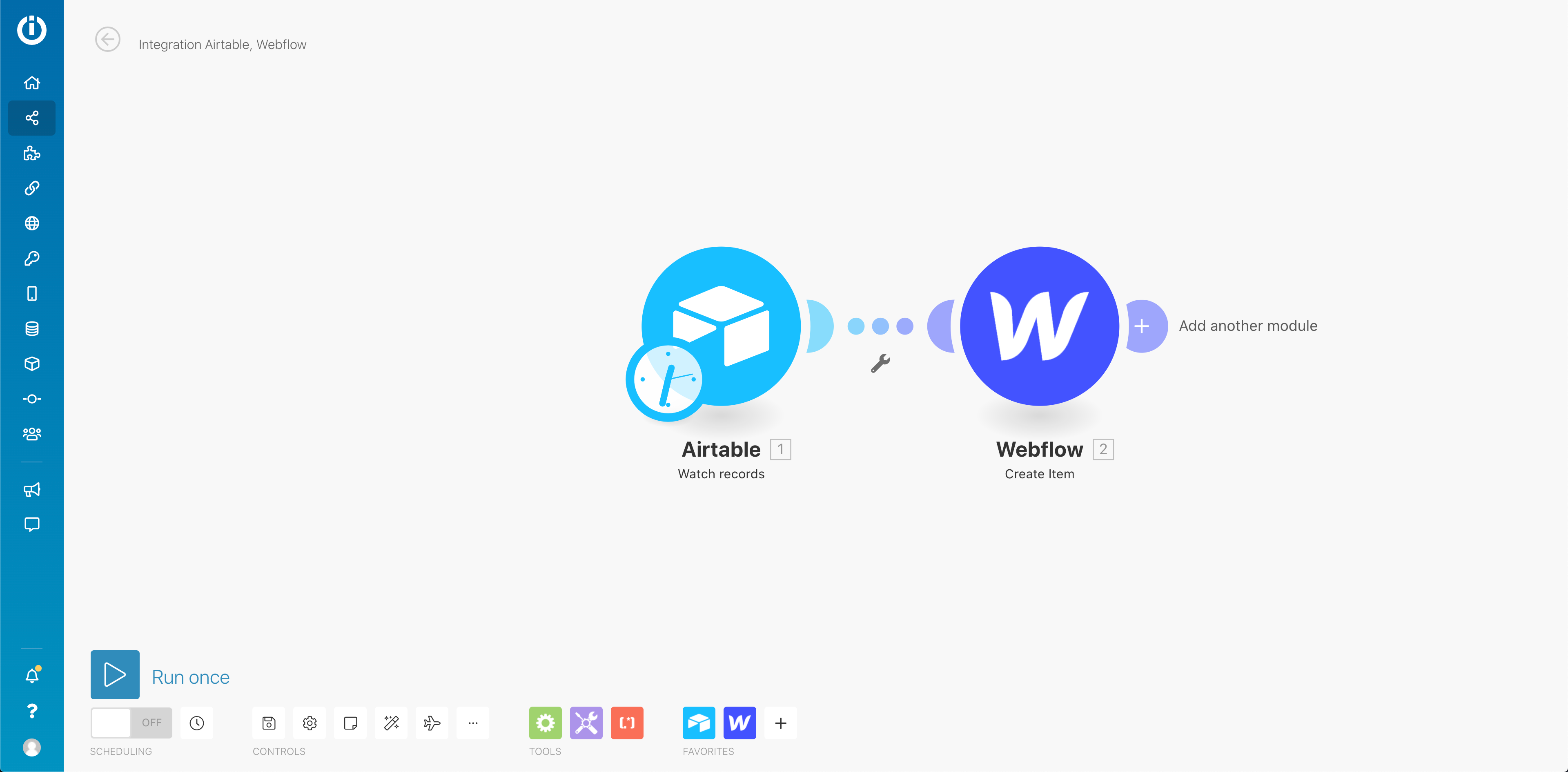
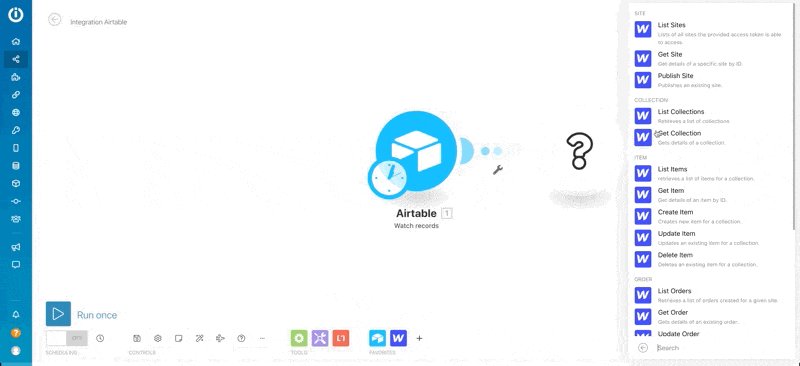
3. Integrando Webflow y Airtable
Esta integración será muy sencilla.
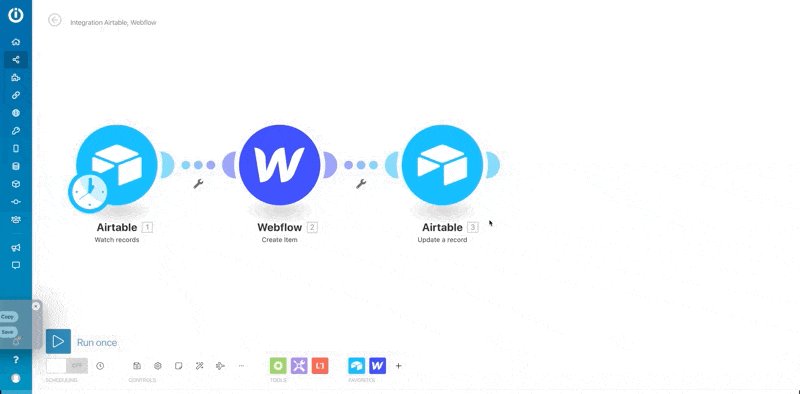
Simplemente deberemos conectar Webflow e Airtable para que cada vez que se añada un nuevo record a la tabla de Airtable, cree un "Item en Webflow".
En caso de que tengas alguna duda con este paso, no dudes en contactar. Muy pronto tendremos un tutorial en detalle de esta integración.

Una vez que tu integración básica, esté completa, deberemos completarla para que hagamos dos cosas:
- Pasar el Airtable ID a Webflow
- Una vez creado el Item, actualizar el record de Airtable para pasarle el Webflow ID.
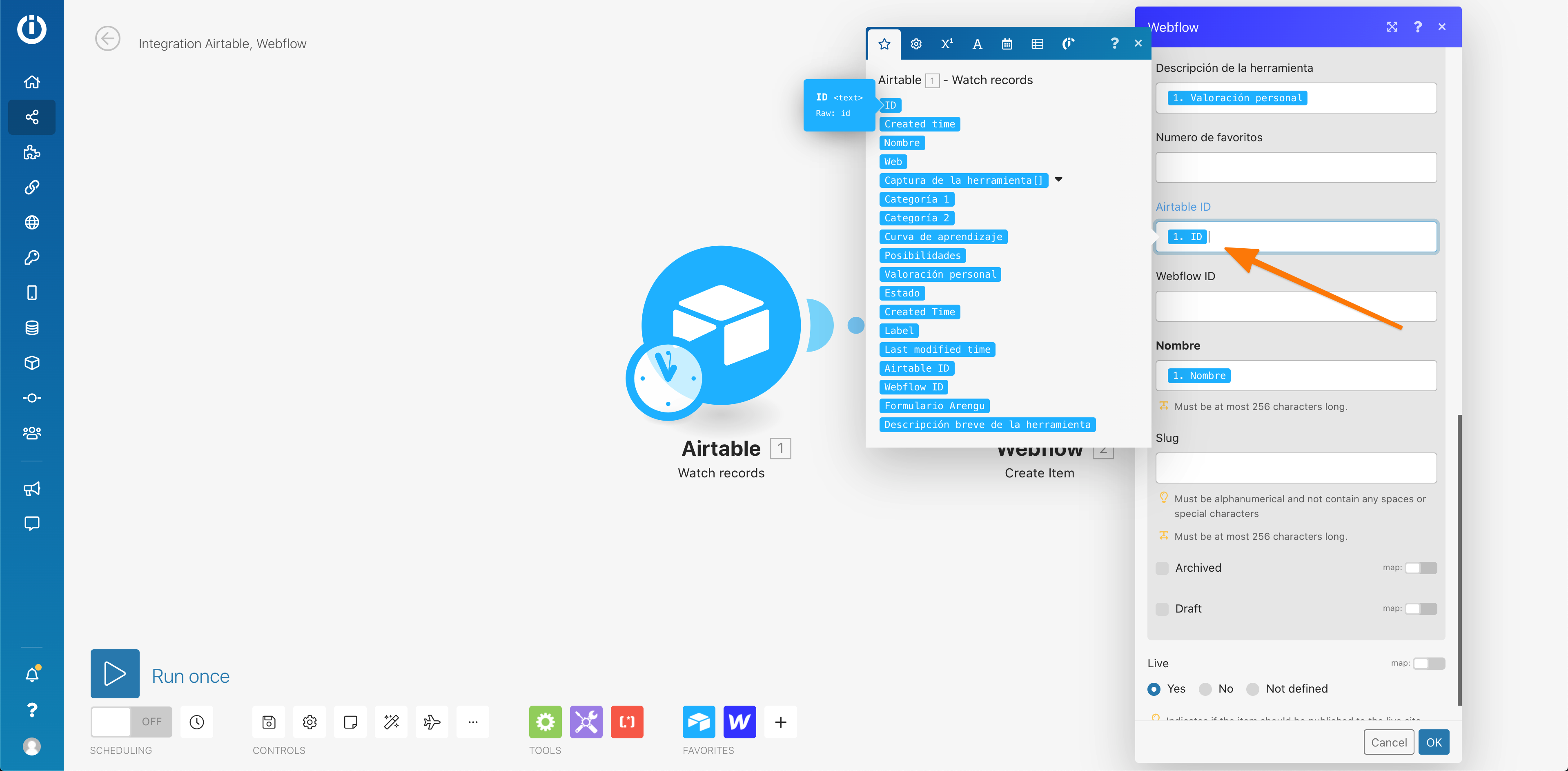
Para lo primero, es muy sencillo, ya que hemos creado el campo en nuestra tabla de Airtable en el paso 2. Simplemente vete al campo que has creado en tu collection de Webflow y vincúlalo.

