Hoy vamos a crear de manera totalmente gratuita, un chatbot que nos permitirá obtener feedback de nuestros usuarios, y que enviará un mail personalizado según las respuestas que obtengamos. Para ello vamos a usar la súper herramienta de Landbot.io, y Mailchimp, que será donde tengamos nuestros contacto.
¿Qué es Landbot?
Si no conoces Landbot, estás perdiendote una de las mejores herramientas de no-code del momento, permitiendo crear chatbots de manera sencilla y con una integración súper sencilla con un montón de herramientas (y posibilidades casi infinitas con Zapier). Además, son de Valencia, lo que todo suma.
Puedes ver un poco más de información de la startup en su página web: landbot.io
Construyendo el bot:
Vamos allá!
Lo primero, será crearse una cuenta en landbot.io, de manera totalmente gratuita.
Una vez que tengamos la cuenta creada, construiremos nuestro primer bot, clickando en el botón superior que pone "Build a Chatbot".
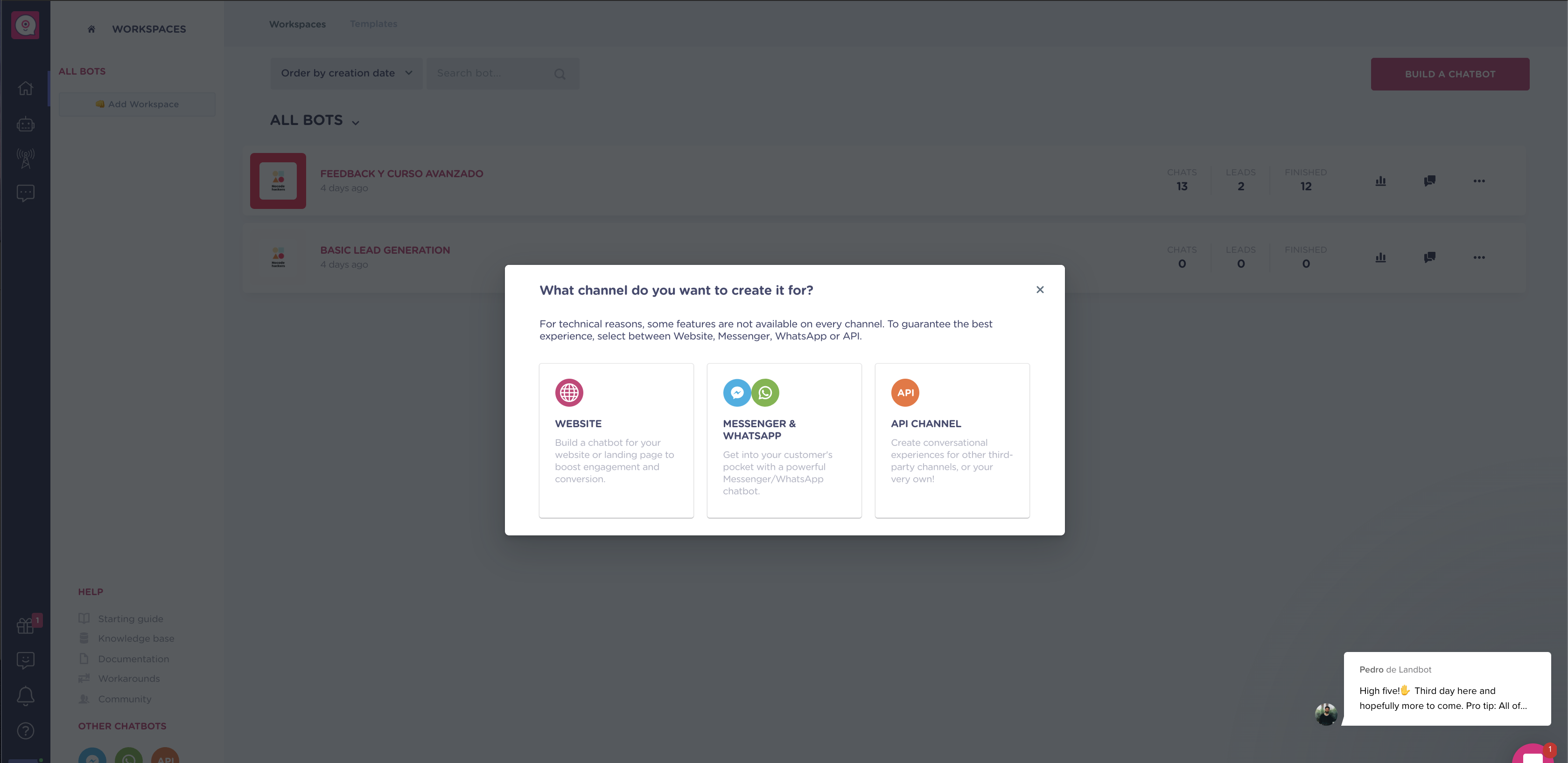
Al hacerlo, nos dará tres opciones, en las que escogeremos Website.

