Hoy os voy a hablar sobre Arengu. Y para ello vamos a hacer algo que en realidad debería ser muy sencillo, pero que en la práctica es bastante complicado.
Vamos a crear un formulario de registro a un Directo, evento, o lo que quieras, que suscriba a nuestro usuario a nuestra lista de Mailchimp, y le añada una etiqueta (o "tag") que nos permita identificarlos.
De esta manera, podremos tener controlada a la gente que se inscribe a este evento y enviarles comunicaciones solo a ellos.
Veremos que gracias a Arengu, esto es bastante sencillo.
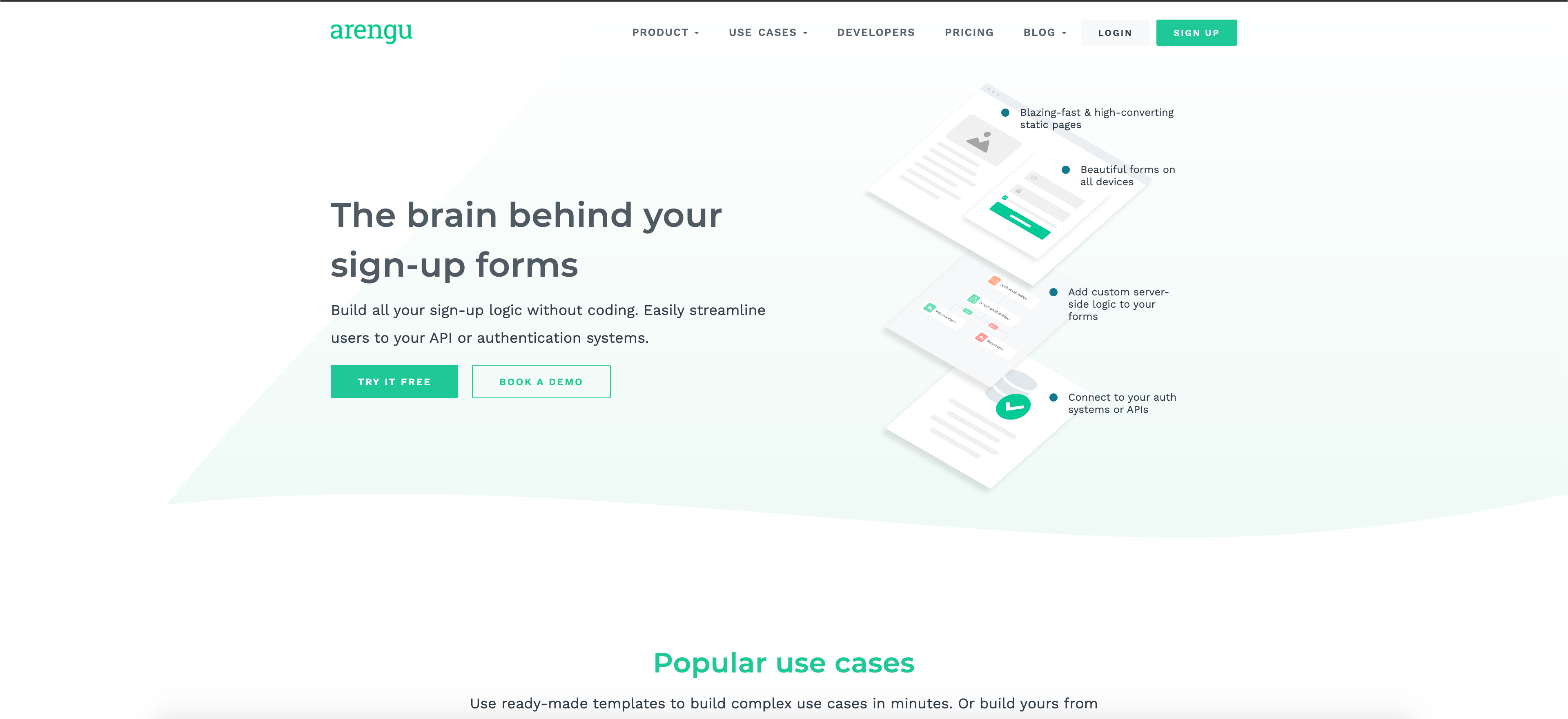
Primero, ¿que es Arengu?
Arengu es un SaaS para crear formularios y flujos de registro de usuarios creada por Jacobo Vidal, Sergio Regueira y Pablo Castro, allá por 2018
Puedes crear y administrar formularios y crear flujos complejos con integraciones con herramientas de terceros como Pipedrive, Mailchimp, Slack, Telegram... lo que te permite desencadenar una serie de acciones al enviar el formulario (o incluso durante el propio proceso).
Realmente es una manera increíble de tener tus formularios bajo control y de añadirle una capa extra de acciones a los mismos, llevando un paso más allá tu web.
Hoy vamos a ver lo básico de Arengu, para poder crear este caso de uso, pero iremos entrando en más detalles en el futuro.
Creando la cuenta en Arengu
Arengu es completamente gratuito.
Para crearte una cuenta, simplemente tienes que ir a su web https://www.arengu.com/ y darle al botón de registrarse.

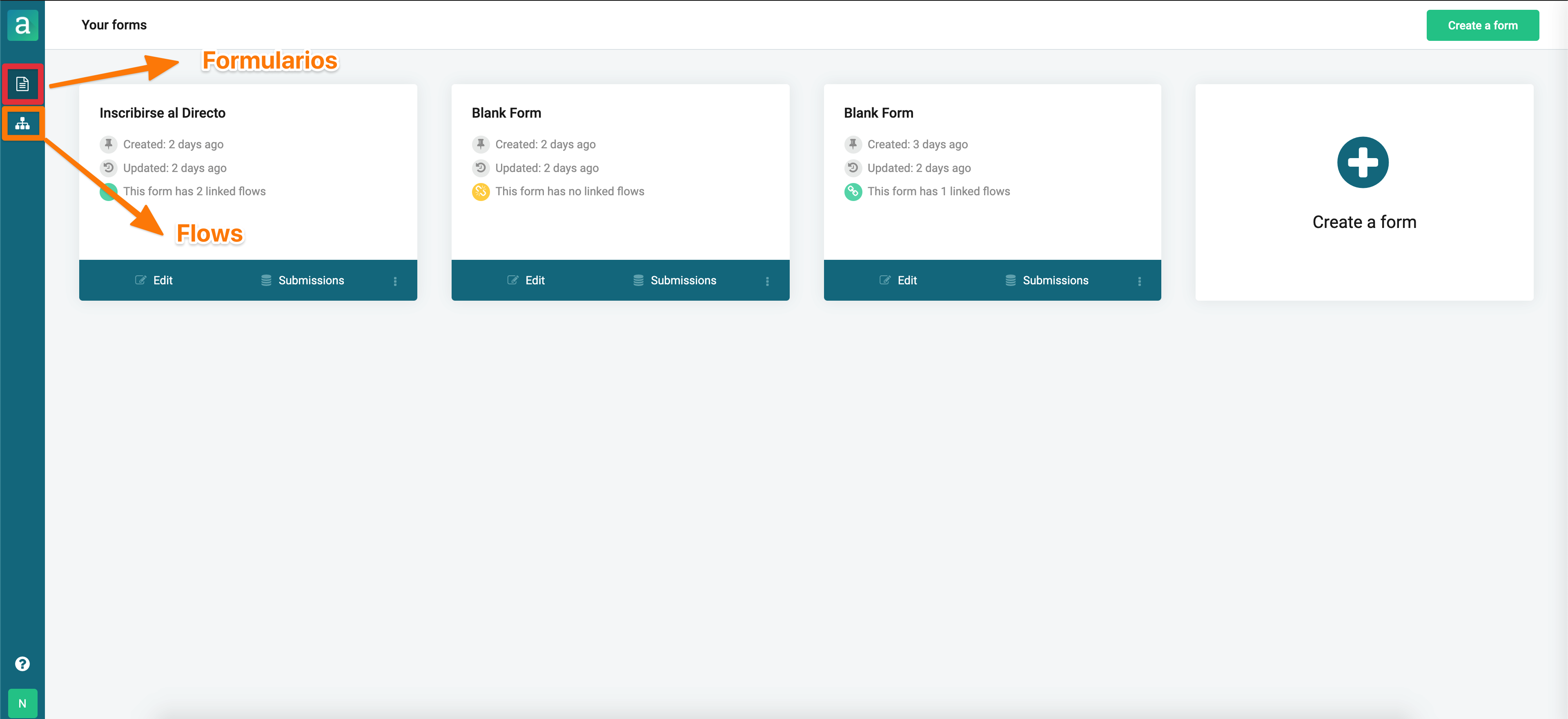
Una vez que crees tu cuenta entrarás en el panel de administración de Arengu, que es donde tienes de un vistazo todos los formularios que has creado.
Cabe destacar que en Arengu hay dos elementos que puedes crear, Formularios y Flujos (Flows).