Para vincular el Webflow ID, es un poco más complejo, ya que deberemos añadírselo tanto a Airtable como a Webflow.
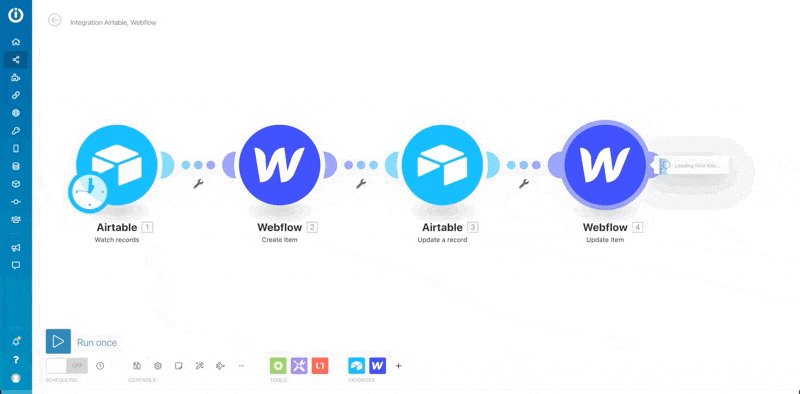
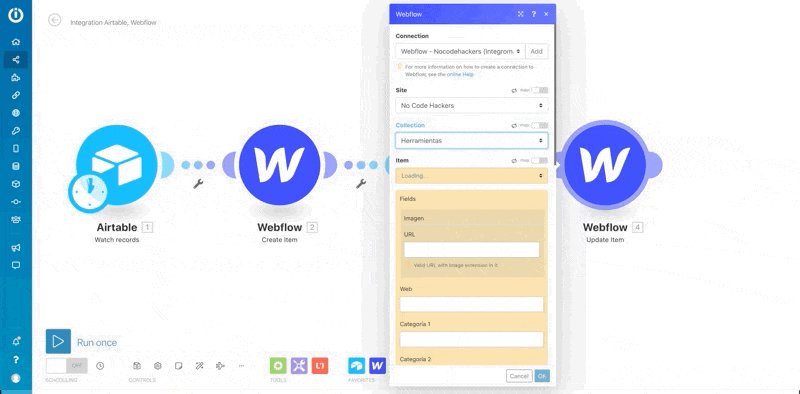
Para ello, deberemos crear dos acciones nuevas en Integromat, una que actualice Airtable, cogiendo el Airtable ID, del primer paso, y otra que actualice Webflow, cogiendo el Webflow ID, del segundo paso.
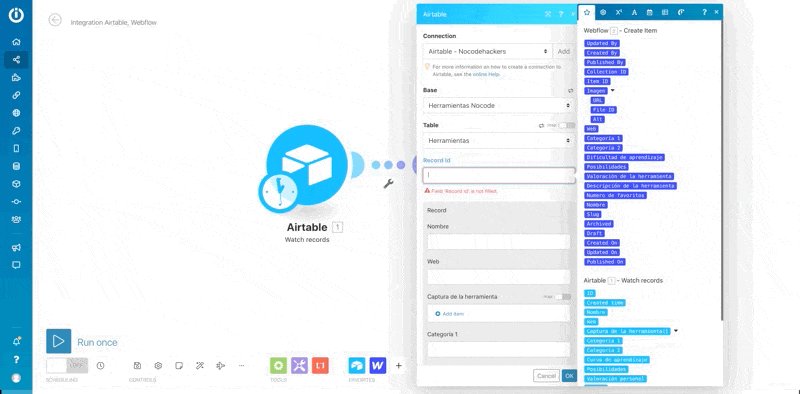
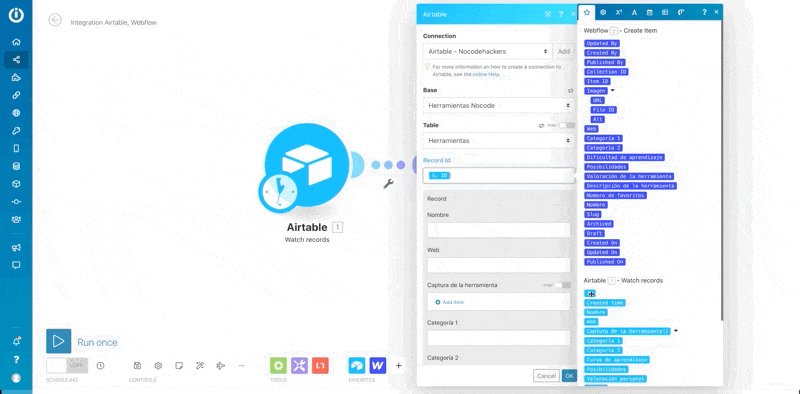
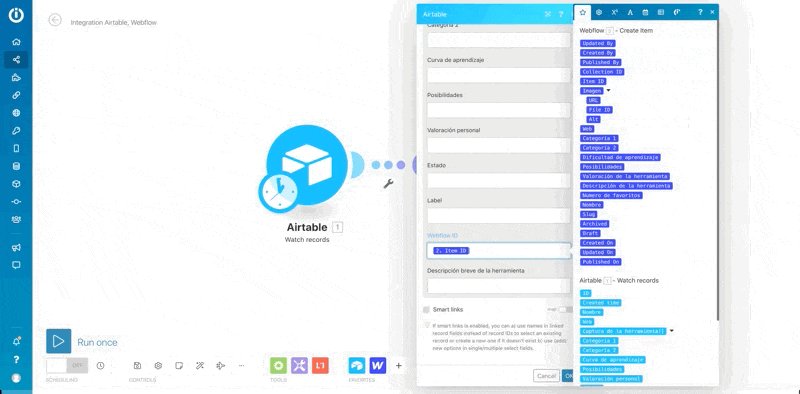
Añade una acción de Update Records de Airtable, y en el campo Record ID, selecciona el campo de ID del primer paso, y en el campo de Webflow ID, selecciona el Item ID.

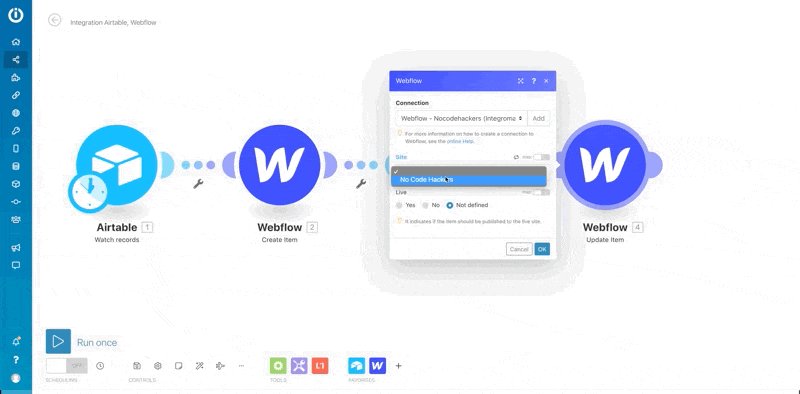
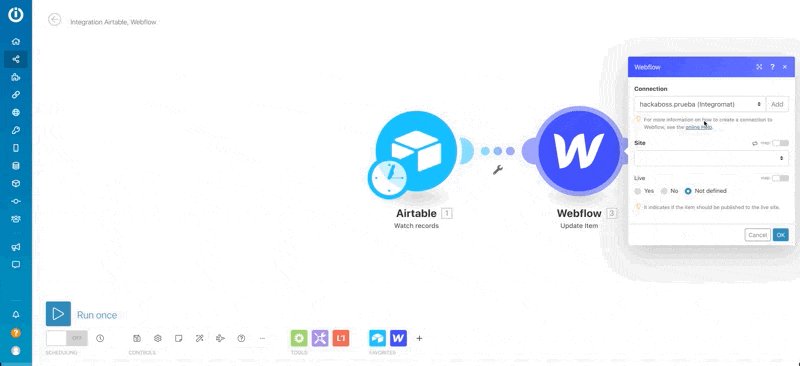
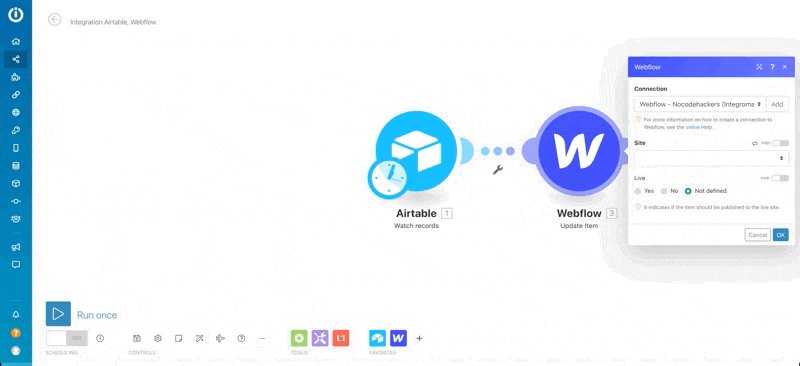
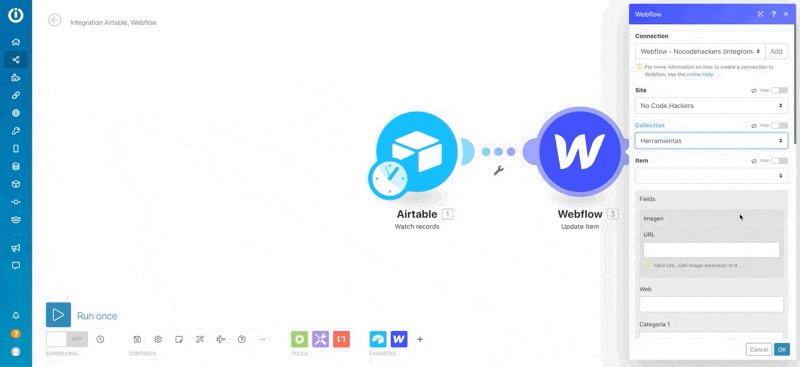
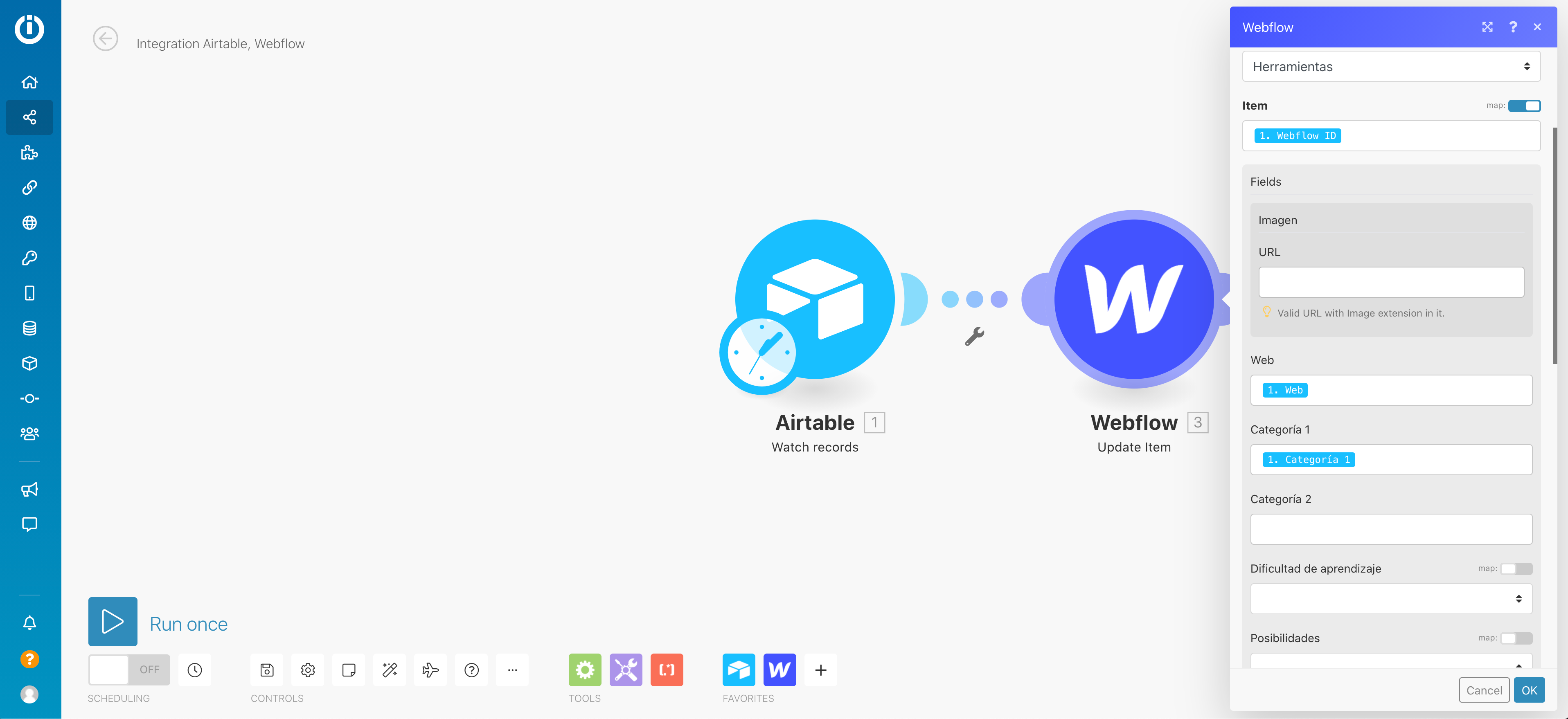
Para actualizar Webflow, de manera similar, añade una acción que actualice un elemento de Webflow.

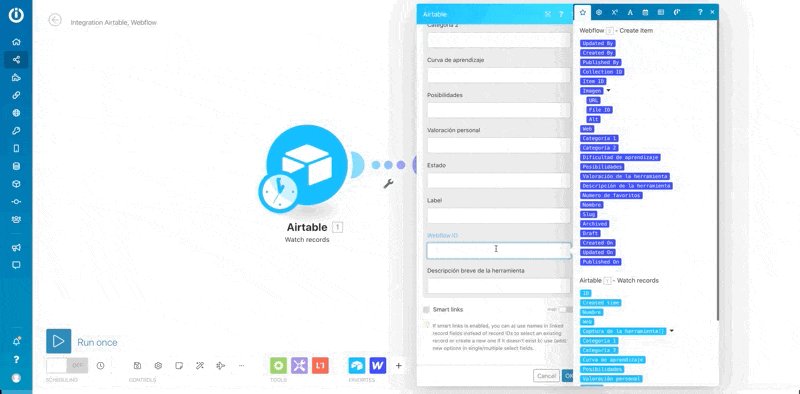
Para poder actualizar el elemento, deberás activar la casilla de Map, que te permite incluir el ID del elemento (El campo Item ID, que hemos obtenido del paso 2), y navegar hasta el campo de WebflowID, en el que pondremos el mismo campo.