Una vez que estemos dentro, podremos partir de alguna plantillas de las que tienen predefinidas, que están genial para crear chatbots de manera sencilla, o empezar de cero, que será lo que hagamos.

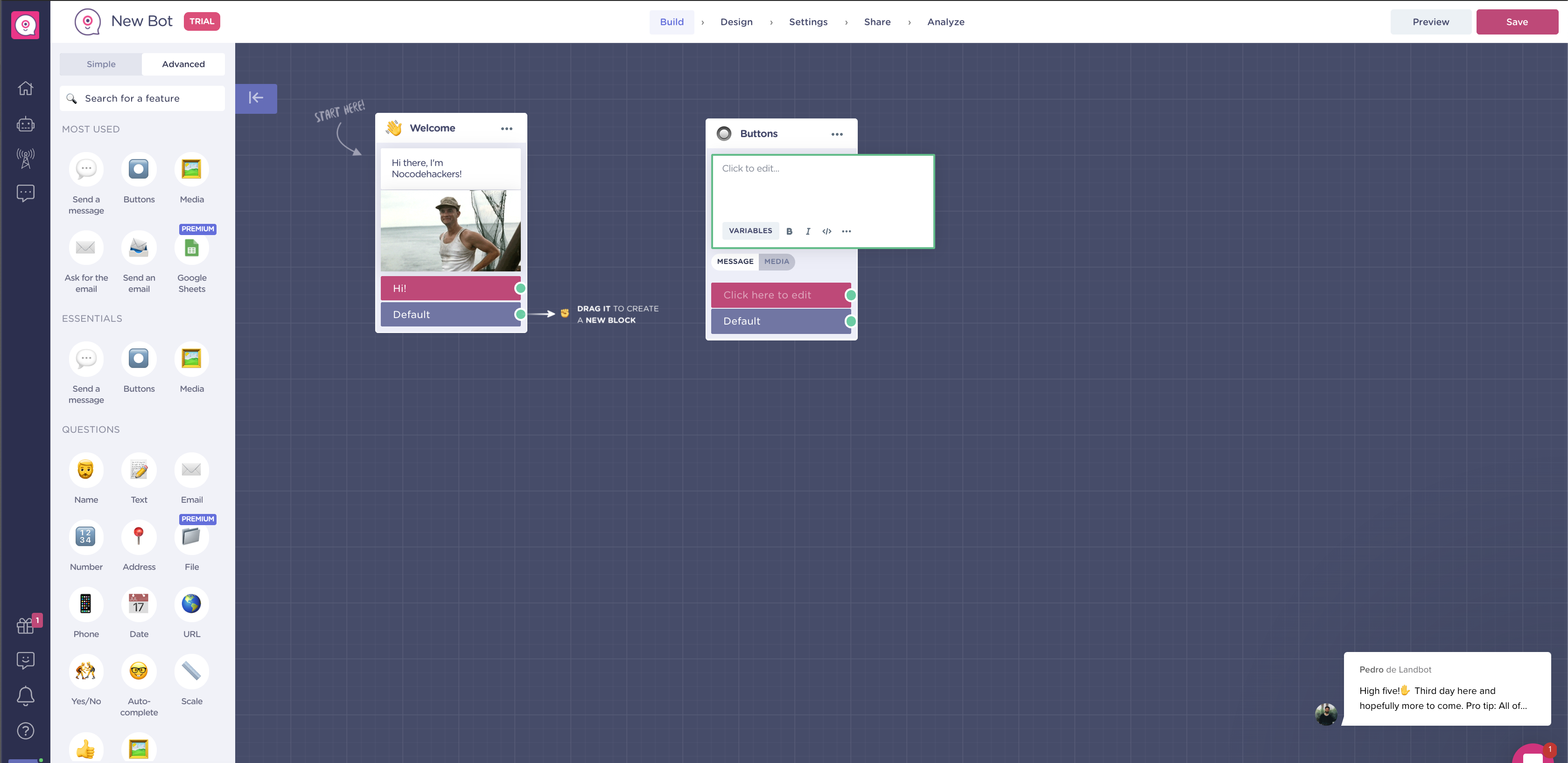
Nos encontraremos con la interfaz principal de Landbot. No entraremos en todos los detalles de la plataforma (tienes muchísima documentación en su página web), pero si que cabe destacar un par de cosas interesantes:
A la izquierda, tenemos todas las opciones de módulos que podemos añadir a nuestro chatbot, desde bloques de texto, opciones, calendarios, mapas...¡un montón de posibilidades!
En el centro, tendremos la pantalla del constructor visual, en el que podremos colocar nuestros módulos de una manera sencilla y visual.
Otra cosa importante, es que los "bloques" tienen una o más opciones, desde cada una de ellas, podremos hacer que pasen distintas cosas, dividiendo el flujo como queramos. Por otra parte, tenemos siempre la opción de Default, que será la acción que se haga por defecto.
Creando nuestro bot.