Los Formularios, te permiten definir los campos que van a tener que introducir tus usuarios, las distintas opciones de configuración, el aspecto visual, así como tener un histórico de todos los envíos que se han realizado en tu formulario.
También te permite definir qué flow se ejecutan y en qué momento del mismo. Los Flows son una serie de acciones encadenadas que se ejecutan a partir de un "Trigger" dentro de un formulario, como puede ser el envío.
Lo veremos ahora a continuación cuando creemos el formulario.
Creando el formulario
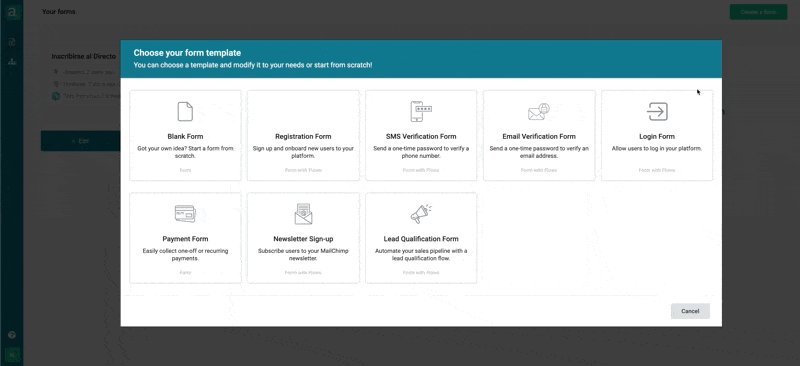
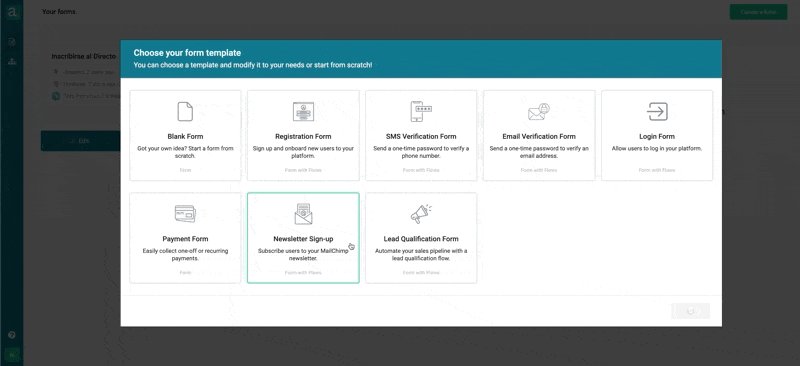
Para crear el formulario, Arengu nos lo pone fácil.
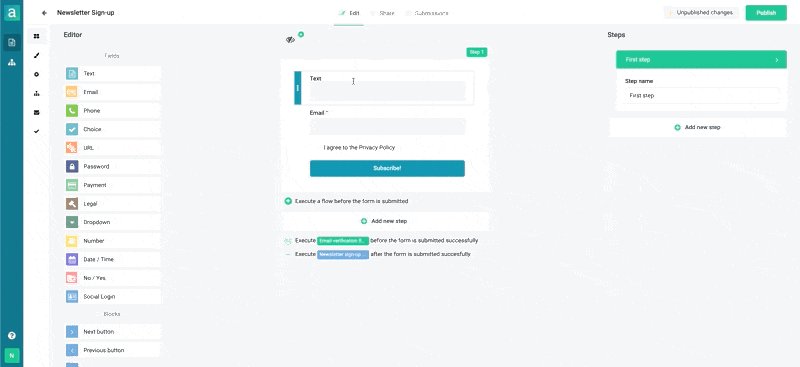
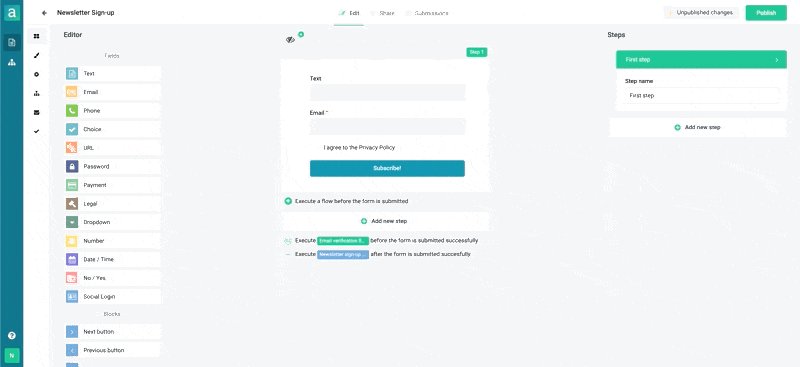
Simplemente vamos al botón de Create a Form, y seleccionamos el tipo de formulario que queremos. En este caso, ya tiene Arengu una plantilla de Newsletter sing-up form, que ya está conectado con Mailchimp, por lo que simplificará muchísimo nuestra configuración.

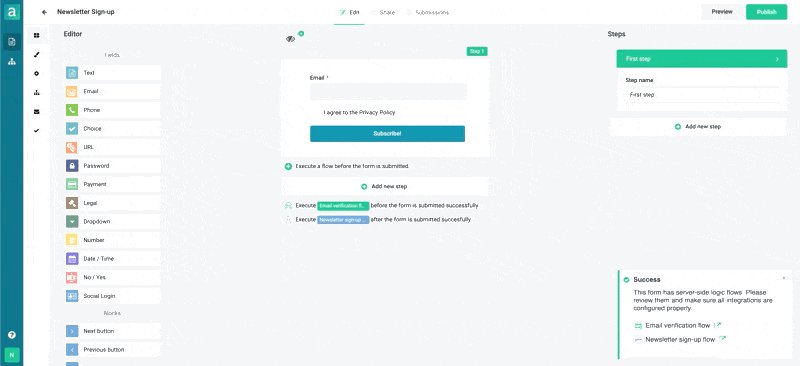
Por defecto, ya tenemos prácticamente todo lo que necesitamos para que nuestro formulario funcione correctamente.
Pero vamos a ir un paso más allá y añadir un campo adicional, en este caso para que tengamos el nombre de nuestro usuario.
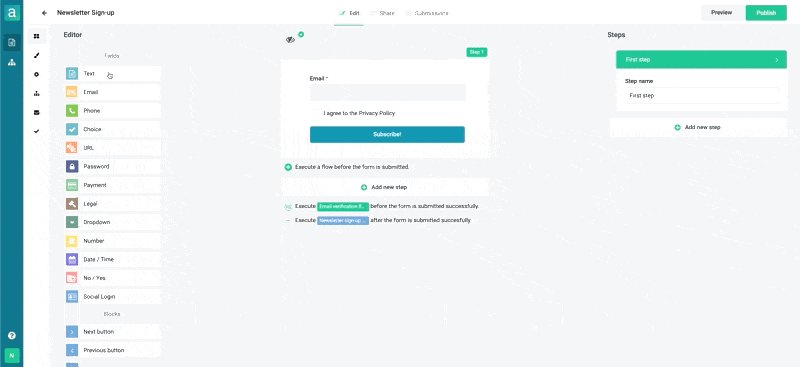
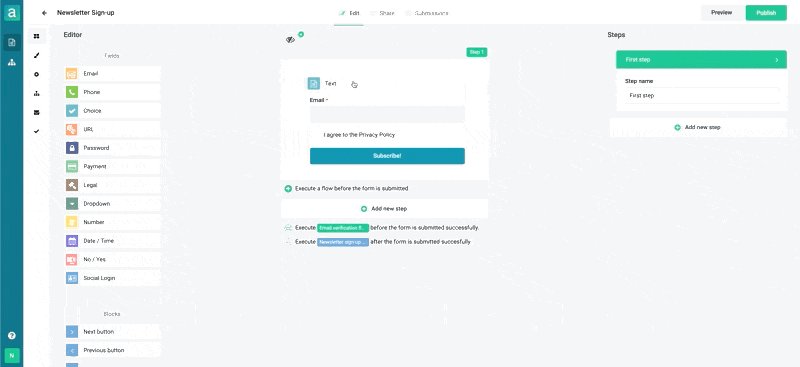
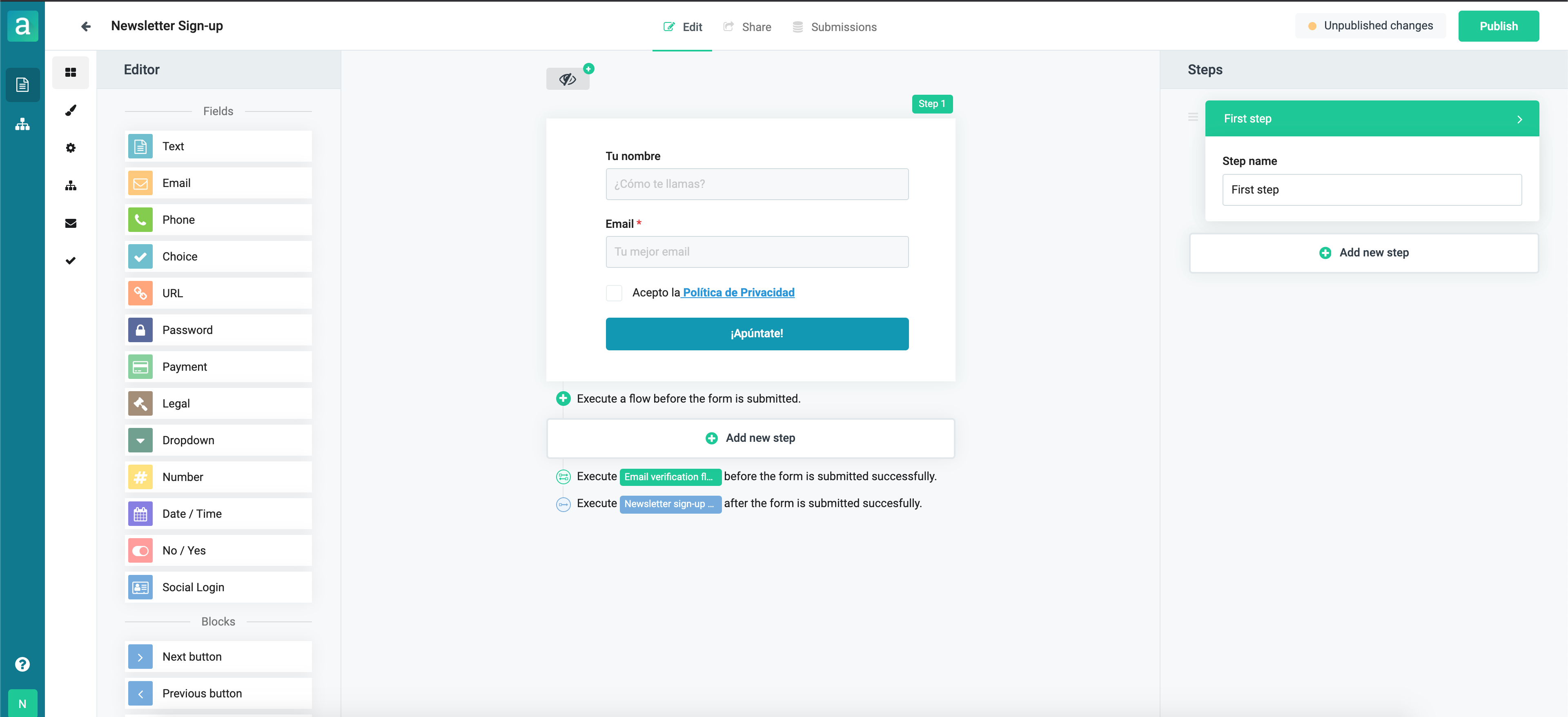
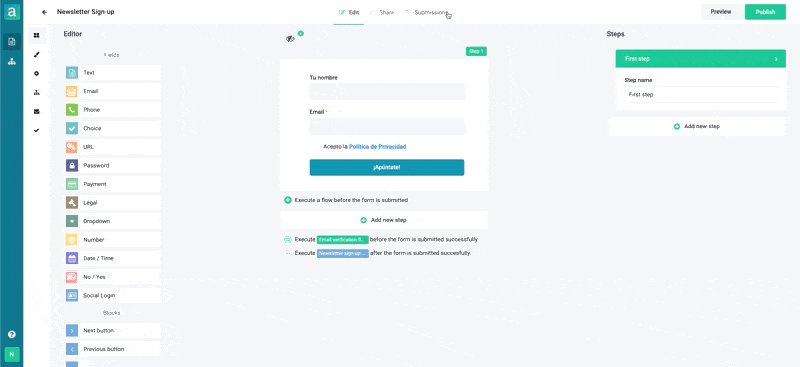
Es por eso que vamos a coger del listado de distintos tipos de campos que tenemos a la izquierda, un campo de texto y lo arrastraremos al formulario (Sí, así de sencillo).