Te pedirá que obligatoriamente selecciones el campo de Nombre, que obtendrás del paso 2, y defínelo como Live Item.
¡Con esto estará lista la integración!
Pruébala y comprueba que todos los campos se actualizan correctamente.
Nota: Si ya tienes elementos creados en Airtable, antes de hacer esta integración, tendrás que importarlos a mano o mediante un CSV a Webflow.
Eso significa que se desencadenará la integración y añadirá el WebflowID del elemento a tu Airtable. Ahí estará todo listo.
4. Preparando el formulario en Arengu
Debemos crear ahora un formulario en Arengu que tenga todos los campos que quieras modificar de una de los elementos de tu colección.
En este caso, los más importantes serán los de Nombre, Descripción, Categoría...
Sean cuales sean tus campos, es importante que en el formulario de Arengu tengas un campo, del tipo correspondiente para cada campo que tengas en Airtable.
Tienes un tutorial completo sobre cómo crear un formulario en Arengu, en la anterior entrada, por si quieres repasar desde los básicos.
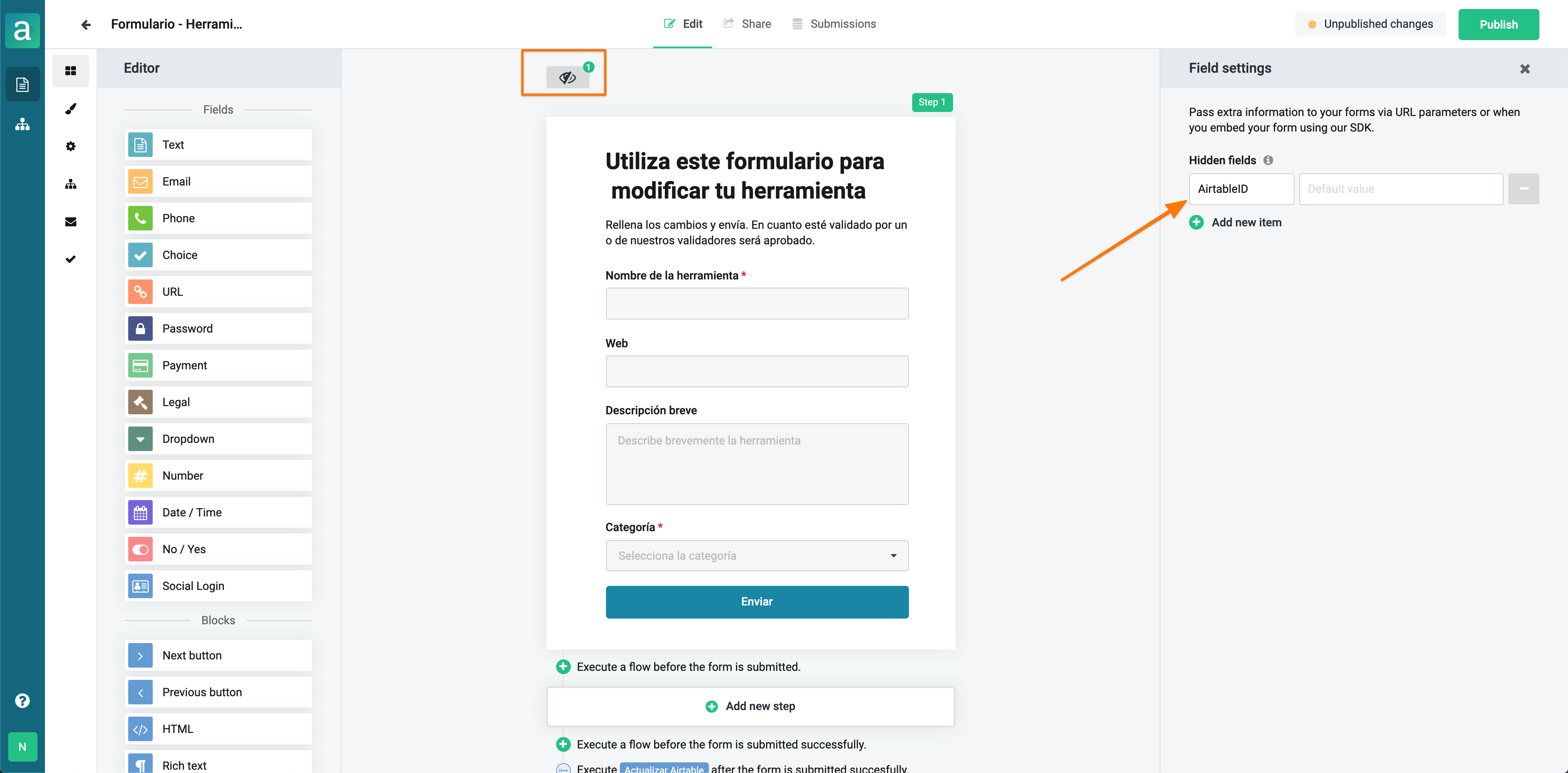
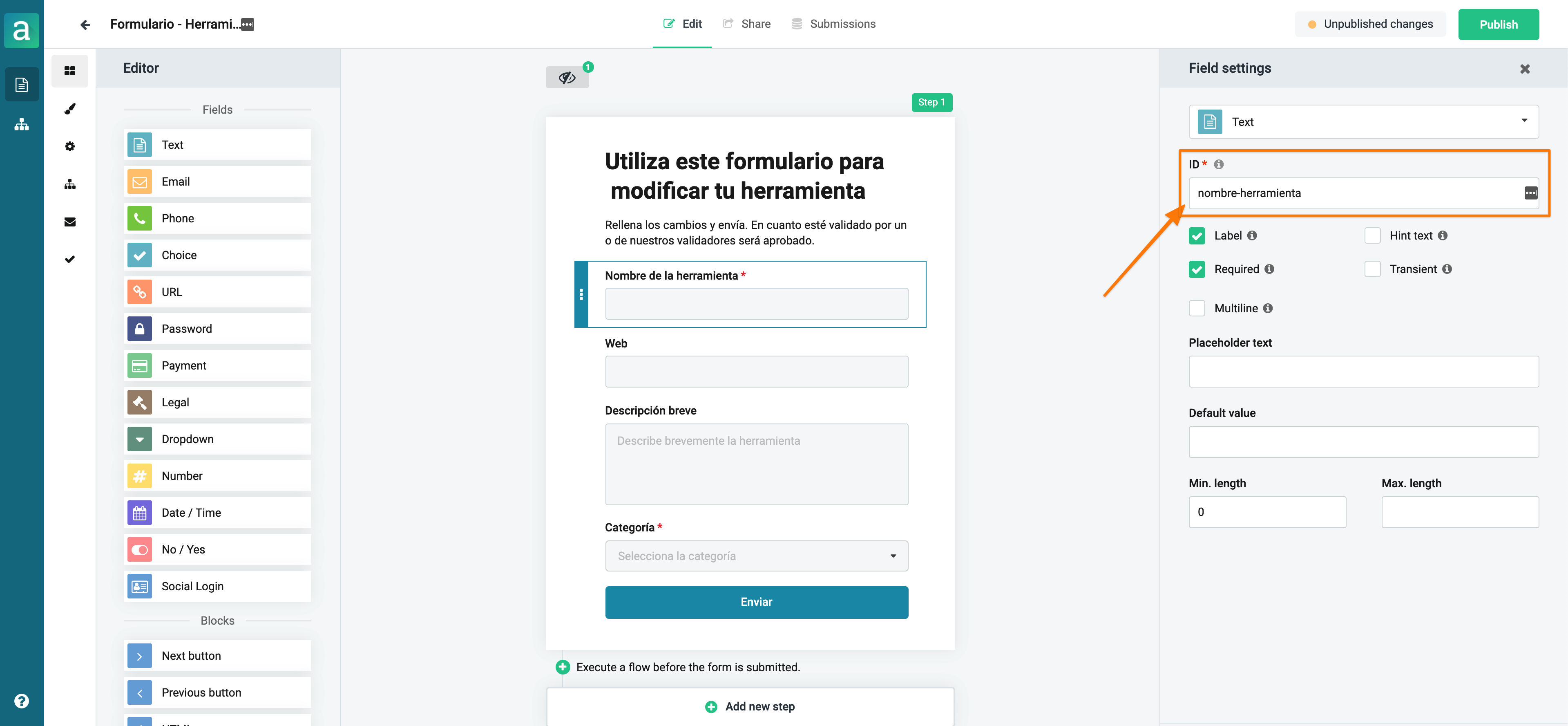
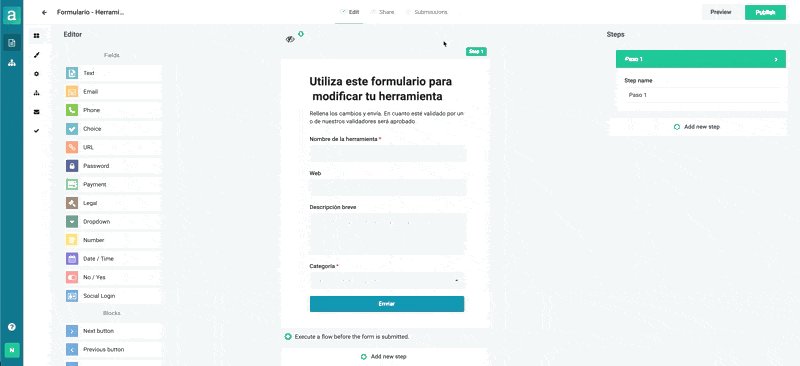
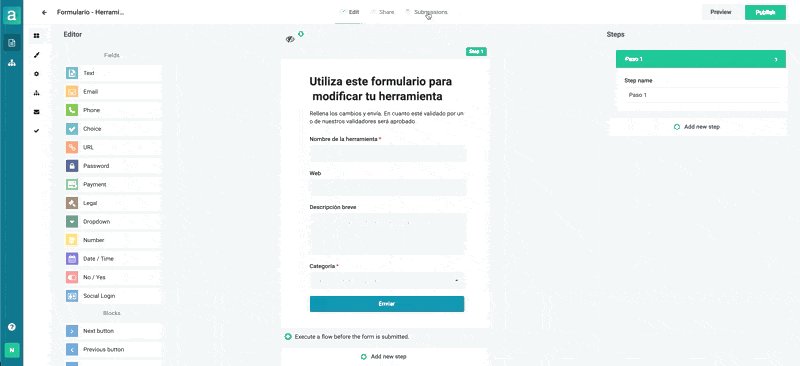
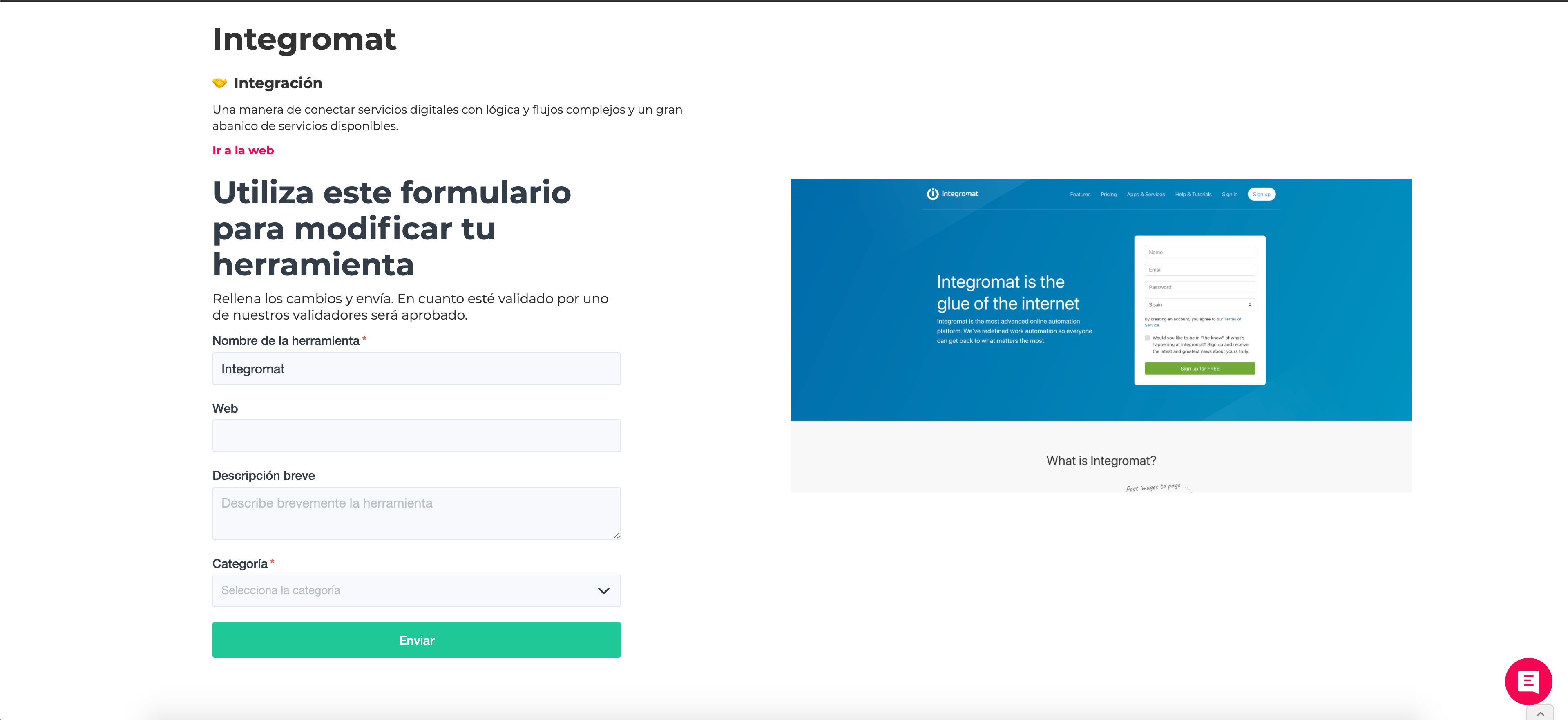
En este caso, el formulario quedaría de la siguiente manera:

En mi caso, quiero que deje modificar el nombre, la web, la descripción y la categoría, pero aquí puedes dejar modificar los campos que quieras.
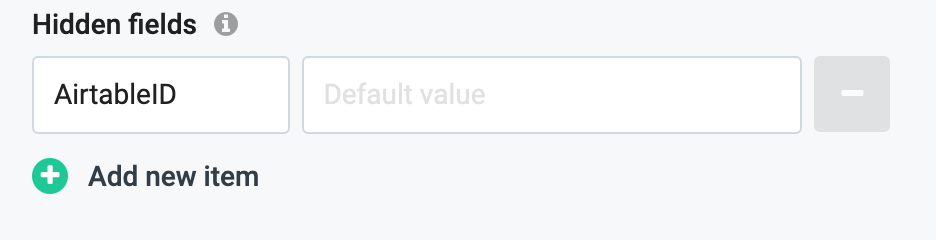
Debemos crear un hidden field, que tendrá el ID de Airtable, que será lo que haga que asocie el formulario a un record de Airtable.
Para crearlo, simplemente hacemos click en el botón del ojo tachado, lo que nos abrirá el panel de Hidden Fields. Le daremos un campo de nombre Airtable ID y que no tenga valor por defecto.