Vamos a crear un ejemplo sencillo, les daremos tres opciones a elegir a nuestros usuarios, y enviaremos tres mails personalizados, según la opción que elijan. Y en ningún momento, introducirán su nombre ni su email, serán automáticamente cargados desde Mailchimp :)
¿Para qué van a introducir su nombre y email si ya los tenemos?

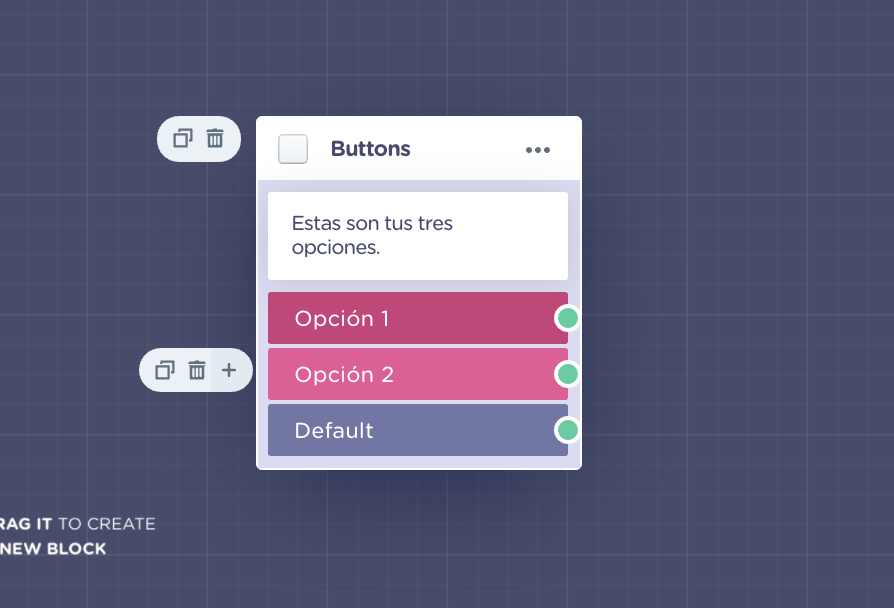
Crearemos un nuevo "bloque" de "Buttons", haciendo click en el icono, y configuraremos las opciones del mismo. Nos deja por defecto añadir un texto que se enviará de mensaje por parte del chatbot, (lo que vendría a ser la pregunta), y las opciones.
Puedes añadir más opciones si clickas en el más que está a la izquierda de los botones:

Para este caso, crearemos dos opciones, por simplificar el flujo, pero tú puedes hacerlo todo lo complejo que quieras.
La manera en la que se conectan los bloques en Landbot es simplemente arrastrando desde el puntito verde que aparece al lado del bloque a el siguiente bloque ¡Súper sencillo!