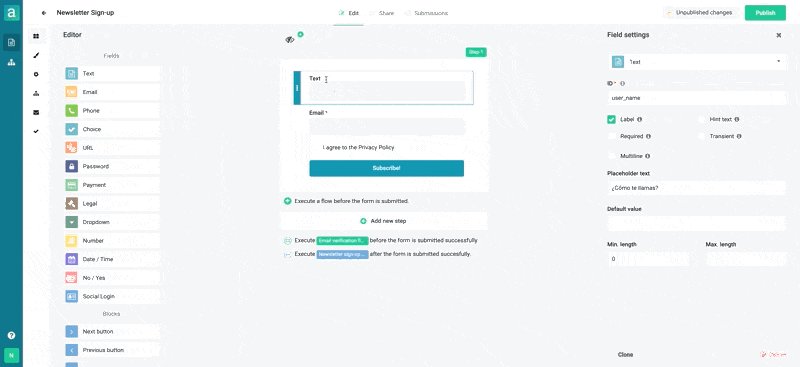
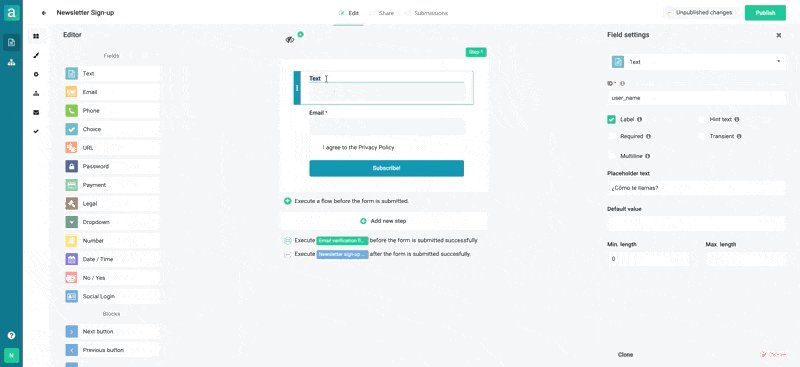
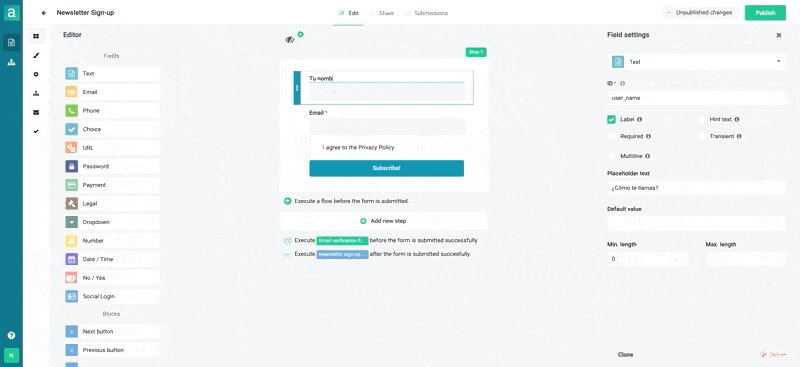
Modificaremos ahora, en el menú de la derecha el campo.
Un valor que es importante que modifiques, es el campo de ID, al que debes ponerle un nombre que sea reconocible y único, pues lo utilizaremos después en los siguientes pasos.
Puedes añadir distintas opciones como que tenga (o no) una etiqueta encima en la que pongas contenido, el texto del placeholder, si es un campo requerido.... etc.
Yo le he dado el ID user_name, y le he puesto un placeholder. También he modificado la Label (simplemente haz click encima y escribe).

Con esto ya estará listo este campo.
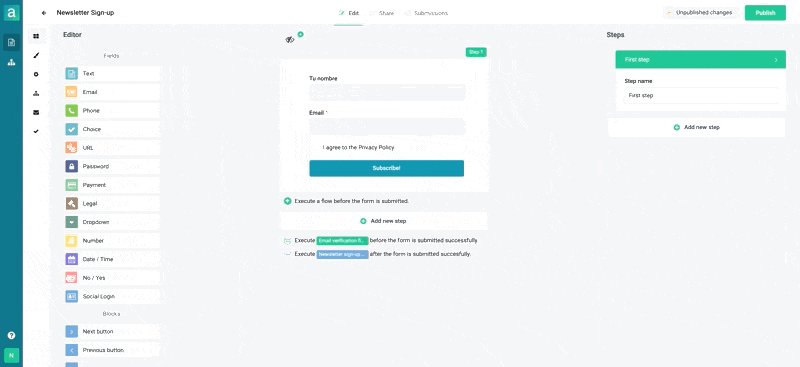
Ahora, haremos algo similar para el campo del Email, poniéndole un texto de Placeholder.
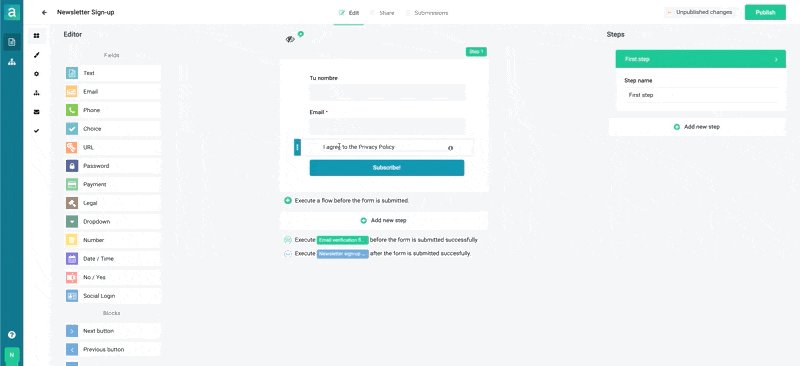
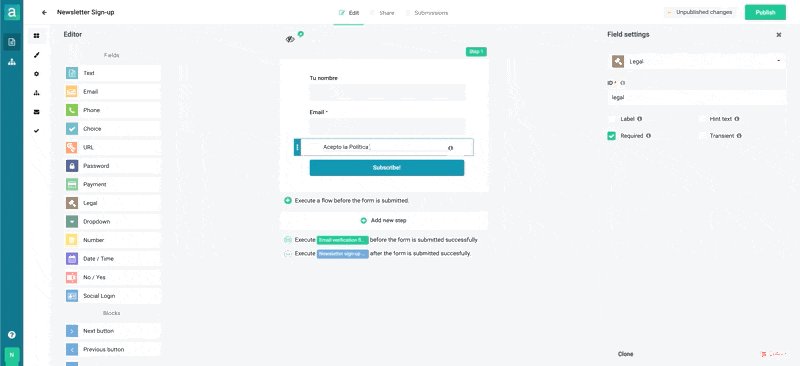
Ya casi acabando, modificaremos el aviso de la Política de Privacidad para poner la nuestra mediante un enlace, ya que podemos insertarlo directamente seleccionando el texto y haciendo click en el botón de añadir enlace.

Cambiamos el nombre del botón a algo más adecuado a nuestro formulario, como por ejemplo, ¡Apúntate!, y el formulario estará listo.

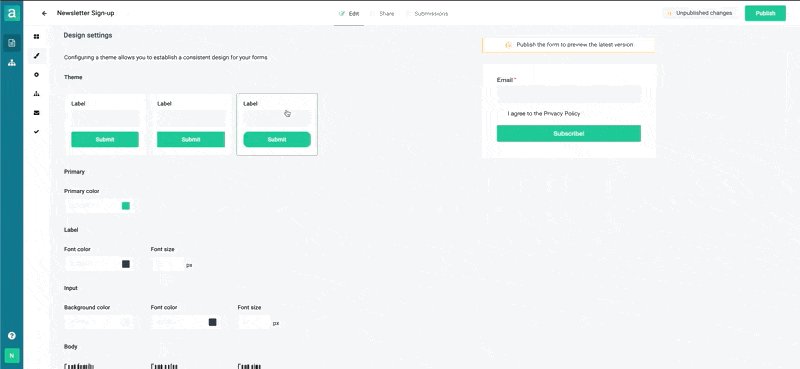
Dándole diseño al formulario
Lo genial de Arengu, que acaban de añadir al producto, es la capacidad de personalizar como se ve el formulario de manera sencilla gracias a su editor visual. Puedes hacer muchos más cambios tocando el CSS, pero para este caso es más que suficiente.
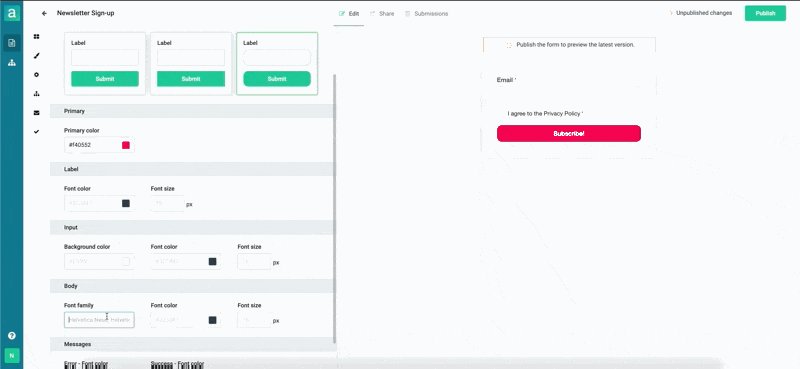
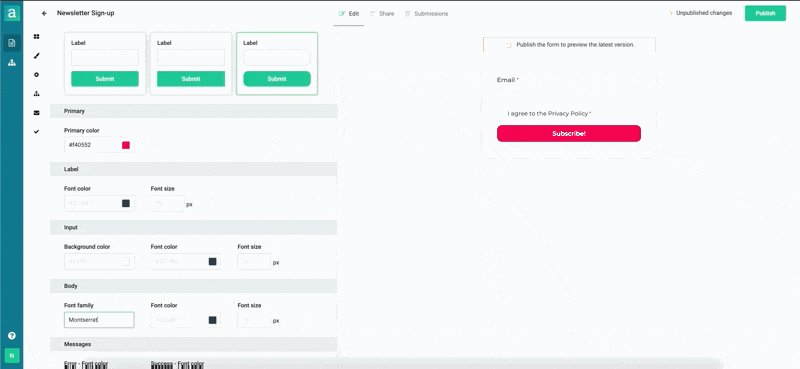
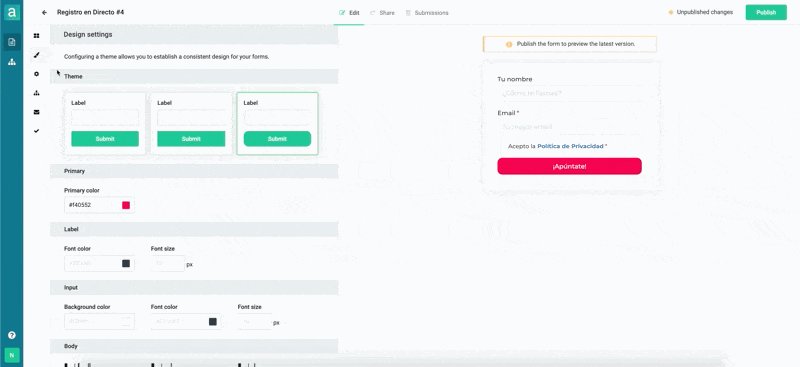
Cambiamos los campos para que tengan formato redondeado, le pondremos de fuente Montserrat, y le pondremos el color de Nocodehackers al botón.