Ahora es cuando deberemos aplicar la lógica al formulario para que haga dos cosas:
- Te permita validar el envío, para poder filtrar los cambios que hacen tus usuarios
- Haga la modificación correspondiente en Airtable
5. Actualizando los records en Airtable
Antes de validar los envíos, vamos a hacer todas las pruebas y flujos.
Aprovecharemos la funcionalidad de flujos de Arengu para que automáticamente se actualicen los campos al enviar la información desde Airtable.
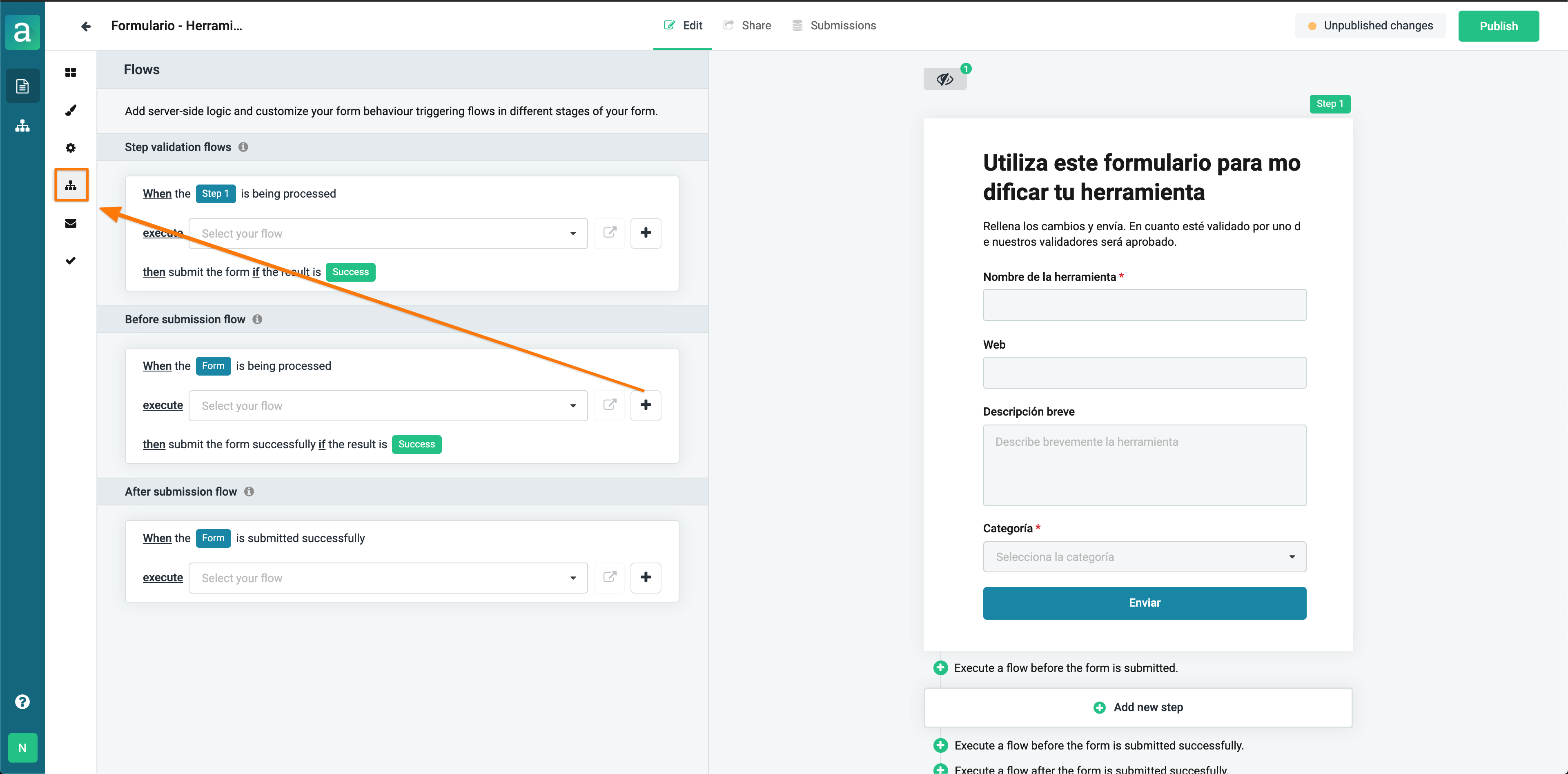
Para crear un nuevo flujo, iremos a la pestaña de Flows.

Deberemos ir a la sección de After Submission Form, y le daremos al botón + que nos permitirá crear un nuevo flujo. Le daremos el nombre de "Actualizar Airtable".

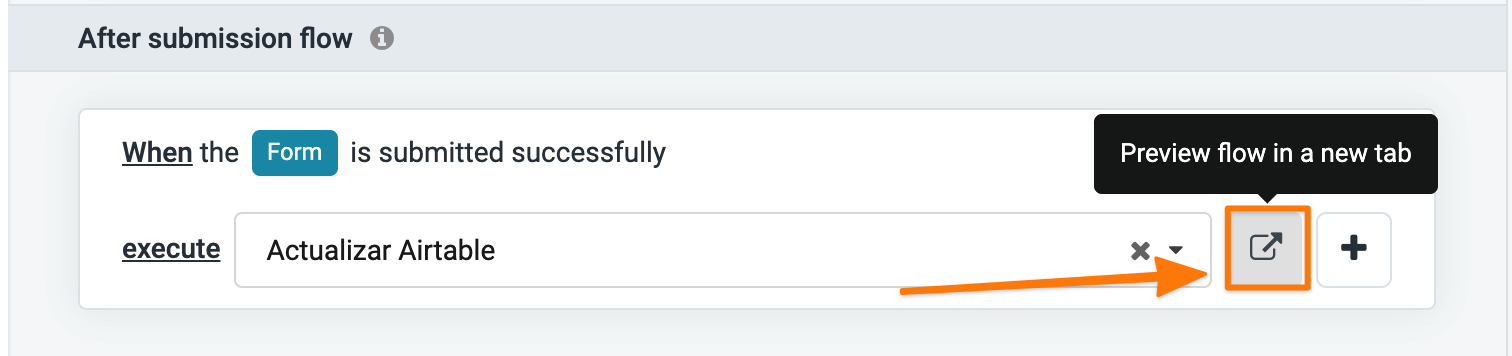
Una vez que esté correctamente creado este flujo, lo que haremos será editar el flujo, para lo que deberemos pulsar el siguiente botón:

Que nos abrirá el editor de flujos.
En este caso es un flujo bastante sencillo ya que lo único que debemos de configurar es un elemento que actualice Airtable.
Ahora mismo no está disponible la integración nativa con Airtable, por lo que deberemos hacerlo mediante una HTTP Request, que personalizaremos.
Para ello, añadiremos esta HTTP Request:

Ahora deberemos configurar esta llamada, para lo que deberemos tener acceso a la API de Airtable.
Es realmente sencillo acceder a la API de Airtable, lo tienes explicado todo aquí.
Dale un Alias reconocible a la integración, como por ejemplo actualizar campos airtable. Ahora te pedirá la URL.
Para ello, nos iremos a la documentación de la base de Airtable, a la que puedes acceder en este enlace: https://airtable.com/api Navega hasta la base correspondiente y se te abrirá la API de tu base.

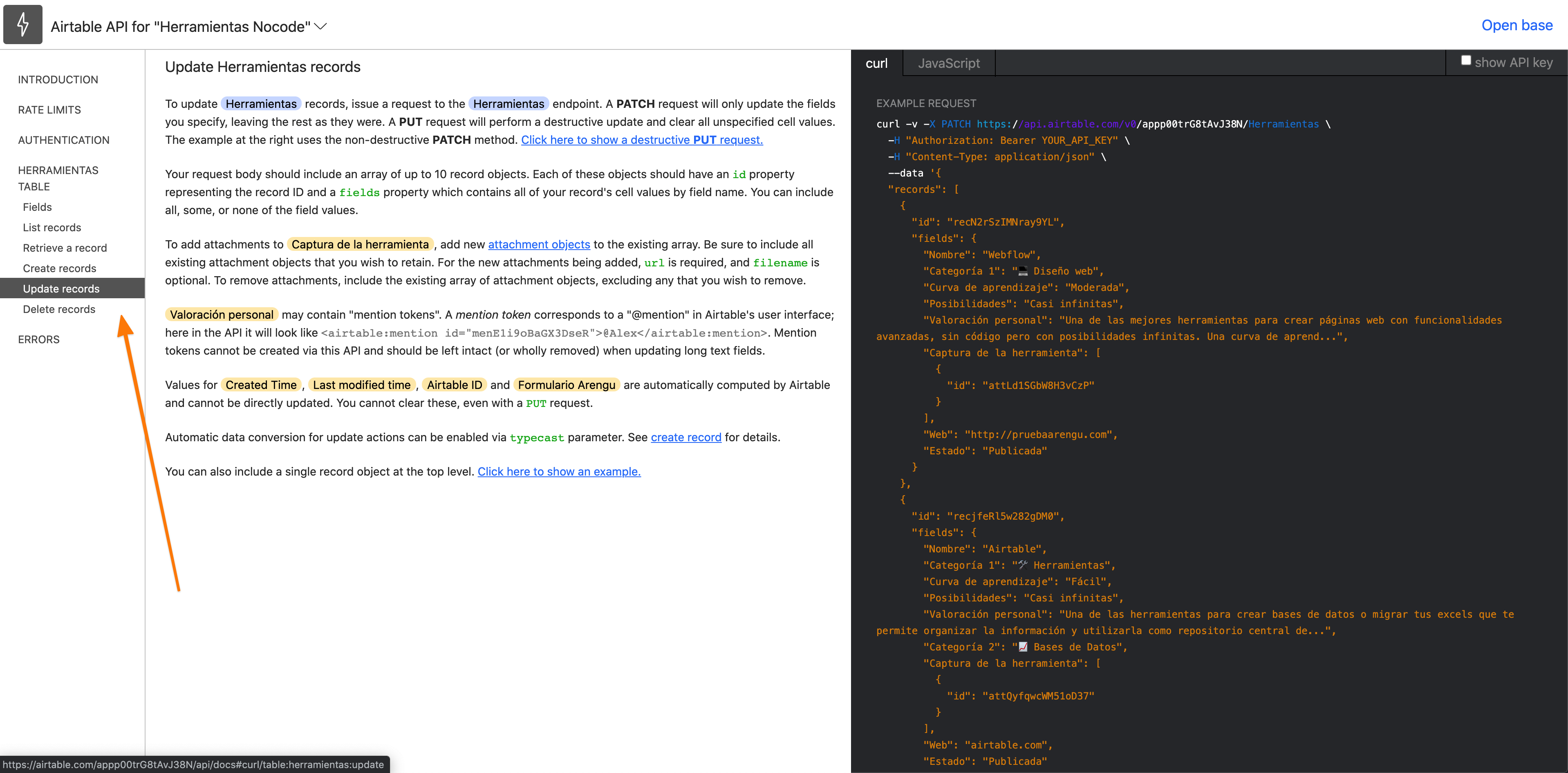
Navega hasta la sección de Update Records, y tendrás un ejemplo de la llamada que debes hacer. Si no entiendes de API, no te preocupes, que te diré lo que tienes que hacer.
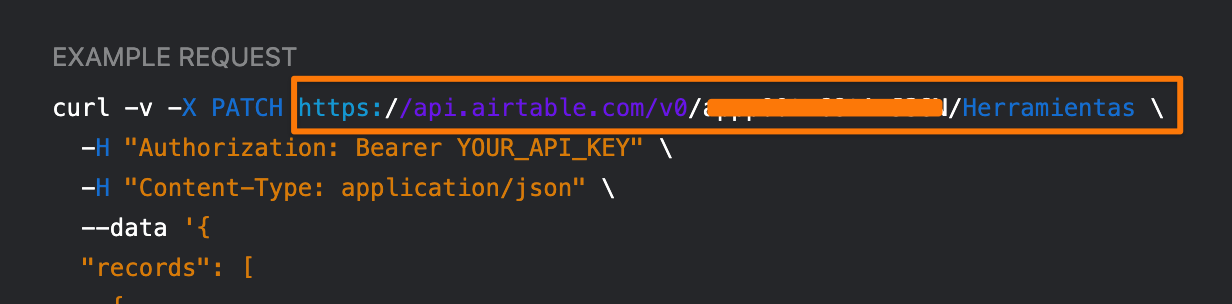
En URL copia y pega la URL que te proporciona la API en el campo URL
https://api.airtable.com/v0/(TUCLAVEDELABASE)/Herramientas