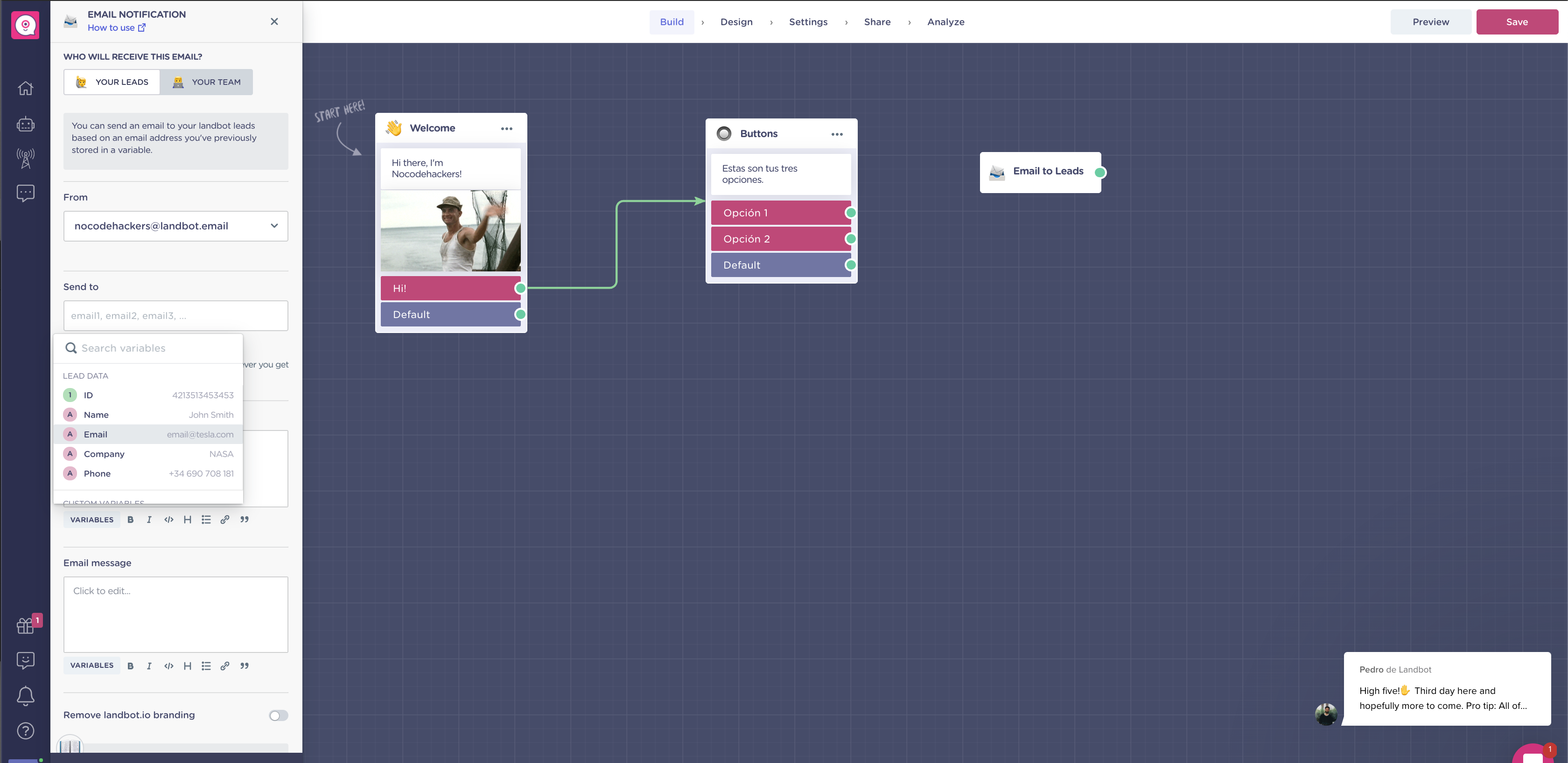
Ahora, crearemos, a partir de la "Opción 1", un bloque de "Send an Email", clickando en el icono que tenemos a la izquierda, y lo conectaremos a "Opción 1", arrastrando desde la respuesta correspondiente.
Aquí podemos configurar un montón de parámetros, los importantes los veremos aquí, pero puedes explorarlos por tu cuenta.
Configurando el email
Lo primero, será que en el campo de From, podemos elegir la cuenta desde la que queremos enviarlo, pudiendo conectarlo a servicios como por ejemplo Sendgrid, para utilizar plantillas diferentes. Sin embargo, para este caso, vamos a quedarnos con el email que nos ofrece landbot, que funciona fetén.
A continuación, configuraremos el campo Send to, y añadiremos una variable. Por defecto, landbot ya te crea una variable que es Email, que será la que añadamos:

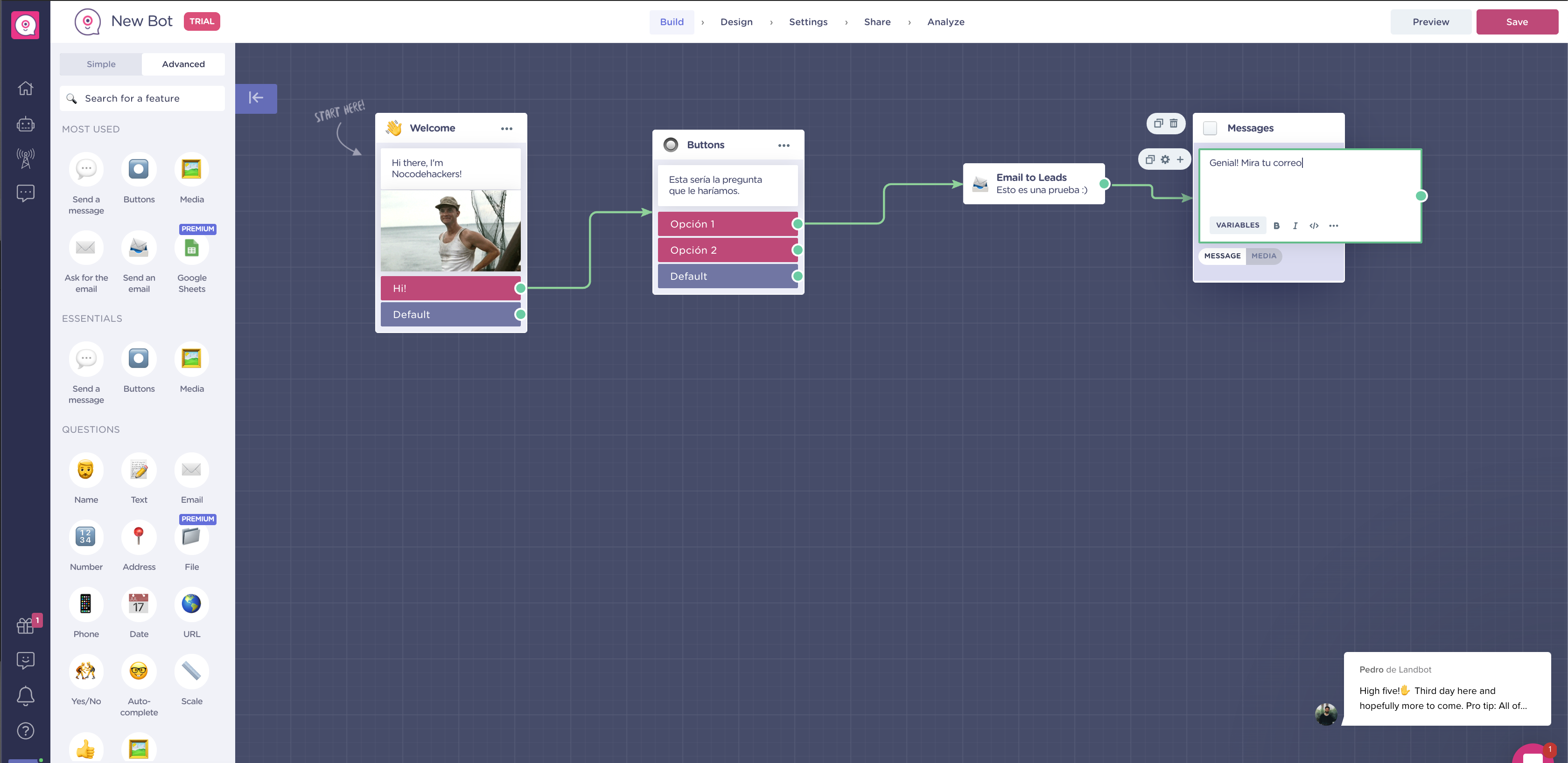