Una vez hecho esto, le daremos a Publish, y el formulario estará listo.
Configurando los ajustes
En la pestaña de ajustes podremos cambiar el nombre del formulario, el mensaje tras enviar el mismo, así como si queremos que arengu guarde los envíos en su base de datos. También puedes guardar la IP de tu usuario si quieres.

Configurando los flujos
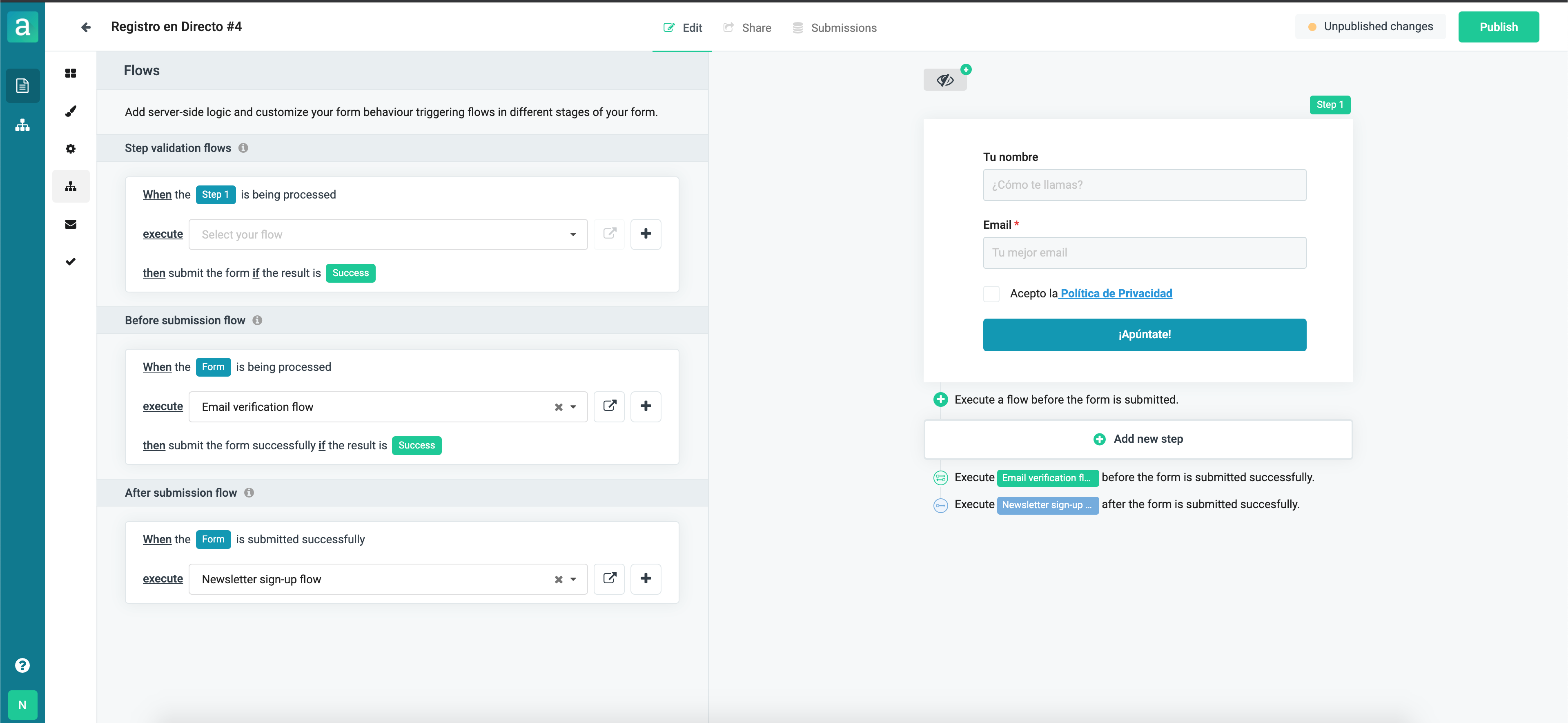
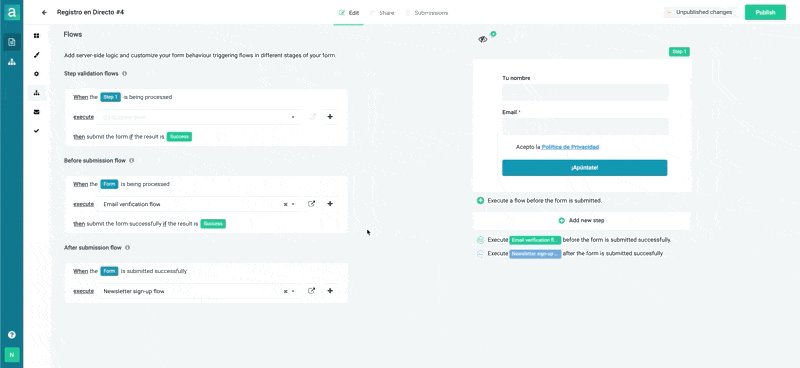
A la hora de configurar los flujos que se desencadenen en tu formulario, tenemos 3 opciones:
- Que se ejecute cuando se está procesando el paso 1 (Porque puedes crear forms multi-step)
- Que se ejecute un flow cuando está siendo procesado
- Que se ejecute un flow cuando se envía correctamente.

Por defecto, Arengu ya nos ha creado un Email verification flow, que dejaremos sin tocar, puesto que ya está configurado para que haga una verificación automática de que el correo existe y es bueno.
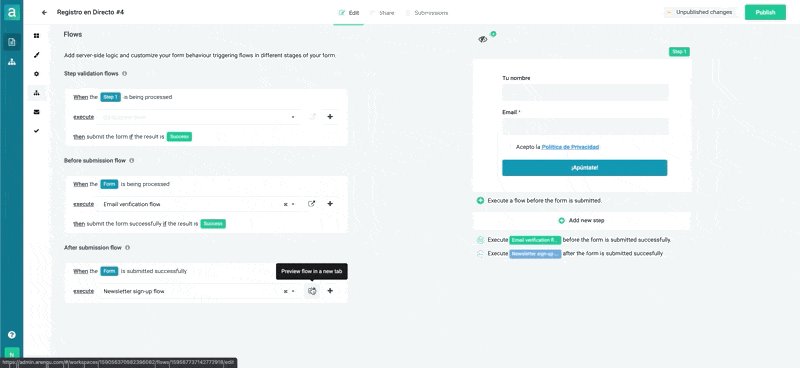
Nos centraremos en el paso después de enviar el formulario, para editar las acciones que suceden.
Si hacemos click en la flecha al lado del flow, nos llevará al editor de flujo.