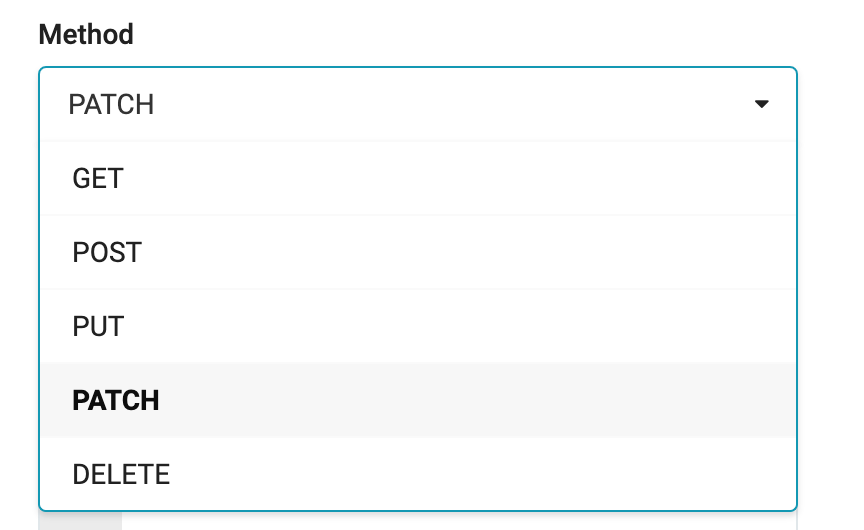
Modificaremos el tipo de llamada para que pase de POST (que crearía un item nuevo) a PATCH (actualiza un elemento)

Ahora verás que pide que le pases dos parámetros: El token BEARER (Básicamente tu clave API) y que sea un contenido tipo json.
Para el primero, deberás hacer scroll hasta la parte inferior de las opciones de Arengu y poner lo siguiente: (No es necesario que vaya entre paréntesis ni corchetes ni nada)

(Obtener la API de Airtable es muy sencillo, puedes ver aquí el enlace directo a la tuya)
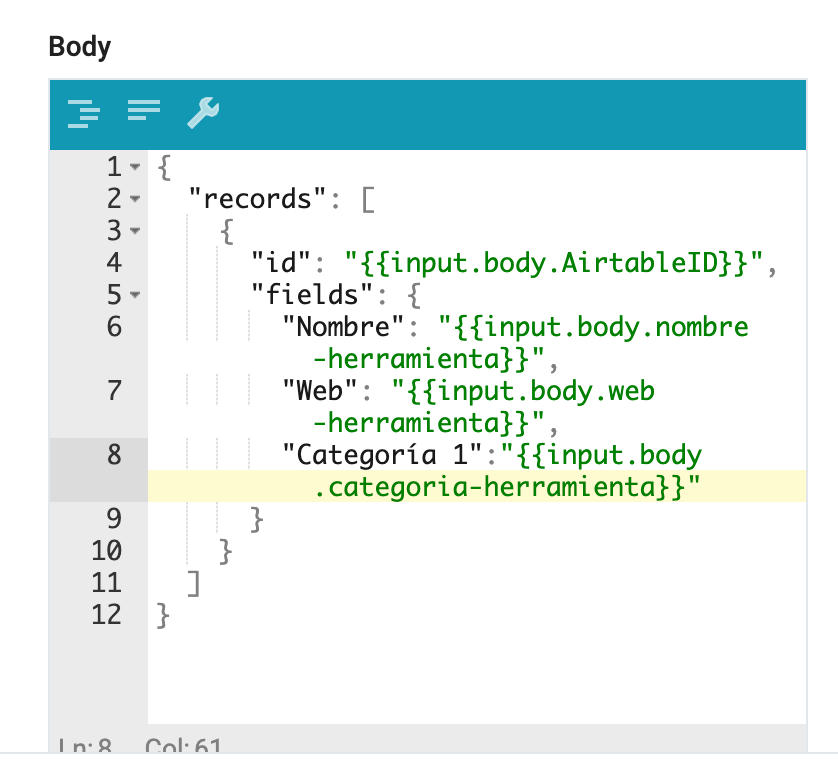
Y ya estará configurada. Ahora debemos editar el "body" de la HTTP Request, que será lo que actualice los campos de Airtable.
Esta llamada es realmente sencilla.
Simplemente deberemos decirle qué campo queremos actualizar, que será el valor del campo oculto que hemos creado "AirtableID", y los campos que queramos modificar.
Para poder referenciar en Arengu el valor de un campo deberemos hacerlo siempre con la siguiente estructura: {{input.body.NOMBREDELCAMPO}}
Copia la siguiente llamada y modifica (en caso necesario) los nombres de los campos de los formularios de arengu. El valor que debes poner es el que aparece aquí:

La llamada a la API quedará de la siguiente manera:

Te dejo aquí la llamada para que puedas copiar y pegarla. En mi caso solo quiero que modifiquen el Nombre y la Web.
En caso de que quieras modificar una imagen, la llamada a la API es un poco más compleja, pero no mucho más. Te animo a que descubras cómo funciona.
{"records": [{"id": "{{input.body.AirtableID}}","fields": {"Nombre": "{{input.body.nombre-herramienta}}","Web": "{{input.body.web-herramienta}}"}}]}
¡Listo! Ahora deberás publicar el flujo, para que se queden guardados los campos, y podrás hacer un envío de prueba para comprobar que funciona correctamente.
Sin embargo, te preguntarás ¿cómo pasamos el Airtable ID al formulario?
Vamos a verlo.
6. Creando formularios únicos para cada Record
Para que el formulario actualice un record en concreto, deberemos pasarle el valor del Airtable ID al hidden field del fomulario que hemos llamado de la misma manera.
Esto podemos hacerlo mediante los parámetros de URL, que podemos automatizar mediante Airtable para que no tengamos que hacerlo a mano.

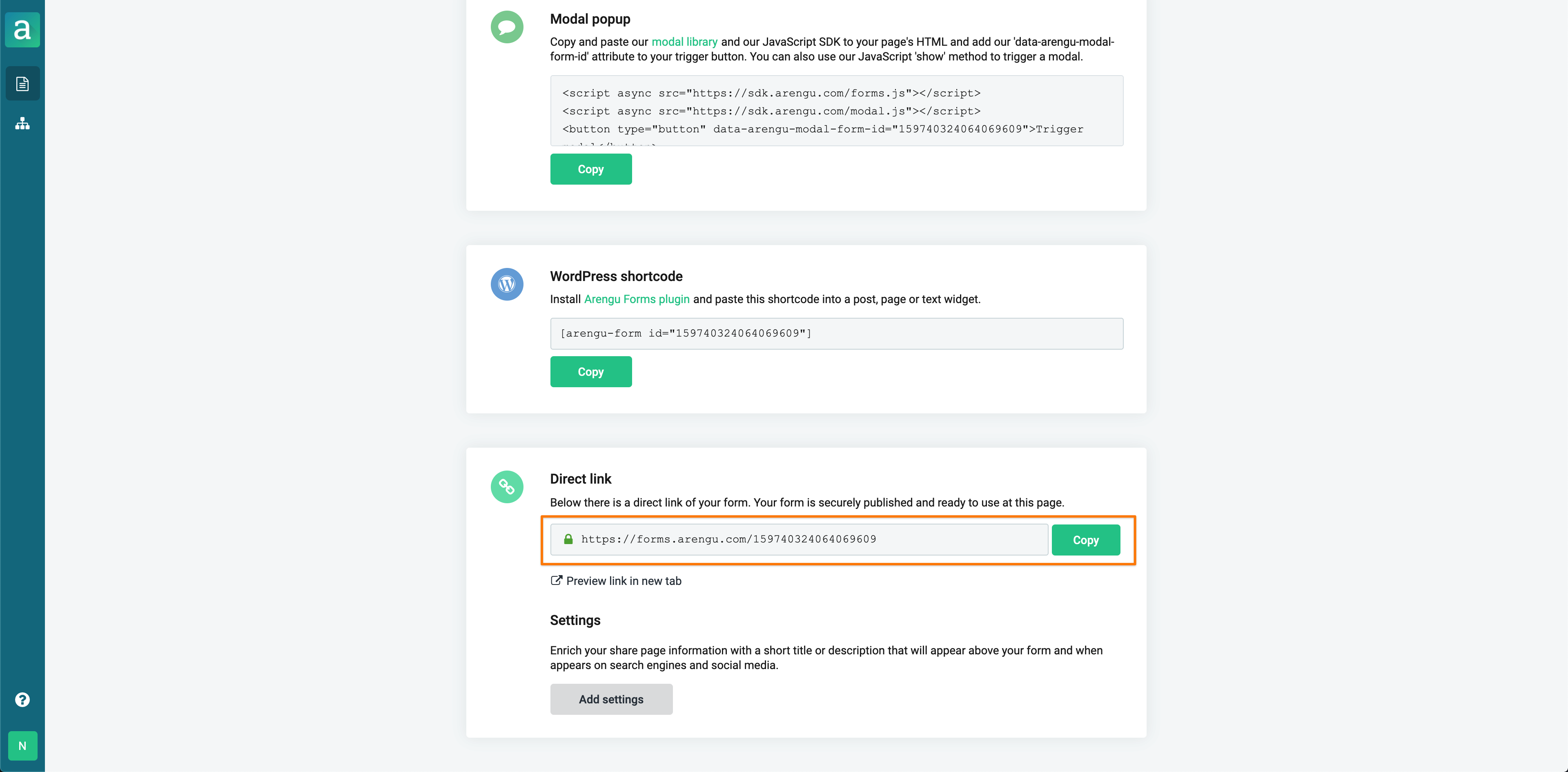
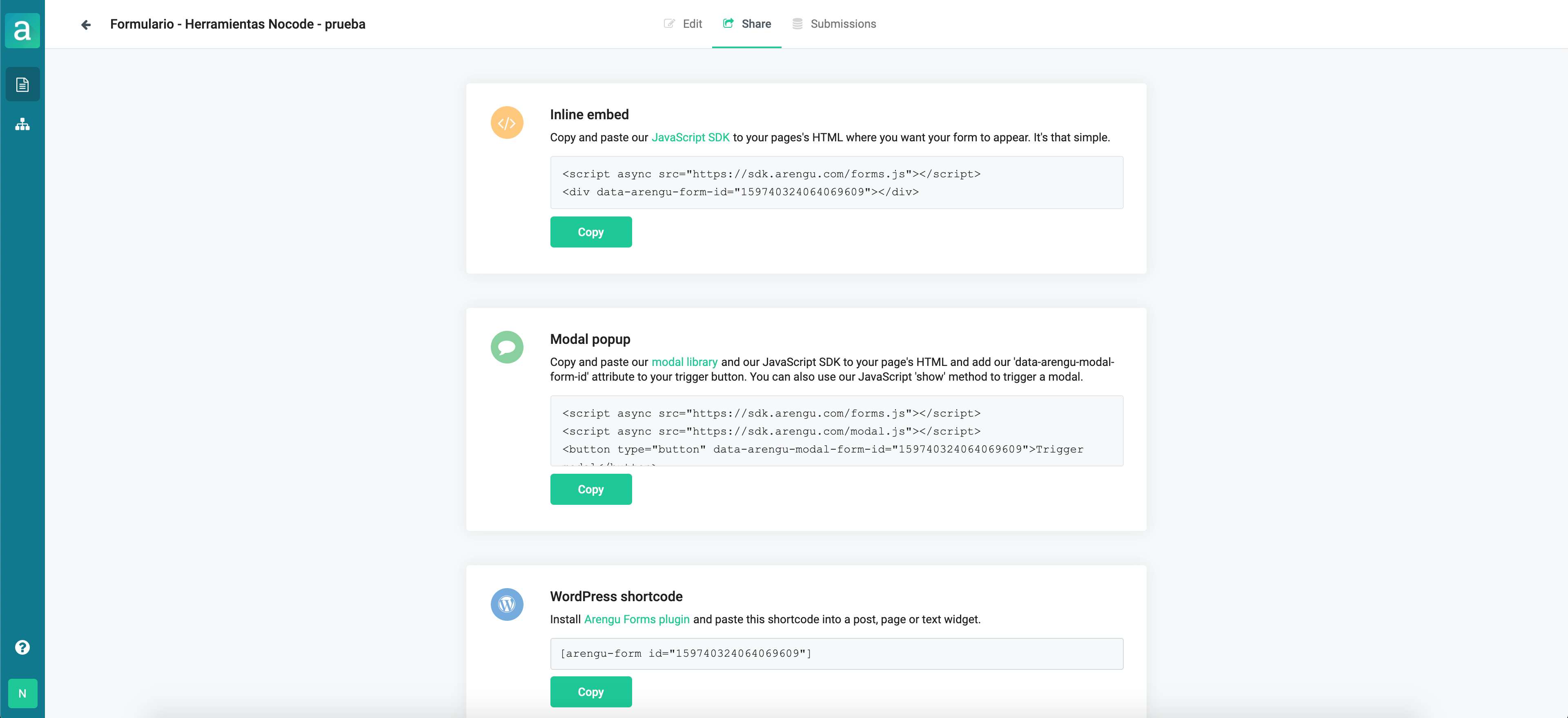
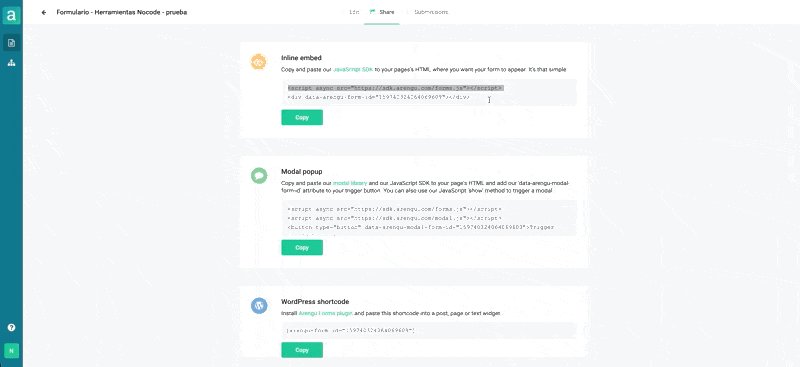
Para ello, vete a la pestaña de Share dentro de Arengu, que te permitirá obtener la URL del formulario:

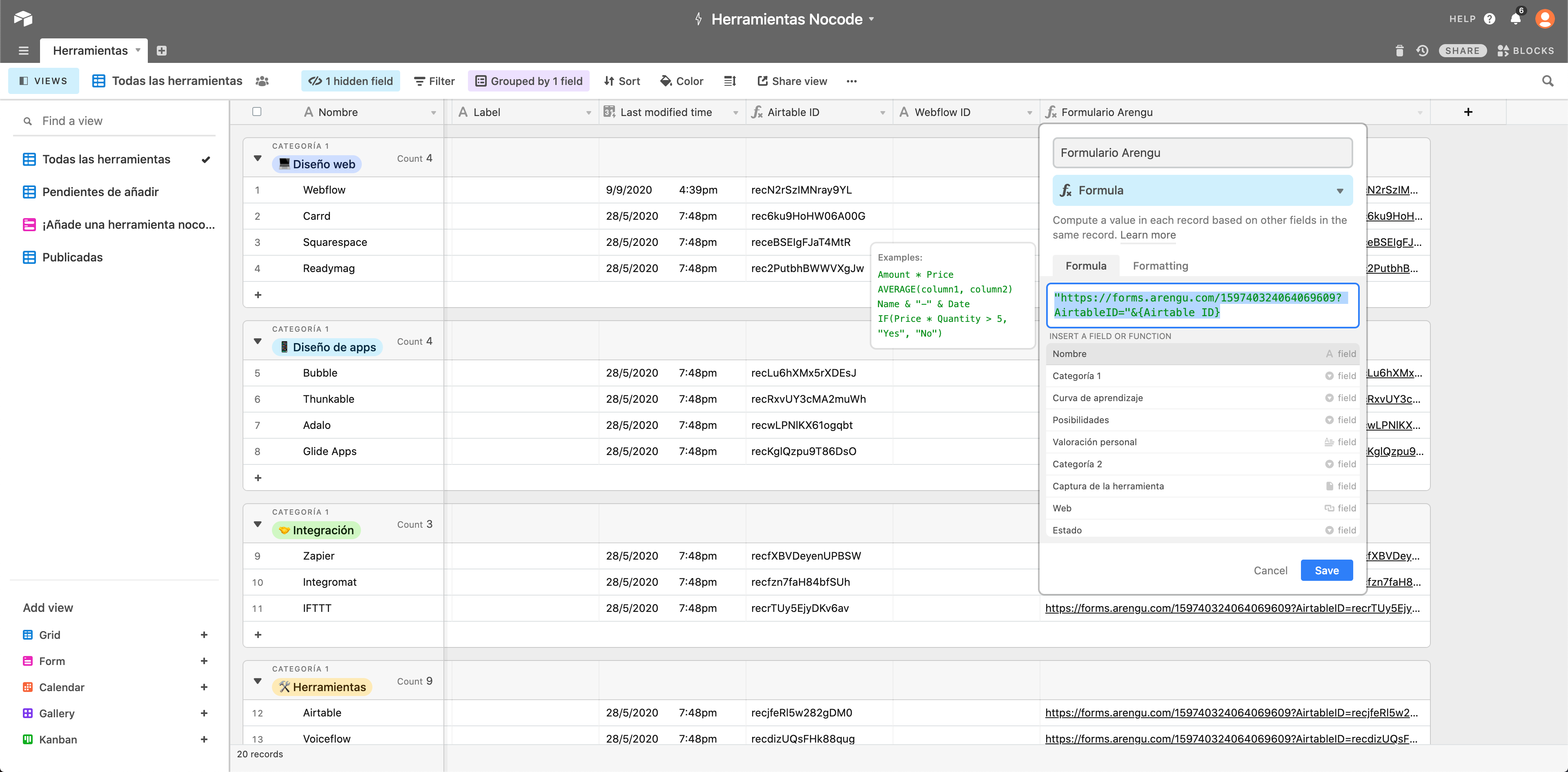
Ahora, deberás ir a Airtable y crear un nuevo campo de tipo Fórmula. Lo llamaremos Formulario Arengu.
En la fórmula deberemos poner lo siguiente:
"https://forms.arengu.com/159740324064069609?AirtableID="&{Airtable ID}

Lo que hacemos es concatenar dos valores: Una cadena que contiene la URL del formulario, y el parámetro (?AirtableID=), que tomará el valor del campo Airtable ID que hemos creado anteriormente.
Ahora cada elemento tiene un enlace al formulario único que te permite modificarlo.
Puedes comprobarlo si abres esta URL y haces un envío, que automáticamente se modifican los datos del formulario.

Puedes comprobar ahora que se ha ejecutado correctamente, si vas a la pestaña de Submissions, del formulario de Arengu.
Ahí verás el detalle del envío.

Y si vas al flow correspondiente, podrás ver que se ha ejecutado correctamente así como todos los datos de la ejecución para que puedas comprobar lo que ha pasado.

En caso de error, también podrás examinar por qué suceden estos errores.
6. Validación de envíos de Arengu
Dejar que la gente haga todas las modificaciones que quieran dentro de tu web puede estar bien, pero en este caso vamos a tener un poquito más de control sobre cuando permitir la publicación de actualizaciones.
Y es aquí donde brillan las validaciones de envíos de Arengu.
Podemos crear diferentes estados dentro de la propia herramienta que nos permita aprobar o rechazar los envíos y desencadenar acciones cuando cambiemos de un estado a otro.
Para activarla validación de envíos, deberás hacer click en el icono de validación de la barra lateral:

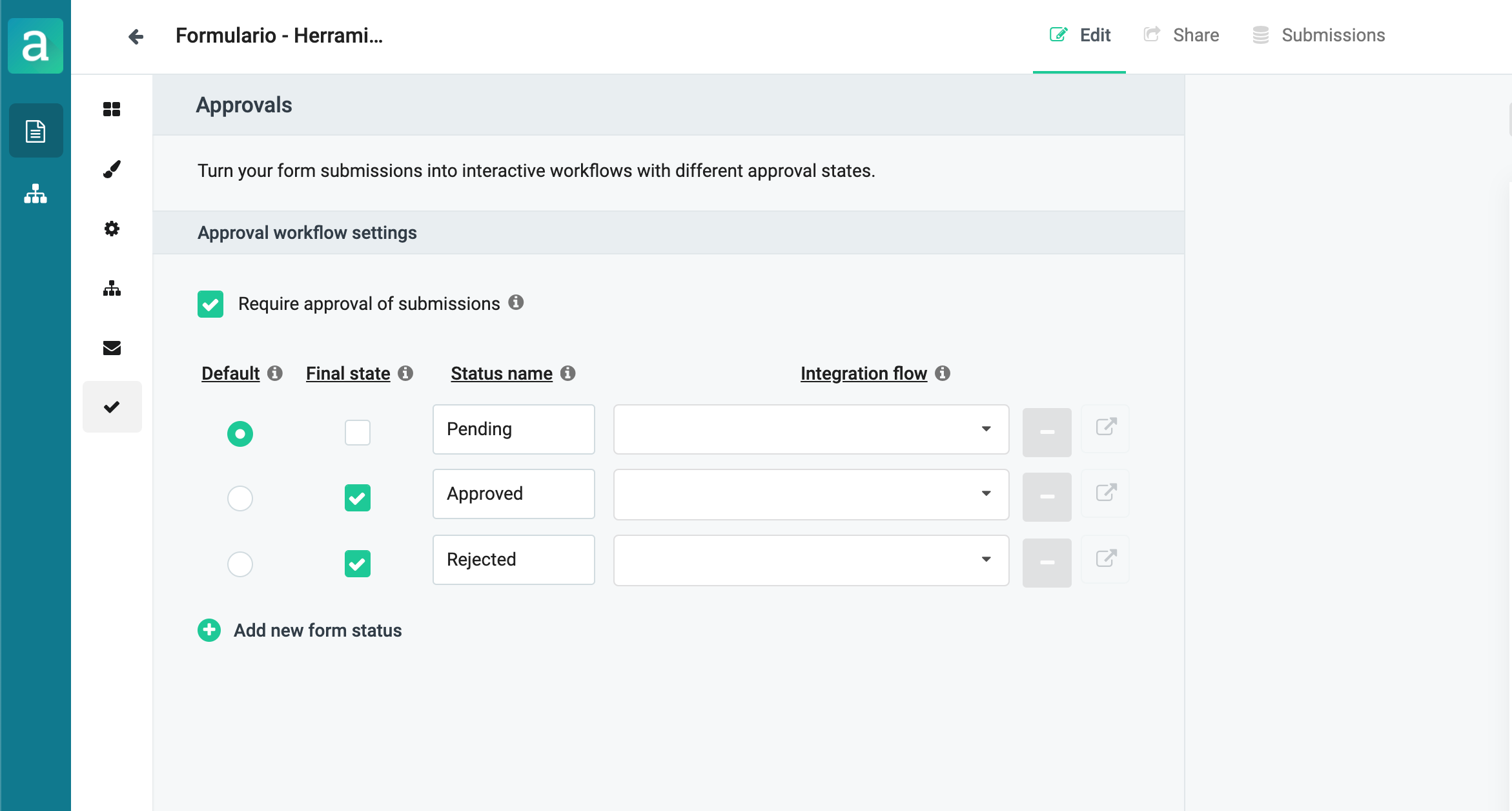
Esto te abrirá una nueva pestaña en la que podrás seleccionar la validación de entradas. Para ello marca la casilla que indica: Require approval of submissions. Se te abrirán los tres estados posibles.