Ahora podremos configurar el campo de Subject (Asunto) con lo que queramos, así como el cuerpo. Lo que haremos será, además, que saludemos al usuario en el cuerpo del correo. Porque eso siempre sienta bien :) Para eso, añadiremos en el cuerpo la variable Name. Debería quedarte algo tal que así:

¡No os olvidéis de guardar! - Landbot no guarda de manera automática, así que no te olvides de pulsar el botón que pone "Save" en la parte de abajo. Lo agradecerás.
Ahora añadiremos un campo de mensaje, para decirle a los usuarios que miren su correo, en busca del mensaje que les acabamos de enviar.

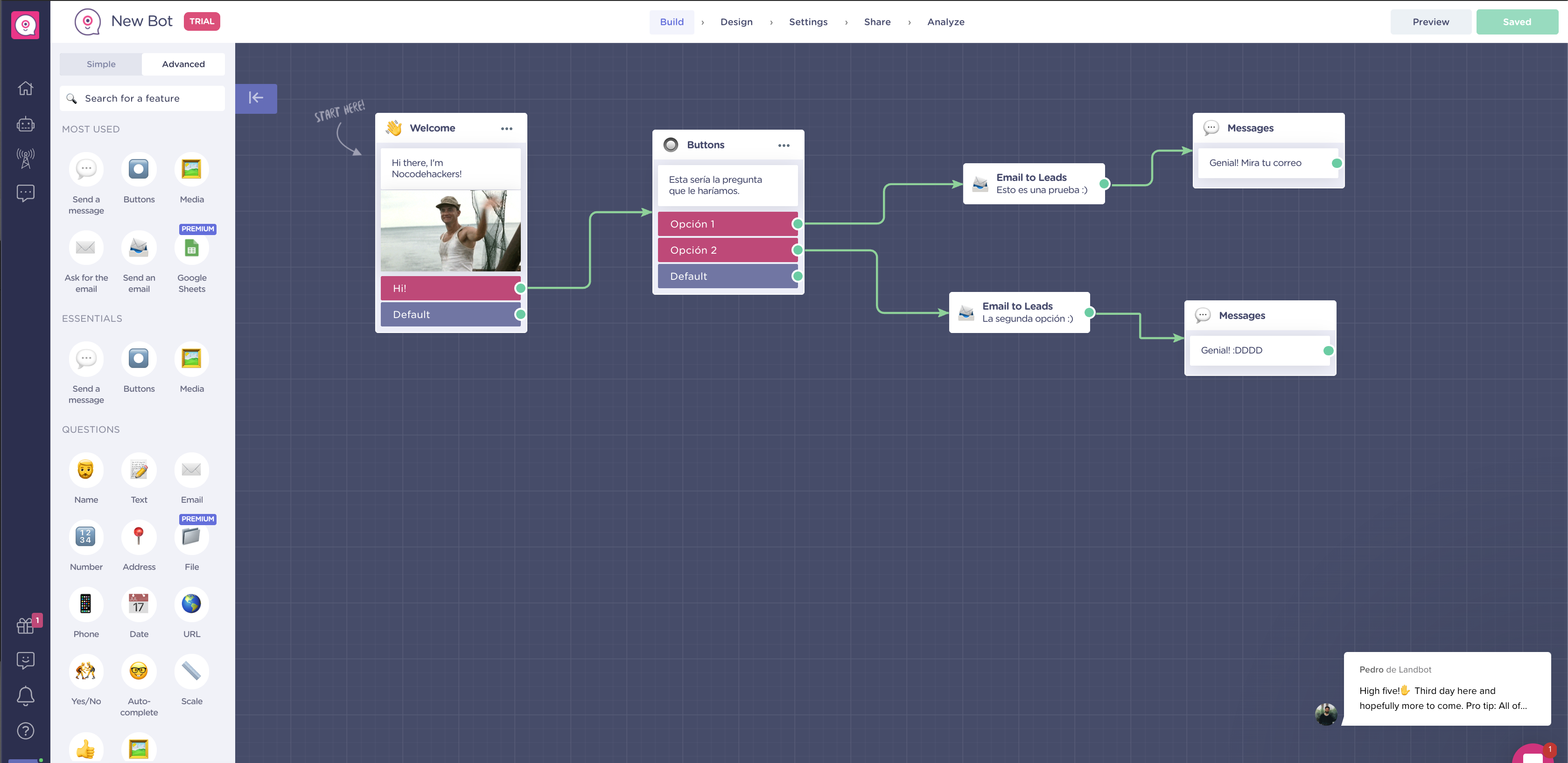
Repetiremos los pasos que hemos hecho para crear otro flujo de mail personalizado (Cambia los mensajes!) para la segunda opción. Como os digo, esto es súper simple, en Landbot podéis hacer maravillas si tenéis ganas de profundizar. Os quedará esto: (No os olvidéis de guardar)

¡Listo! Nuestro flujo está completamente listo.