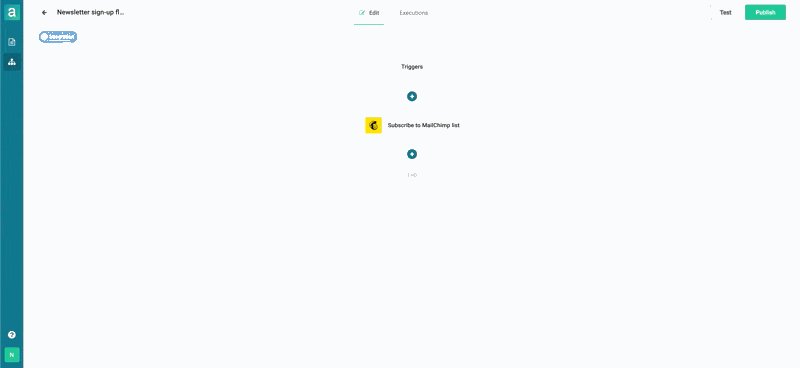
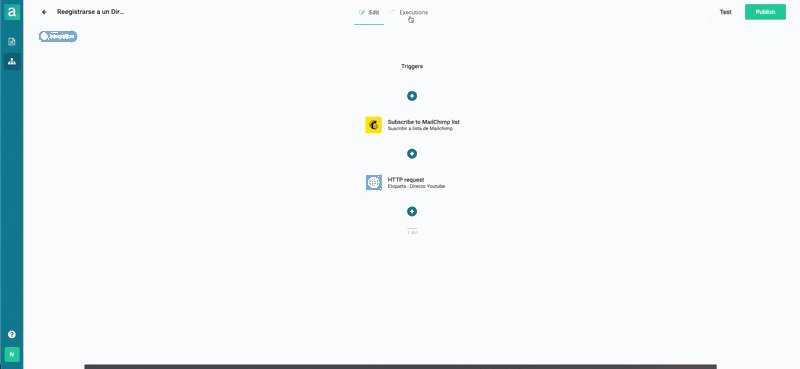
Editando el flujo
Lo primero que vemos es la pantalla de configurar el flujo.
Es un entorno realmente sencillo, y que te puede sonar a otras herramientas como Zapier o Integromat.
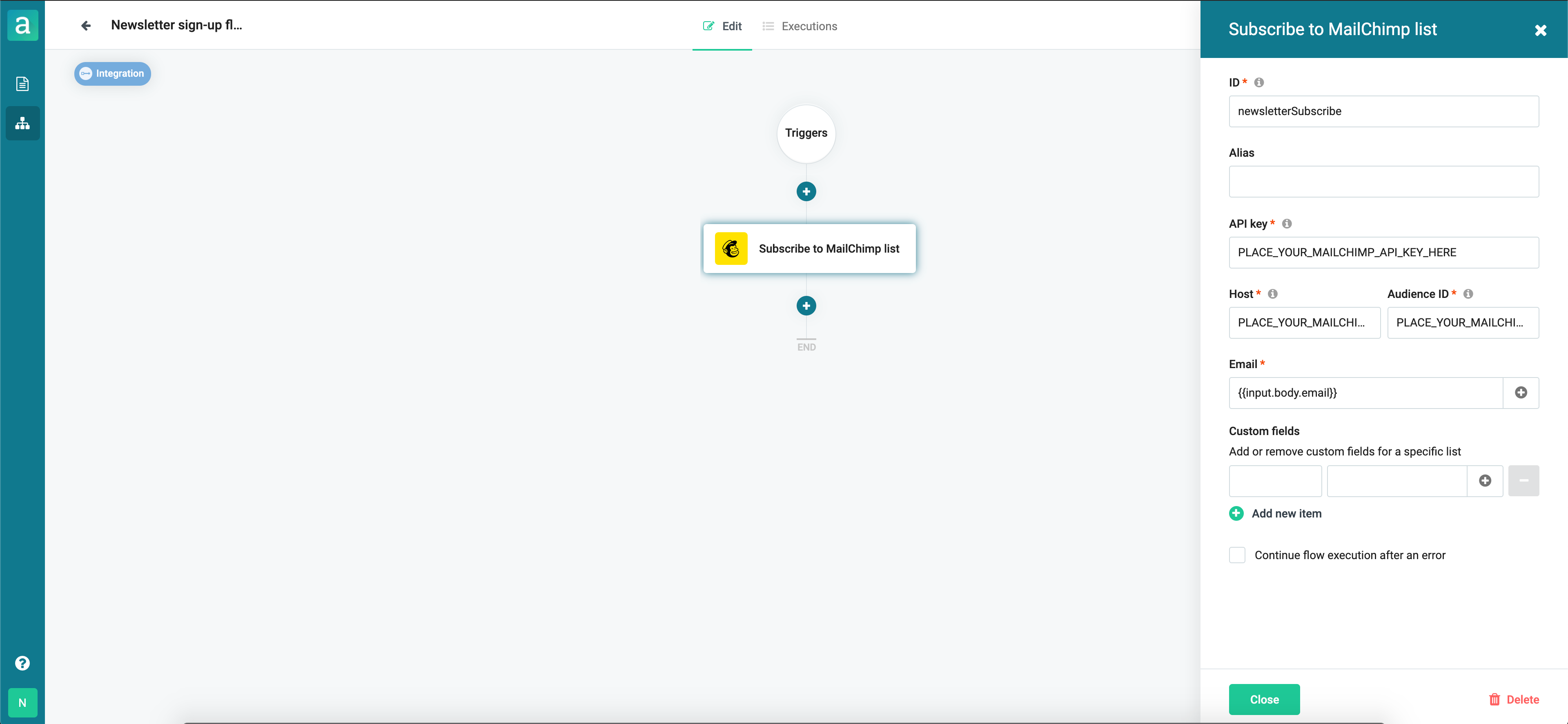
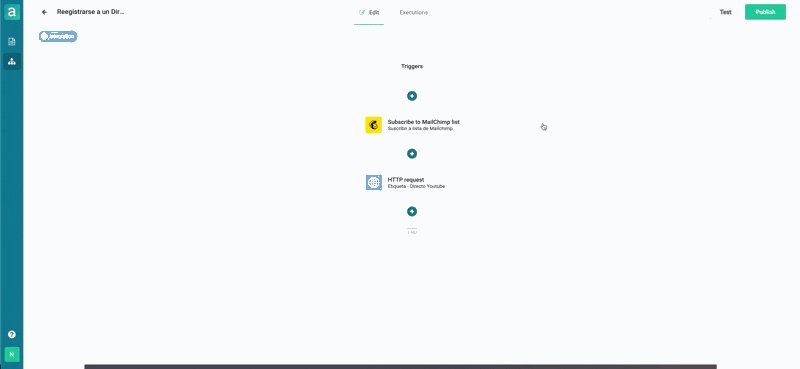
Ya por defecto nos viene un paso que pone "Suscribe to Mailchimp List", así como los pasos que hay que seguir para que funcione correctamente.

Tendremos que tener tres campos modificados.
Os diré donde deberemos buscar cada uno de estos campos para que sea más sencillo, aunque está bien explicado por parte del equipo de Arengu en el campo de información.
- Mailchimp API Key: Simplemente sigue el tutorial que está en esta web https://mailchimp.com/es/help/about-api-keys/ y crea tu API.
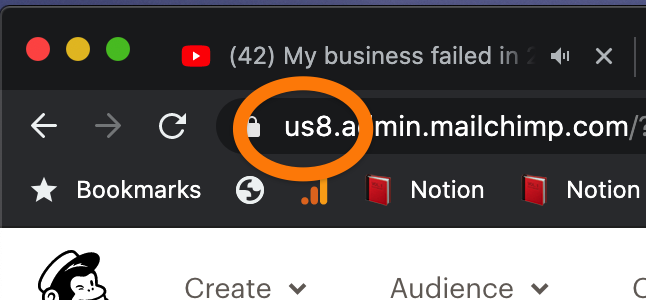
- Host: Si vas a tu sección de Admin dentro de Mailchimp, aparecerá algo antes del .admin.mailchimp.com. En mi caso es us8, eso es lo que tendrás que poner

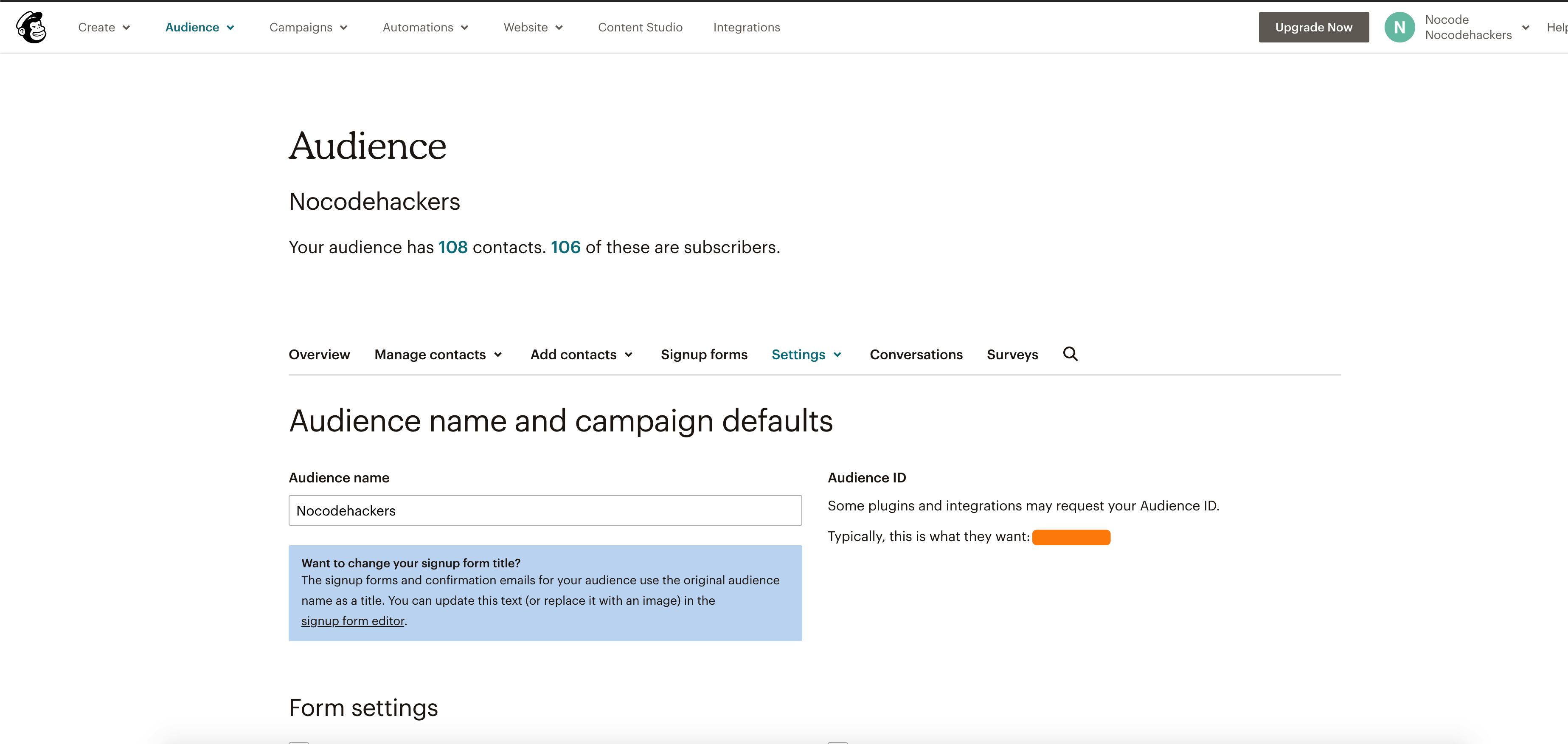
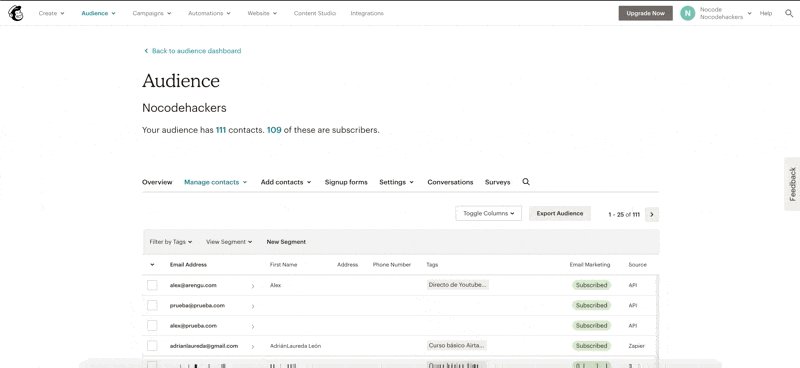
- Audience ID: Simplemente vete a tu audiencia, a los ajustes, Audiencie name and default, y tendrás ahí tu Audience ID.