Aquí tenemos que crear tres estados:
- Pendiente: El estado por defecto, en el que los envíos estarán preparados para ser validados.
- Aceptado: Un estado en el que desencadenaremos el flujo que actualizará el campo en Airtable.
- Rechazado: Un estado en el que no aceptaremos los cambios propuestos. Aquí podríamos por ejemplo enviarle un correo diciéndole que la propuesta ha sido rechazada.
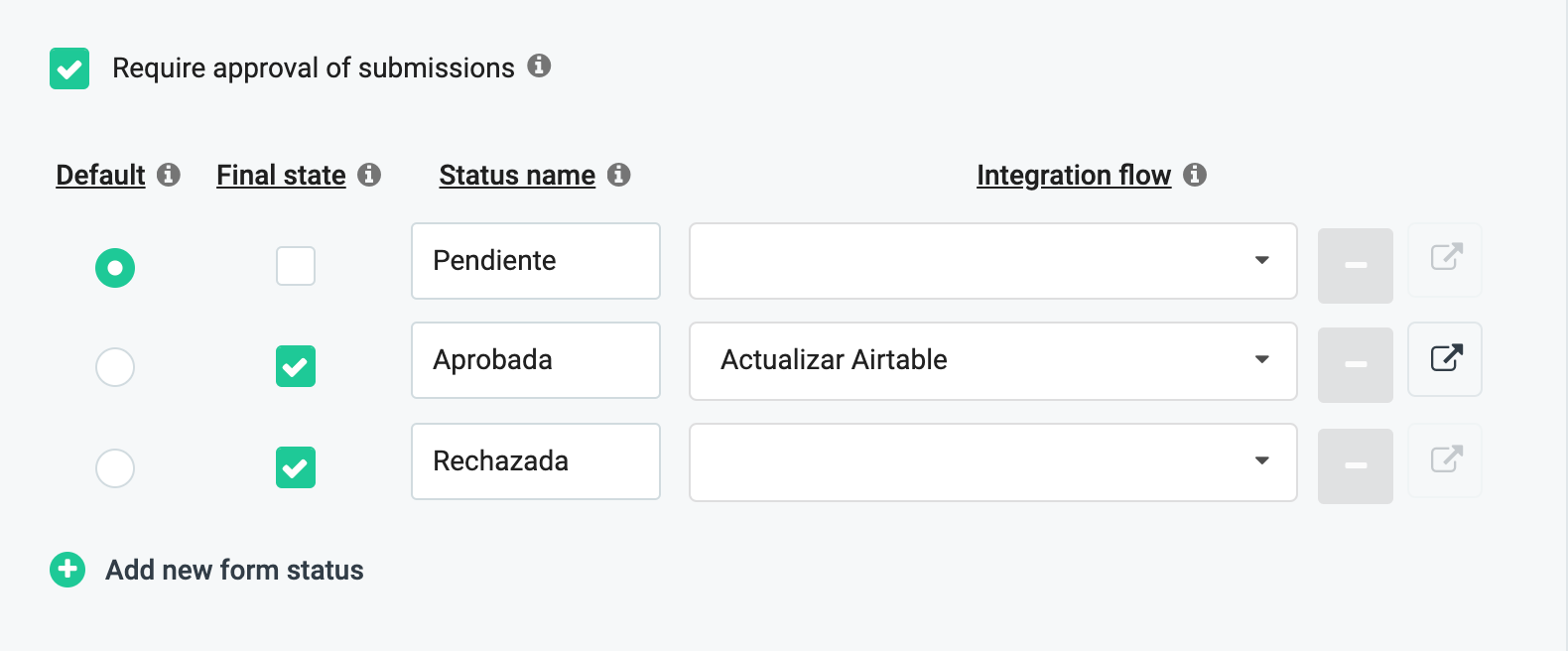
Cambia los nombres a los estados, y vincula el Integration flow que hemos creado anteriormente a el estado de Aprobada.

Ahora, deberás eliminar el flujo del formulario en el apartado de After submission, que es donde lo habíamos configurado anteriormente, porque si no se estará ejecutando siempre. Lo que queremos es que podamos decidir que se ejecute solo al pasar a Aprobada.
Ahora verás, que si haces un envío del formulario, se quedará en estado de pendiente y no se ejecuta el flujo.
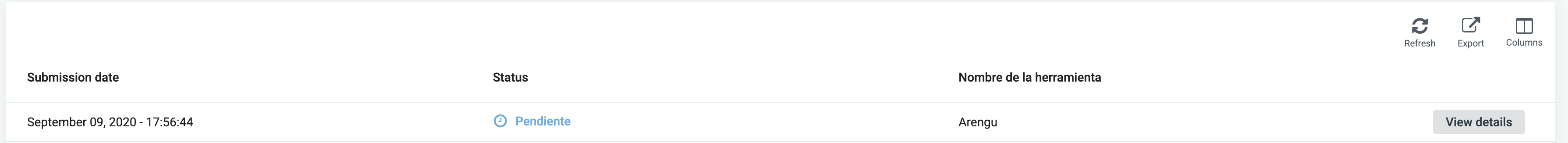
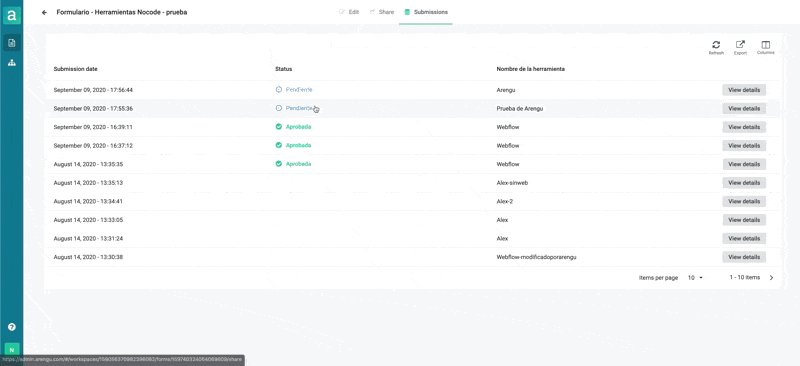
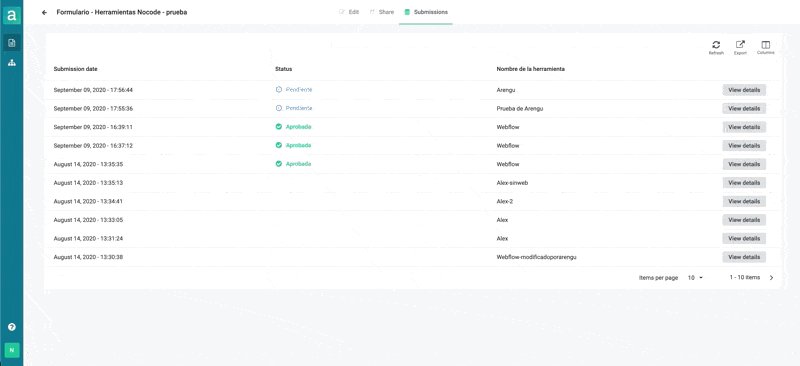
Para aprobarlo deberás acceder a la pestaña de Submissions. Verás que ahora aparece un campo nuevo llamado Status y que tiene un iconito de Pendiente.

Si haces click en este campo, tendrás un selector del que podrás decidir que es lo que pasa con el envío: Aprobarlo o Rechazarlo.
Una vez que lo pases a estos estados, se ejecutará el flujo correspondiente, en este caso se actualizará el campo de Airtable. Puedes añadir comentarios si quieres en esta opción.

Con esto ya tienes todo preparado para que puedas actualizar los campos mediante un formulario.
De hecho, ahora desde Airtable, podrías modificar directamente los cambios usando esta url.
Pero gracias a Arengu, será muy sencillo incorporarlo a la web.
7. Incorporando el formulario en Webflow
Para este paso vas a necesitar preparar una plantilla del CMS.
En esta plantilla tendrás la info de la ficha de producto, que se actualizará con los datos del CMS, creando una página única para cada elemento.
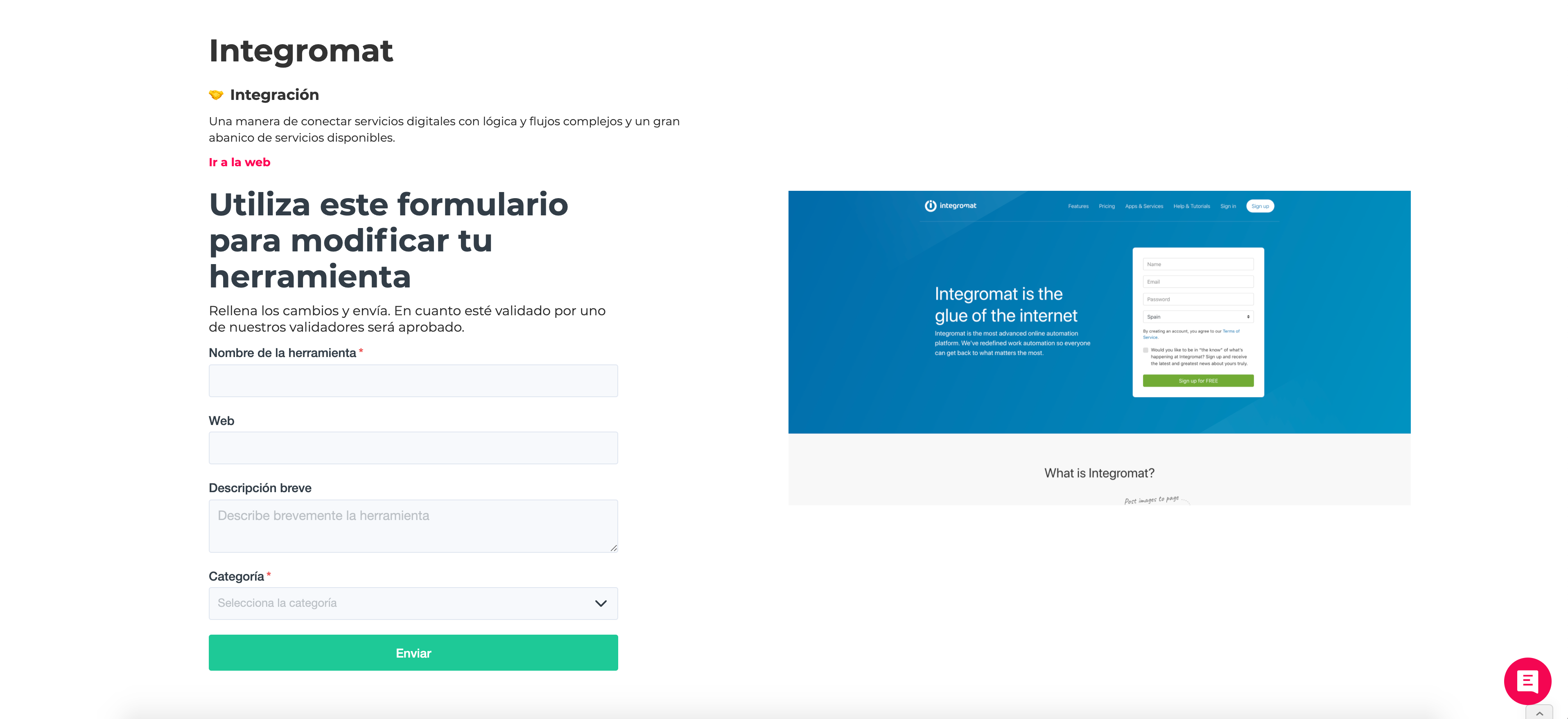
En este caso, he hecho una plantilla muy sencilla con el nombre de la herramienta, una captura a la web y poco más:

Ahora que ya tienes esta página creada, vamos a dar la opción para que los usuarios puedan modificar la herramienta directamente desde esta página. Para ello hay que hacer tres cosas:
- Insertar el formulario de Arengu via HTML.
- Prerellenar el campo oculto del Airtable ID
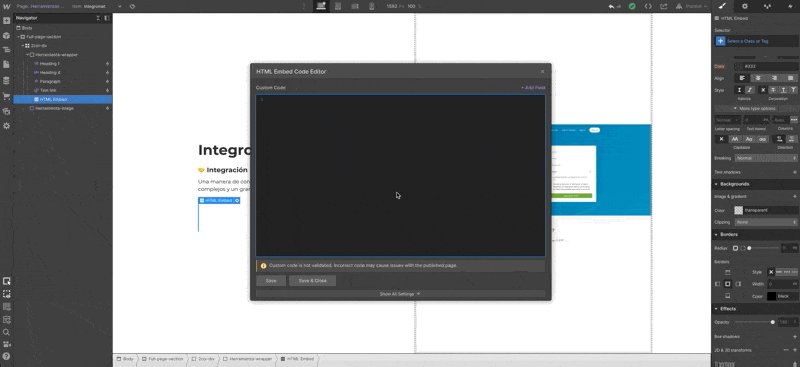
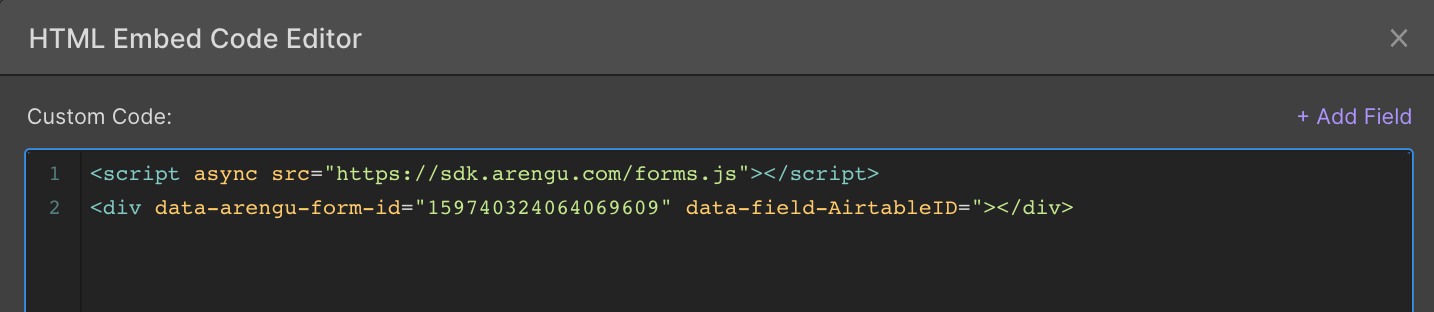
Lo primero, simplemente deberemos insertar un elemento HTML Embed, y pegar el código que encontrarás en la pestaña de Share de Arengu.

Copia y pega el código que aparece en la primera opción, dentro de un elemento HTML Embed de Webflow.