Personalizando nuestro chatbot. (Opcional)
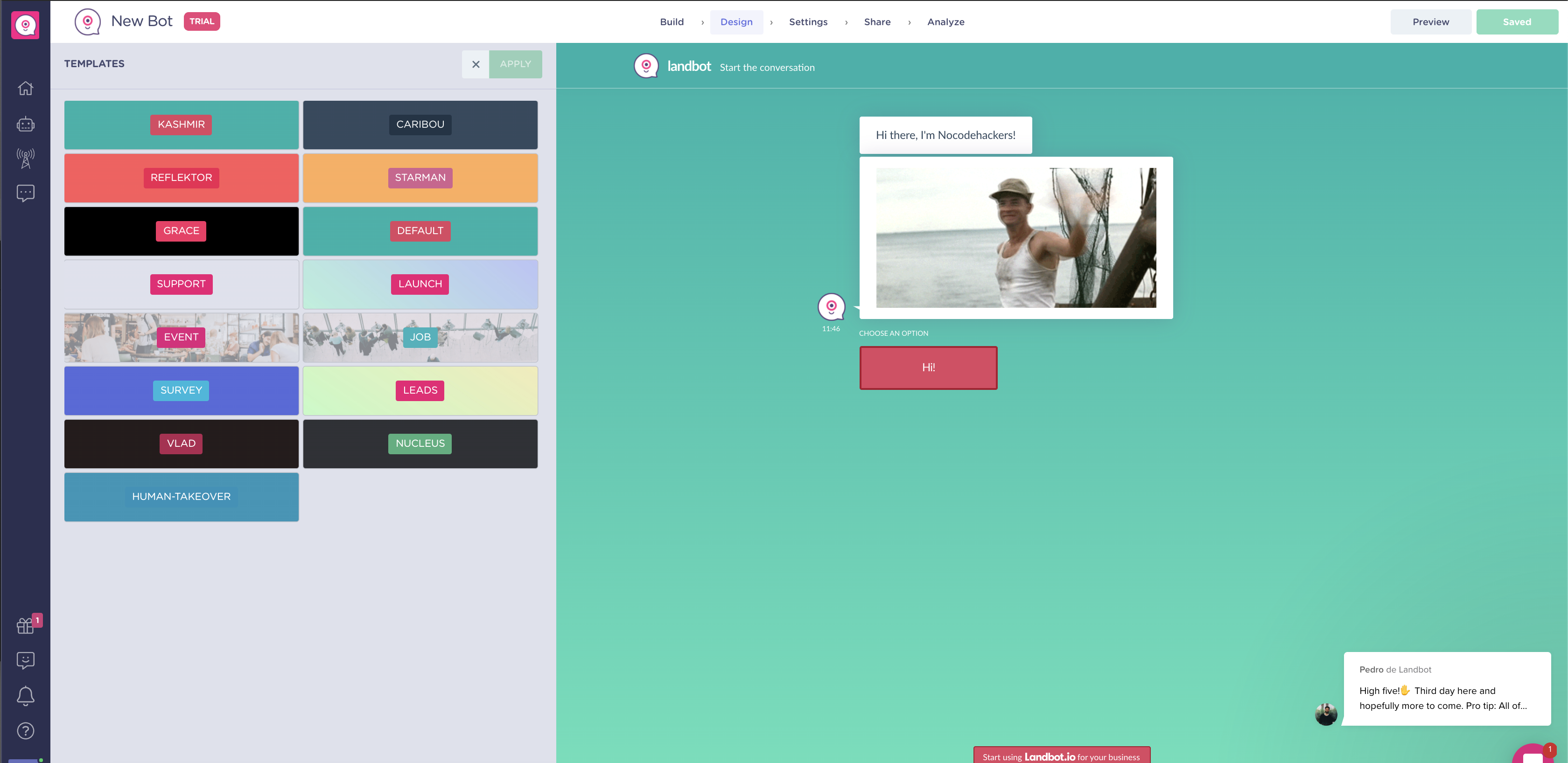
Si no te gustan los colores que tiene tu chatbot, o el logo, o la imagen que tiene, no te preocupes, porque podrás cambiarlo todo de manera súper sencilla desde la pestaña de Design.