¡Y listo!
Sustituye los campos dentro del form de Arengu, y estará configurado.
Haz click en el botón de publicar en la esquina superior derecha, y estará correctamente configurado.
Ahora haremos un envío del formulario para comprobar que todo funciona correctamente, y para que tengas disponibles los campos del formulario como variables para el siguiente paso.
Testeando el formulario
Para probar el formulario hay varias maneras diferentes de hacerlo.
La más sencilla es simplemente darle a Preview, rellenar los campos y darle a enviar.

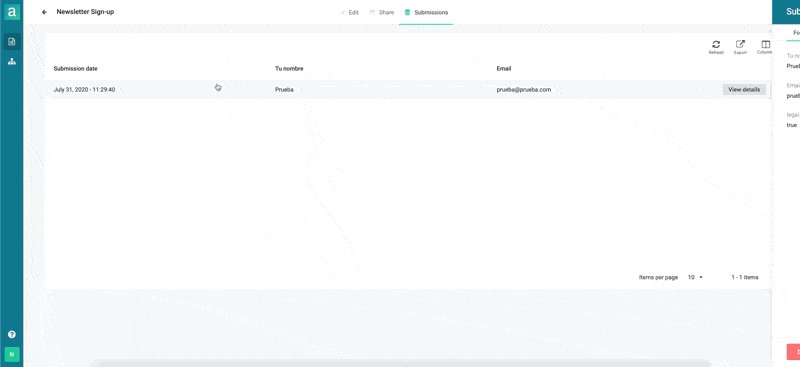
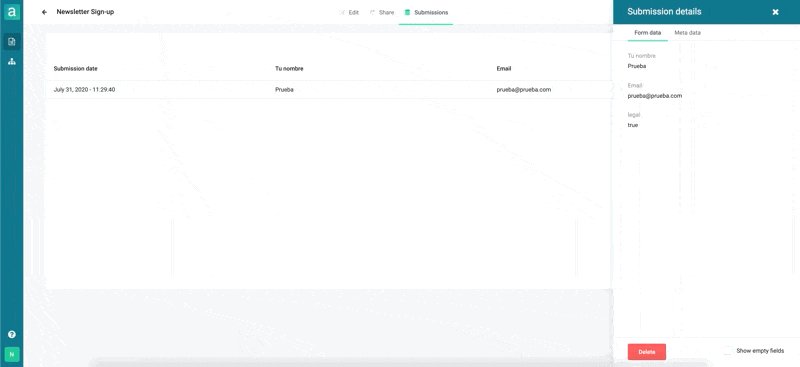
Una vez que hayas enviado el formulario correctamente, te aparecerá el mensaje de éxito, y verás en las Submissions que se ha enviado correctamente, así como la información que ha recogido el formulario. Esta es otra de las grandes ventajas de Arengu, que te permite tener un control sobre los envíos del formulario dentro del propio editor.

¡Y con esto ya tendríamos nuestro formulario listo!
Al enviarse el form, se realiza automáticamente el flujo que hemos preparado y se añade a Mailchimp el usuario que se ha registrado dentro de tu lista, correctamente.

Añadiendo el nombre de nuestro usuario
Para completar la información de nuestro contacto, vamos a hacer que también enviemos el nombre del usuario al registrarse.
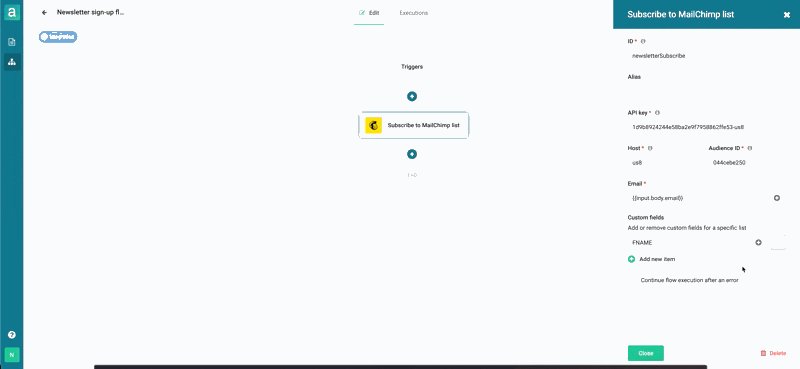
Para ello, simplemente volvemos al flujo, al paso de Suscribe to Mailchimp, y añadimos un campo personalizado.
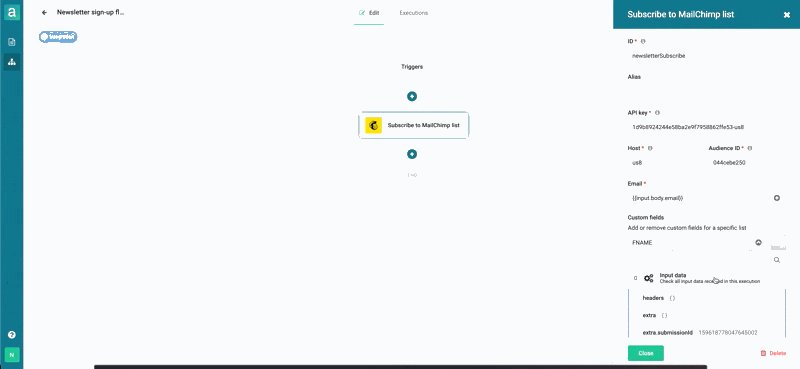
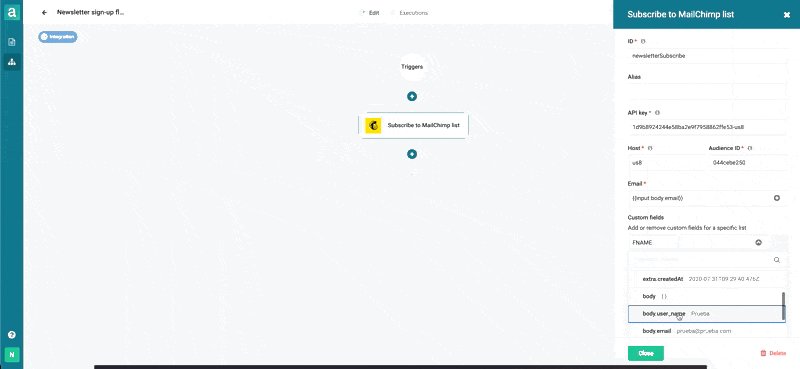
Arengu nos lo pone fácil, ya que al haber hecho un envío, detecta automáticamente los campos de nuestro formulario, y todos los pasos del flow con datos que te dicen qué contiene cada campo.
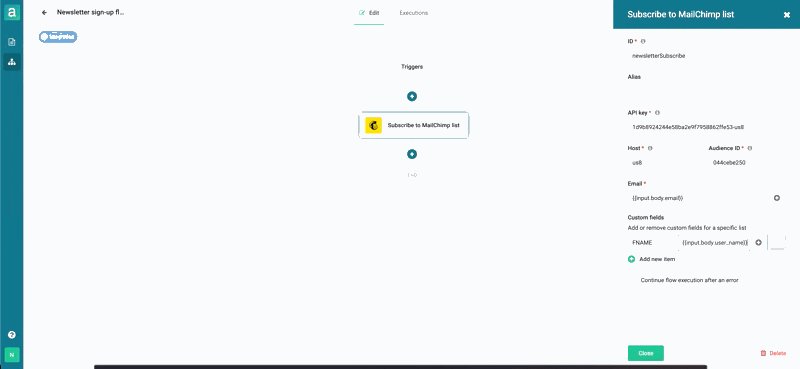
Para ello, ponemos en el campo de la izquierda el identificador del campo de Mailchimp para el nombre, en este caso: FNAME
Y a la derecha, seleccionamos del desplegable el input de nombre del form.

Guardamos y ya estará todo configurado correctamente.
Añadiendo la tag o etiqueta
Este paso es algo más complicado, y requiere conocer un poquito más de detalle técnico de cómo funciona una API.
Pero aún así, lo vamos a hacer muy sencillo gracias a Arengu.
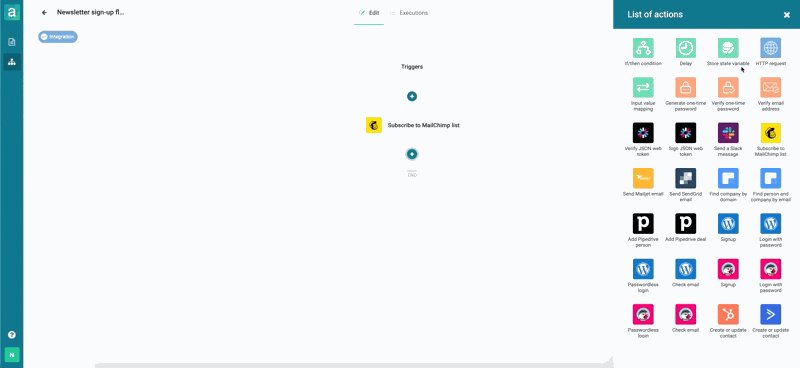
Por el momento aún no está desarrollado la opción de hacerlo con una acción predefinida, como la anterior, por lo que tendremos que hacerlo mediante una HTTP Request.
Para añadirlo, hacemos click en el más que aparece en la parte inferior y seleccionamos HTTP Request.