¡Listo! Ahora ya tienes el formulario de Arengu en tu web. ¿Fácil no?
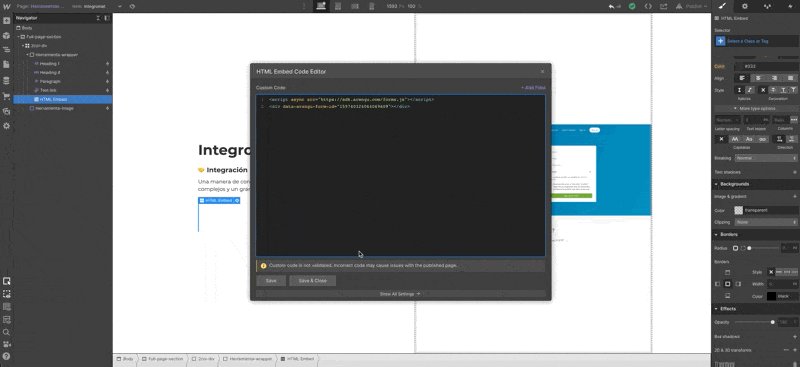
Sin embargo, deberemos modificar un poco el código para poder vincular el campo del CMS de Airtable ID a cada formulario. Tiene un poco de ciencia, pero no mucha.
Para ello simplemente modificaremos la url, añadiendo después de la misma la siguiente cadena de texto:
data-field-AirtableID="
<div data-arengu-form-id="159740324064069609" data-field-AirtableID=""></div>
Es importante que donde pongo AirtableID, utilices el ID que le has dado en el formulario de Arengu:

Esto lo que hará será darle un valor al campo oculto que hemos creado en Arengu. Sin embargo queremos que este valor sea variable con el Airtable ID de cada herramienta (lo que lo vincula a la información que tenemos en Airtable).
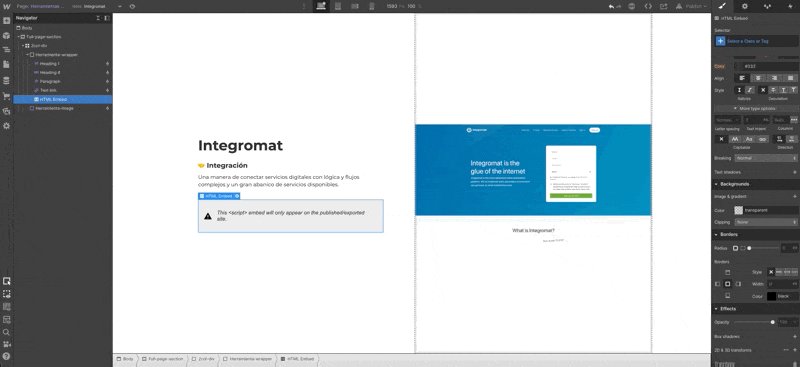
Es por ello que tendremos que añadir una variable en Webflow a continuación.

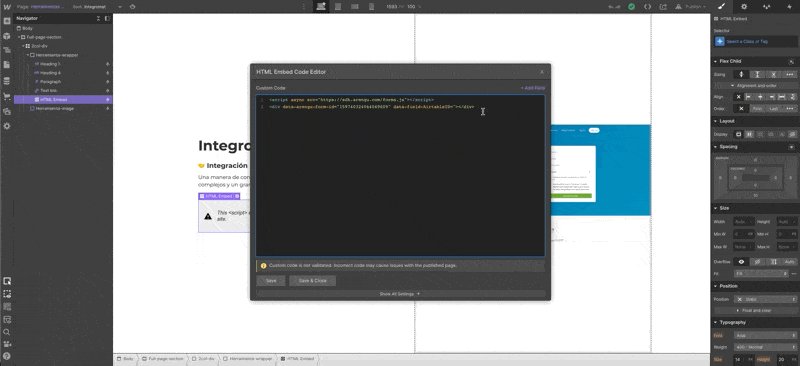
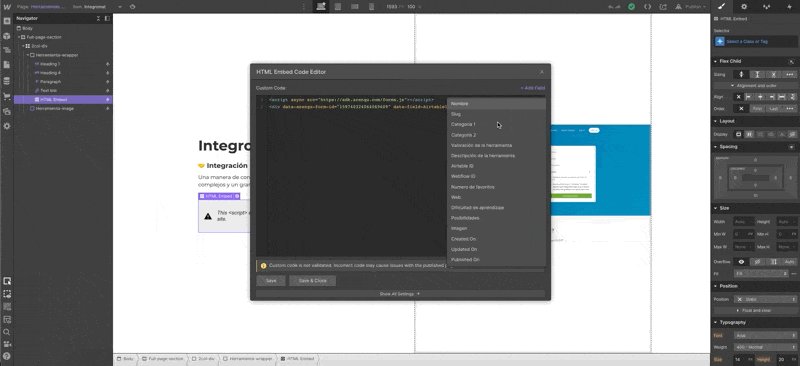
Para ello, deberemos ir a la parte superior derecha de Custom Code en la sección donde aparece + Add Field.
Situamos el cursor al final del signo de igual, y añadimos la variable del CMS de Webflow: Airtable ID. Añade en caso necesario (como me pasó a mi) unas comillas. Después, guarda y cierra.

¡Y listo!
Publica la página, y podrás ver el formulario que has creado en Arengu, y al enviarse, enviará el parámetro de Airtable ID, que es único para cada herramienta.

Al enviarse, se ejecutará el flujo de validación, por lo que tendrás que ir a Arengu y aprobar manualmente la entrada para que se actualicen los datos de Airtable.
Con esto ya estaría funcionando, pero vamos a llevarlo un paso más allá, mostrando al usuario la información que ya tiene seleccionada en el formulario, para que pueda decidir la que quiere cambiar, o hacer modificaciones más rápidamente.
8. Manteniendo actualizado Webflow
Ahora deberemos crear otra integración en Integromat, que mantenga siempre actualizado nuestro CMS de Webflow.
Para ello, es una integración muy sencilla:
Cuando en Airtable se actualice un campo, actualiza un elemento en Webflow
Gracias a que hemos pasado el campo de "WebflowID" a Airtable, será muy fácil vincular uno con otro.
Deberemos poner el valor de los campos que vayan a ser modificables, es decir todos los campos que tenemos en el formulario de Arengu.
Debemos configurar como trigger: Watch Events de Airtable, ahi seleccionaremos la base, tabla y vista correspondiente, y haremos que esté pendiente al campo "Last Modified Time".

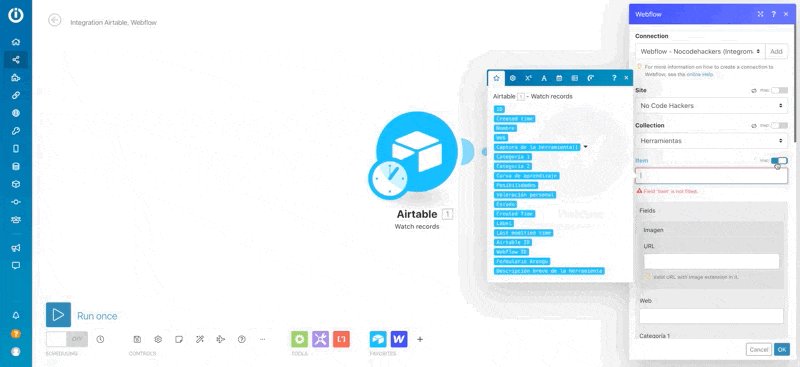
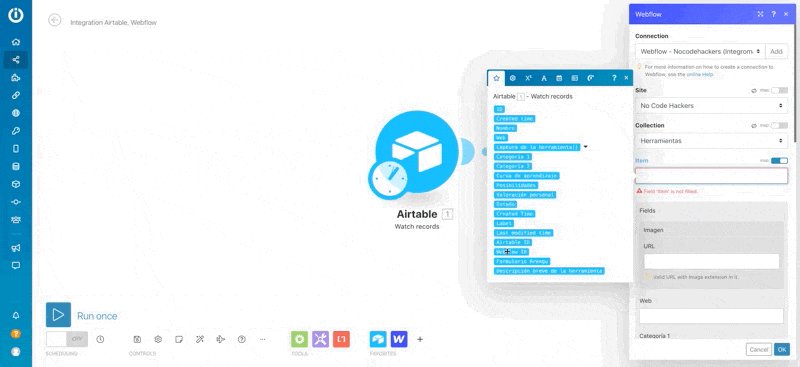
Ahora añadiremos un nuevo módulo de Webflow, y seleccionaremos la opción de Update Item.

Y ahora, deberemos hacer dos cosas: Vincular el Webflow ID del record, y vincular los campos modificables.
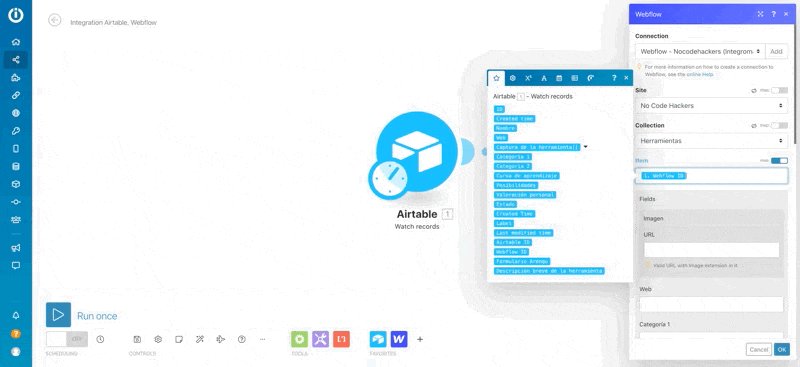
Para lo primero, simplemente deberemos ir al campo de Item, y en vez de seleccionarlo, utilizaremos el valor de WebflowID.

Después, vincularemos uno a uno los campos modificables Nombre, descripción, categoría, web.. (o lo que quieras).

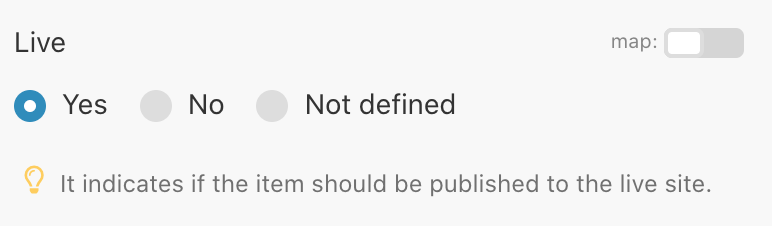
Por último, selecciona que el elemento sea Live, para que los cambios se propaguen automáticamente:

Ejecútalo una vez para comprobar que funciona, y haz una modificación de manera manual para ver que reacciona a los cambios correctamente.
Nota: Es posible que tarden los cambios un poco en aparecer en tu web. No te preocupes, actualiza la página y se modificará.
Después, estará todo listo para que puedas modificarlos con el formulario de Arengu desde la web.
¡Conseguido!
8. Pre-rellenando los datos
Una de las funcionalidades más interesantes de Arengu, y que es bastante desconocida, es la posibilidad de pre-rellenar los datos de un campo con información.
Esto, combinado con las variables del CMS de Webflow hará que podamos mostrar la información actualizada, para poder decidir si queremos hacer alguna modificación.
Para ello, tendremos que añadir un poquito de código al formulario.
Pero tampoco mucho.
Simplemente, por cada campo que quieras "pre-rellenar", deberás introducir una estructura muy similar a la que hemos utilizado antes:
data-field-IDDELCAMPO="Valor"
Como te puedes imaginar, **IDDELCAMPO, será el valor que le hayamos especificado en Arengu como ID del campo. (**Obvio)
Y Valor, haremos lo mismo que hicimos para pasar el valor de Airtable ID, que es utilizar una variable del CMS De Webflow.
Con lo cual, si por ejemplo queremos rellenar el nombre de la herramienta...

Quedará de la siguiente manera:
data-field-nombre-herramienta="Nombre"

Repite esta operación por cada campo que quieras que esté "prerrellenado", y al publicar, verás que aparece el valor del campo en el Placeholder.

Con lo cual, el usuario tendrá mucho más fácil ver la información y podrá modificarla.
En resumen...
Vamos a ver todo lo que hemos hecho:
- Integrado Airtable con Webflow
- Creado un formulario para actualizar records
- Mantener SIEMPRE actualizado Webflow con Airtable
- Insertar el formulario en Webflow
O dicho de otra manera... hemos convertido Airtable en un backend de Webflow, permitiendo a los usuarios modificar los datos que quieran.
Lo importante es que esto es solo la base.
A partir de aquí podrías hacer muchas cosas, como por ejemplo, integrarlo con Memberstack para que los usuarios solo puedan modificar sus datos.
De esta misma manera y siguiendo este concepto podrías crear un sistema de perfiles dentro de Webflow con la modificación de los datos por parte de tus usuarios.
¡O lo que se te ocurra!
Puedes hacer también que el formulario se ejecute de manera modal, o que sea al pulsar un botón, o pasarles la url del formulario a tus usuarios.
Lo dejo en tus manos.
Hasta aquí, este (largo) tutorial.


.jpg)
.jpg)