Elige el que más te guste, y haz click en la parte de "Settings".

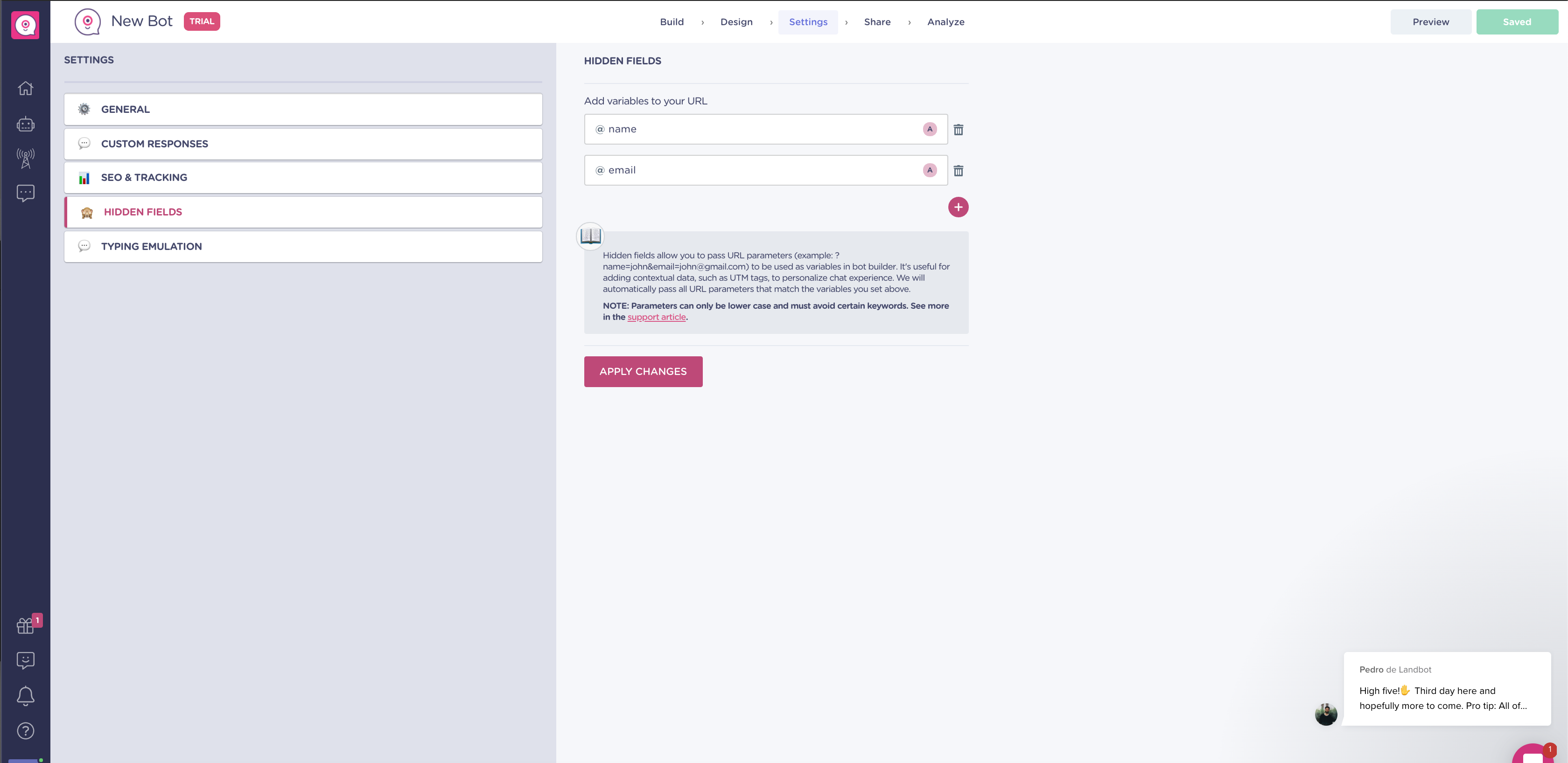
Configurando los "Hidden Fields
Los "hidden fields", son aquellos campos que están ocultos y no se los pedimos en ningún momento de nuestro flujo, si no que aprovecharemos para pasárselos en el enlace, mediante un parámetro de la URL. (Si esto te suena raro, continúa leyendo).
Así que queremos que nuestra variable name (la que hemos configurado en el mail), sea igual a el nombre que tenemos en Mailchimp, y el email, al que tenemos también.
Para eso, muy sencillo, simplemente tendremos que añadir las dos variables que queremos pasar por la URL.