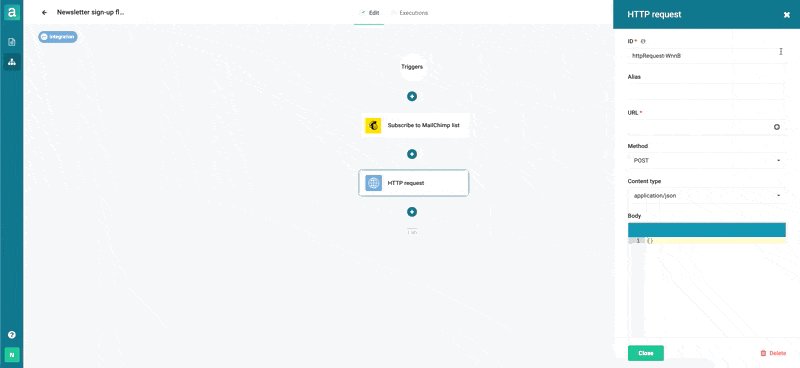
Configurando la HTTP Request
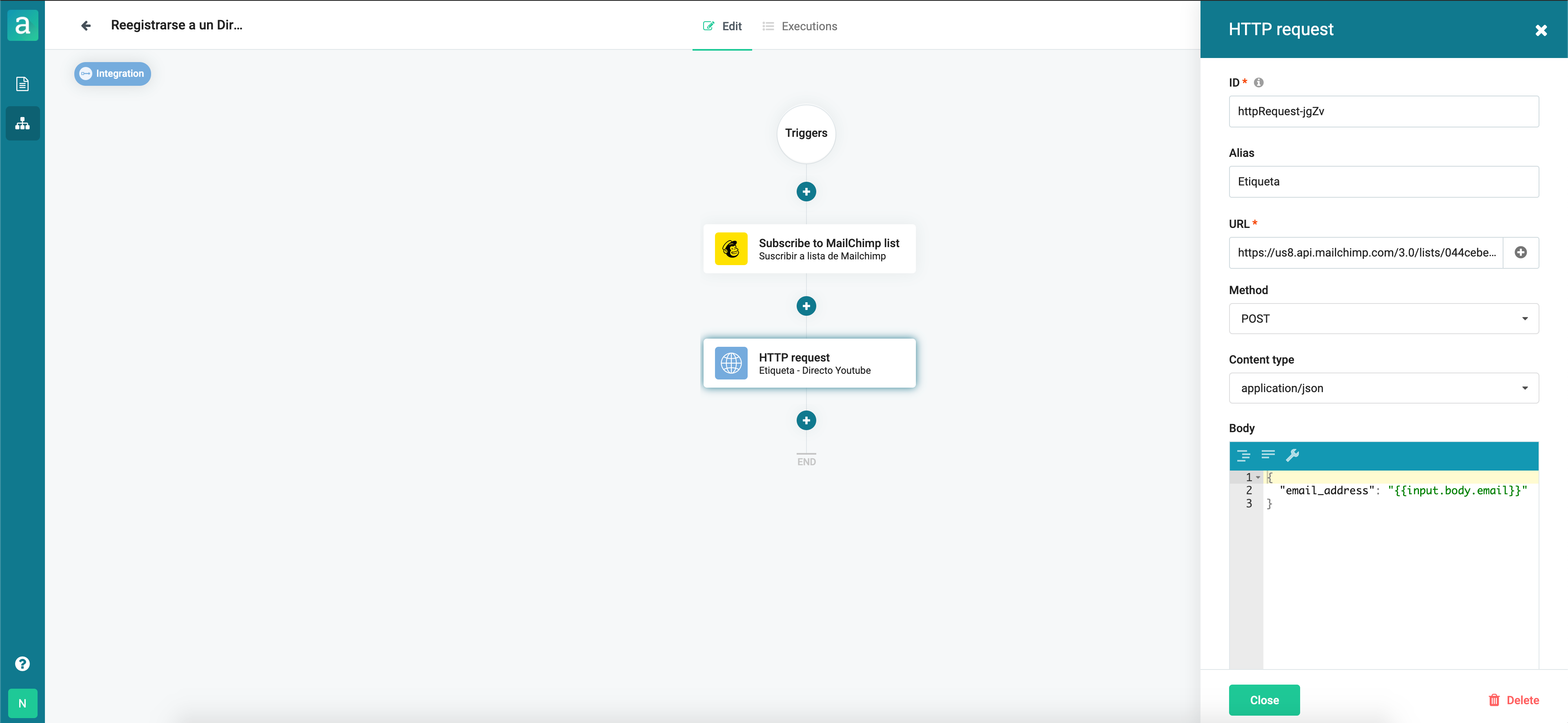
Deberemos ahora configurar adecuadamente la llamada a la API de esta request. Sólo tendremos que ir añadiendo los siguientes valores:
Alias: Le pondremos un nombre identificativo para poder reconocerlo fácilmente.
En URL es donde está la parte más complicada. La estructura de la llamada a la API es de la siguiente manera:
https://{ID_REGION}.api.mailchimp.com/3.0/lists/{ID_LISTA}/segments/{ID_TAG}/members
ID_Region es lo mismo que hemos puesto antes, us8. ID Lista, es el mismo que hemos sacado para el paso anterior.
Obteniendo la ID_TAG
Sin embargo, para sacar el ID_TAG, es un proceso un poco más complejo, aunque hay una manera sencilla de obtenerla.
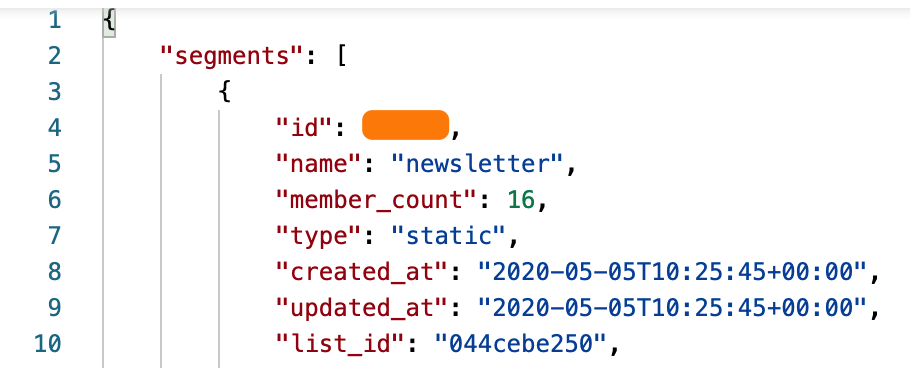
La manera más sencilla es simplemente yendo a la etiqueta dentro de Mailchimp, y hacer click con el botón derecho en View.
Le daremos a Copiar dirección de enlace, y lo pegaremos un un bloc de notas. La URL será algo parecido a esto:
https://us8.admin.mailchimp.com/lists/segments/members/tags-filter?list_id=111111&tag_ids[]=111111
Lo que nos interesa es lo que está resaltado en la URL en negrita, que será la ID_TAG que necesitas.
Si no, puedes hacer una llamada a la API mediante una herramienta como Postman y le pidas las tags que tienes en tu mailchimp.
Tienes una guía detallada escrita por el equipo de Mailchimp en el siguiente enlace: https://mailchimp.com/developer/guides/how-to-use-tags/
Para ello, la URL que debes ejecutar es la siguiente:
https://{ID_REGION}.api.mailchimp.com/3.0/lists/{ID_LISTA}/members
Te devolverá un listado de todas las tags de tu audiencia, con su ID asociado, que es lo que deberás copiar en la URL anterior.

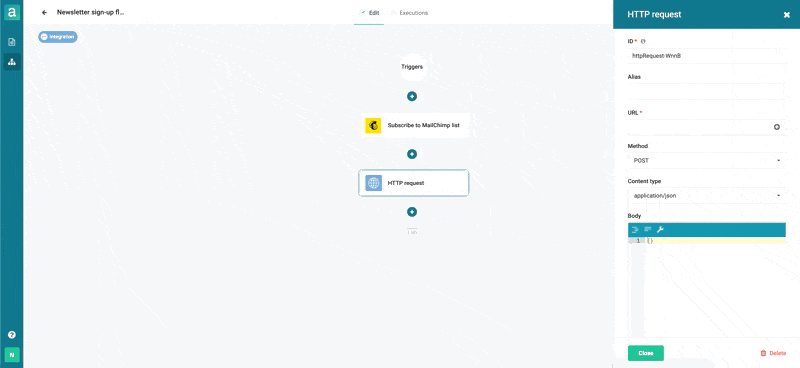
Ahora deberás configurar el Method: (POST), y el Content type: application/json
En el body copia y pega lo siguiente:
{"email_address": "{{input.body.email}}"}
¡Y ya casi estará listo!
Simplemente ahora, deberás poner tu clave API para que Mailchimp te permita ejecutarlo. Vamos a ver cómo.

Activando la "Basic Auth"
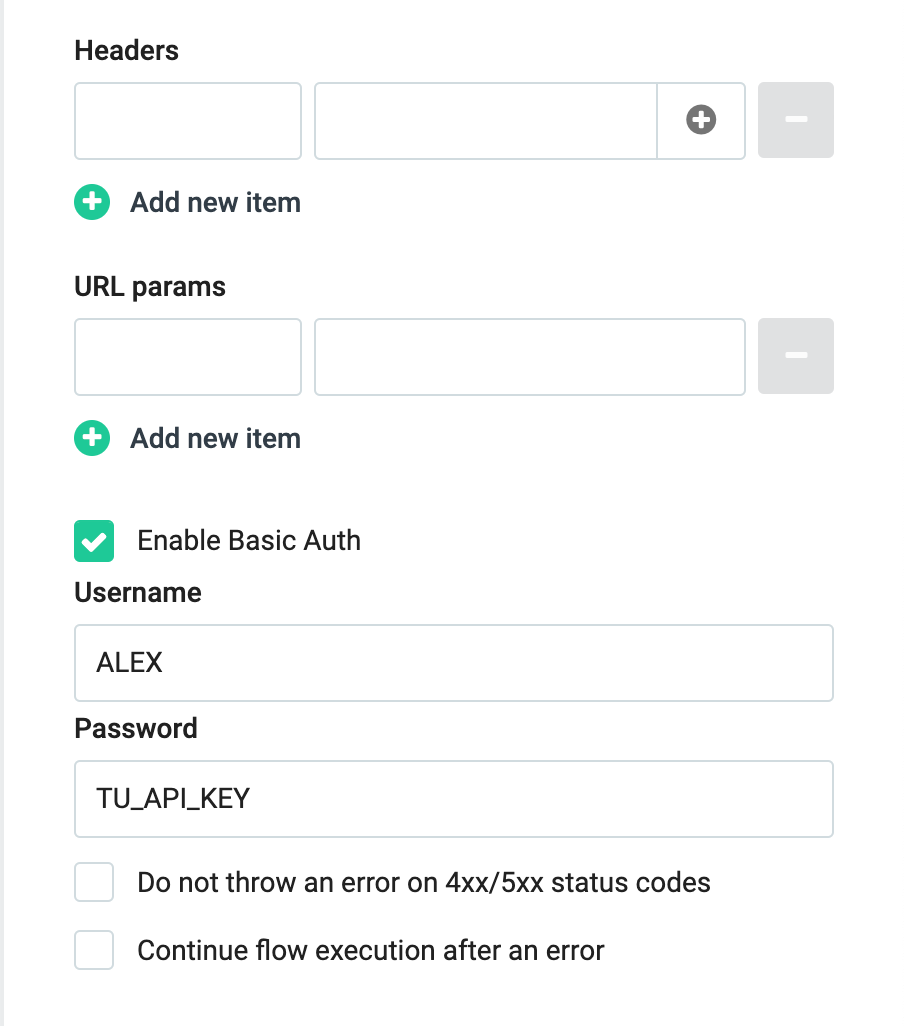
Simplemente baja hasta la parte inferior de la configuración del HTTP Request, y activa la casilla de "Enable Basic Auth".
Ahí deberás poner en Username cualquier texto que quieras (es indiferente), y en la parte de password, deberás introducir tu API Key, que has obtenido antes.

¡Con esto ya estaría listo!
Ahora guarda y publica este flujo y vamos a comprobar que funciona correctamente.
Probando el formulario
Por último y una vez que todo está configurado, vamos a comprobar que funciona.
Para ello, volvemos al formulario que hemos creado y volvemos a darle a Preview.
Rellenamos los campos, y enviamos y el flujo se ejecutará automáticamente.
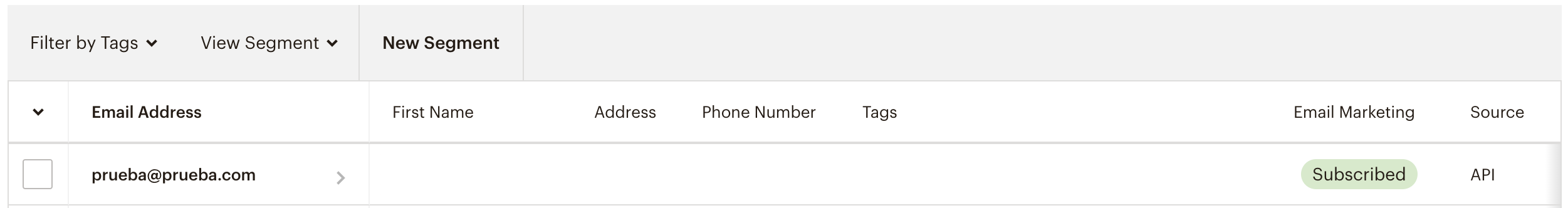
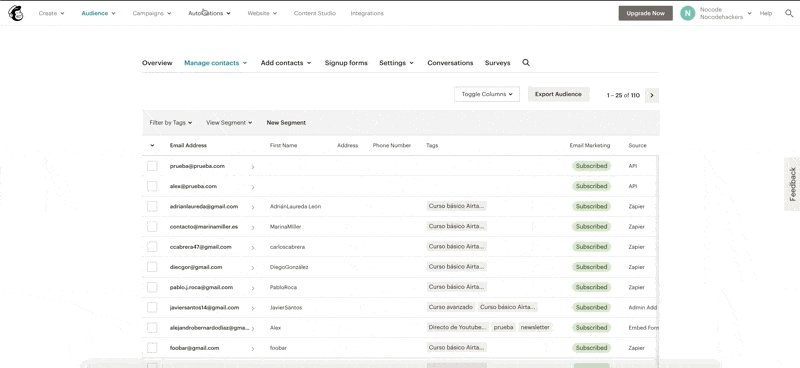
Una vez hecho esto, si vamos a nuestro Mailchimp, veremos que se ha añadido perfectamente el contacto, así como la etiqueta que le hemos asignado. En mi caso "Directo 3"

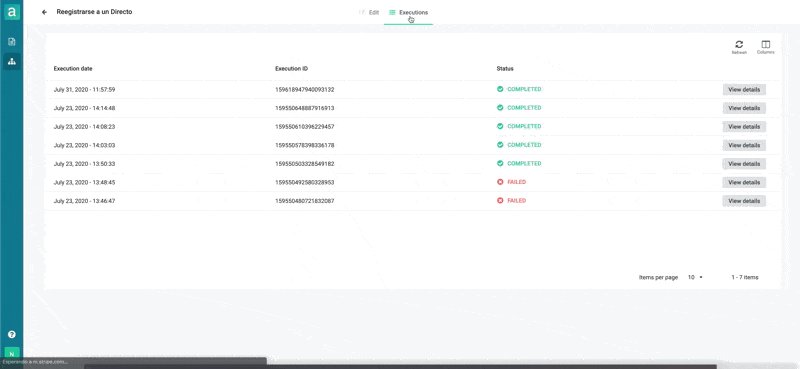
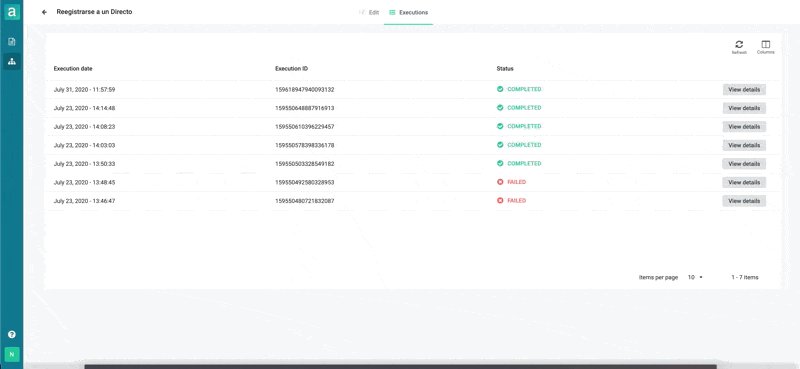
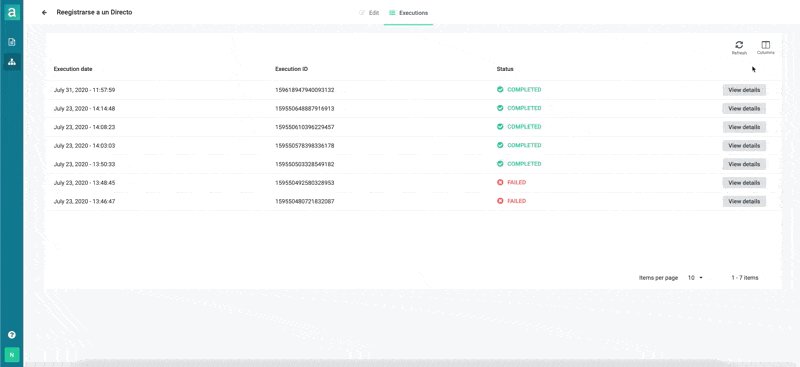
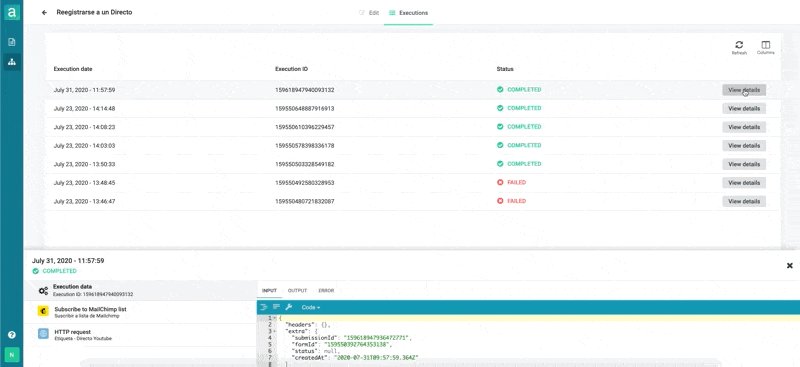
Una de las cosas más interesantes que tiene Arengu es que puedes ver el detalle de las ejecuciones de cada uno de tus flows.
Para ello, simplemente vete al flujo que se acaba de ejecutar, a la pestaña de Executions.

Ahí tendrás un registro de todas las veces que se ha ejecutado el flow, así como un detalle de las acciones que se han realizado, si ha sido un éxito o ha fallado y el porqué.
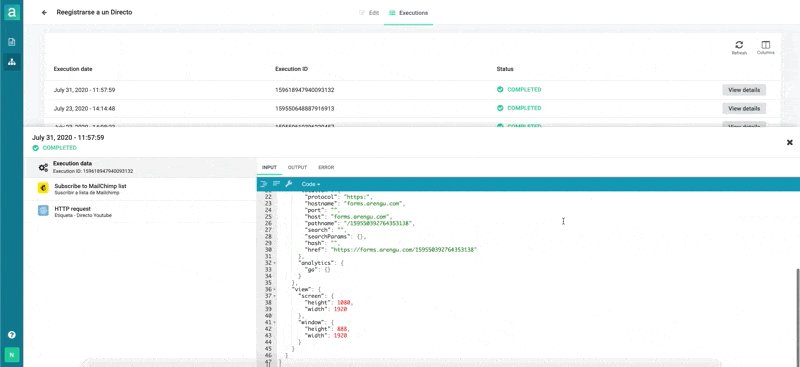
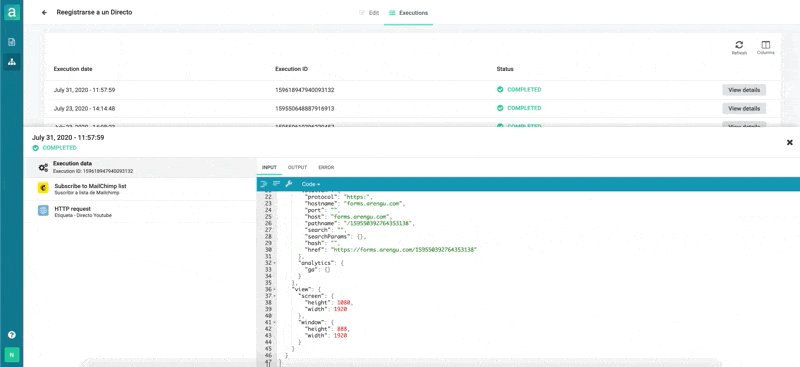
Para ver todos estos detalles, simplemente vete a la sección de View Details.
¡Tendrás todo el detalle técnico por si quieres profundizar! - También es muy útil si ha fallado para que sepas la razón por la que ha dado error.

Para terminar...
¡Y así de sencillo es crear un formulario con flujos dentro de Arengu!
A partir de aquí ya conoces todo lo básico para crear formularios y flujos complejos. Las posibilidades que ofrece Arengu son enormes y puedes llegar a crear auténticos sistemas complejos de manera muy fácil.
Si bien no es totalmente no-code y es necesario que tengas algunos conocimientos de cómo funcionan las APIS, el equipo de Arengu está constantemente escuchando a los usuarios y convirtiendo en accesos directos aquellas llamadas más frecuentes (como la de suscribirse a Mailchimp).
Es por eso que puedes ponerte en contacto con ellos para pedirles que desarrollen la integración que tú necesitas en su web: https://www.arengu.com/contact.html
En siguientes entradas continuaremos explorando el potencial de Arengu - porque esto es simplemente la primera toma de contacto.


.jpg)
.jpg)