Cuando tengamos listo esto, iremos a Share, seleccionaremos "Share with a Link", y nos generará automáticamente una url para nuestro formulario :).
Puedes probar que funciona correctamente, pero no enviará ningún mail de momento. ¡No tiene ningún parámetros!
Configurando nuestra campaña en Mailchimp
Ok, ahora tendremos que saltar un segundo a Mailchimp a por una información que necesitamos.
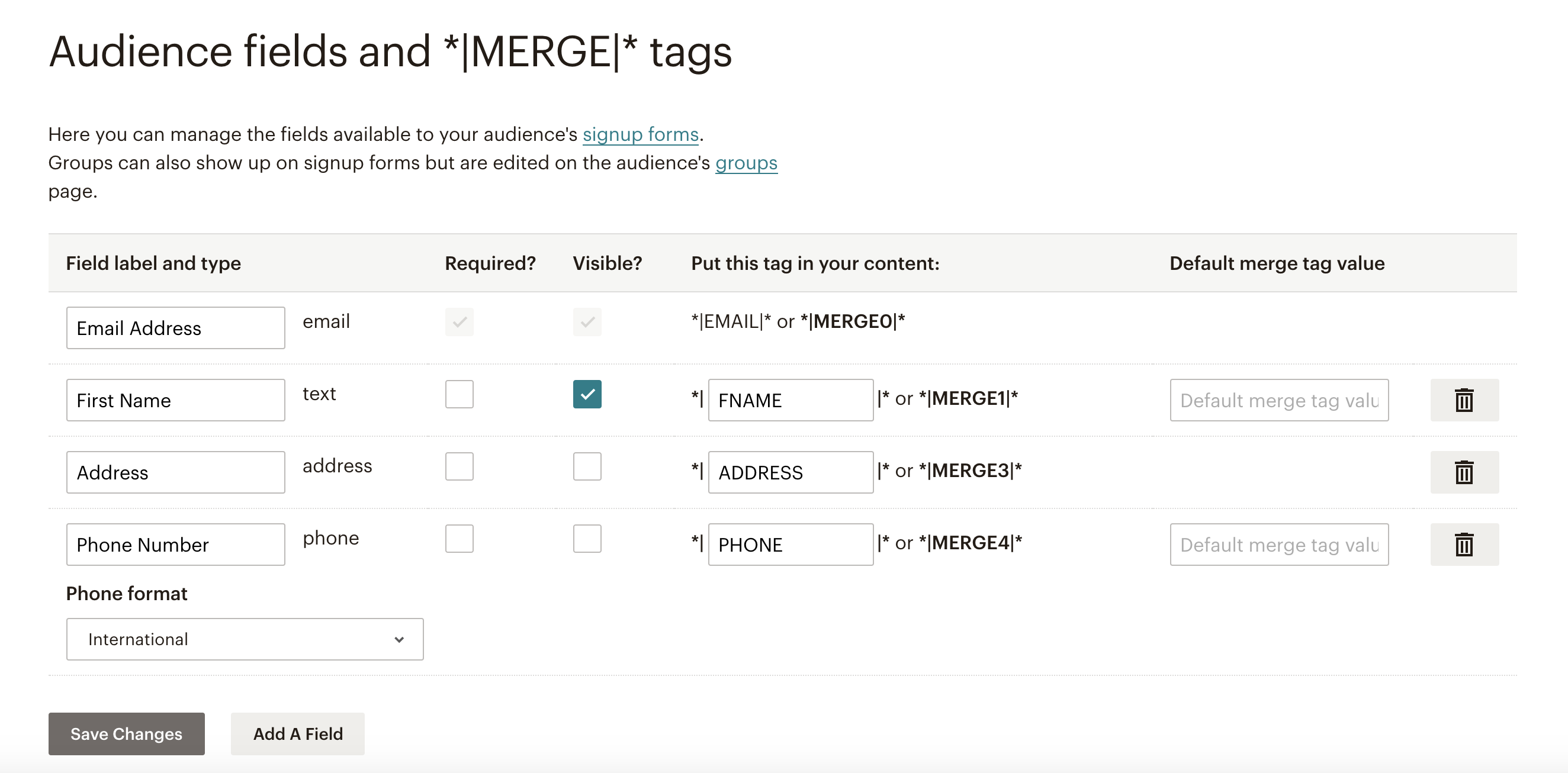
Iremos a nuestra cuenta, y seleccionaremos la "audience" a la que queramos enviar los correos. En "Settings" , iremos a la opción que pone Audience fields and |MERGE| tags.

Por defecto, veremos que nuestros campos principales (Nombre y email), vienen con la siguiente configuración *|EMAIL| *, y *|FNAME| *, si los tuyos son distintos, anótalos y volvemos a nuestro Landbot.

Creando la campaña de mailing.
¡Ya casi hemos terminado!
Ahora nos iremos a Campaigns, y crearemos una nueva campaña de Email. No me meteré en detalles, pero configura todo para enviarlo a quien quieras, el asunto y la descripción. A continuación iremos a Diseñar nuestro email.

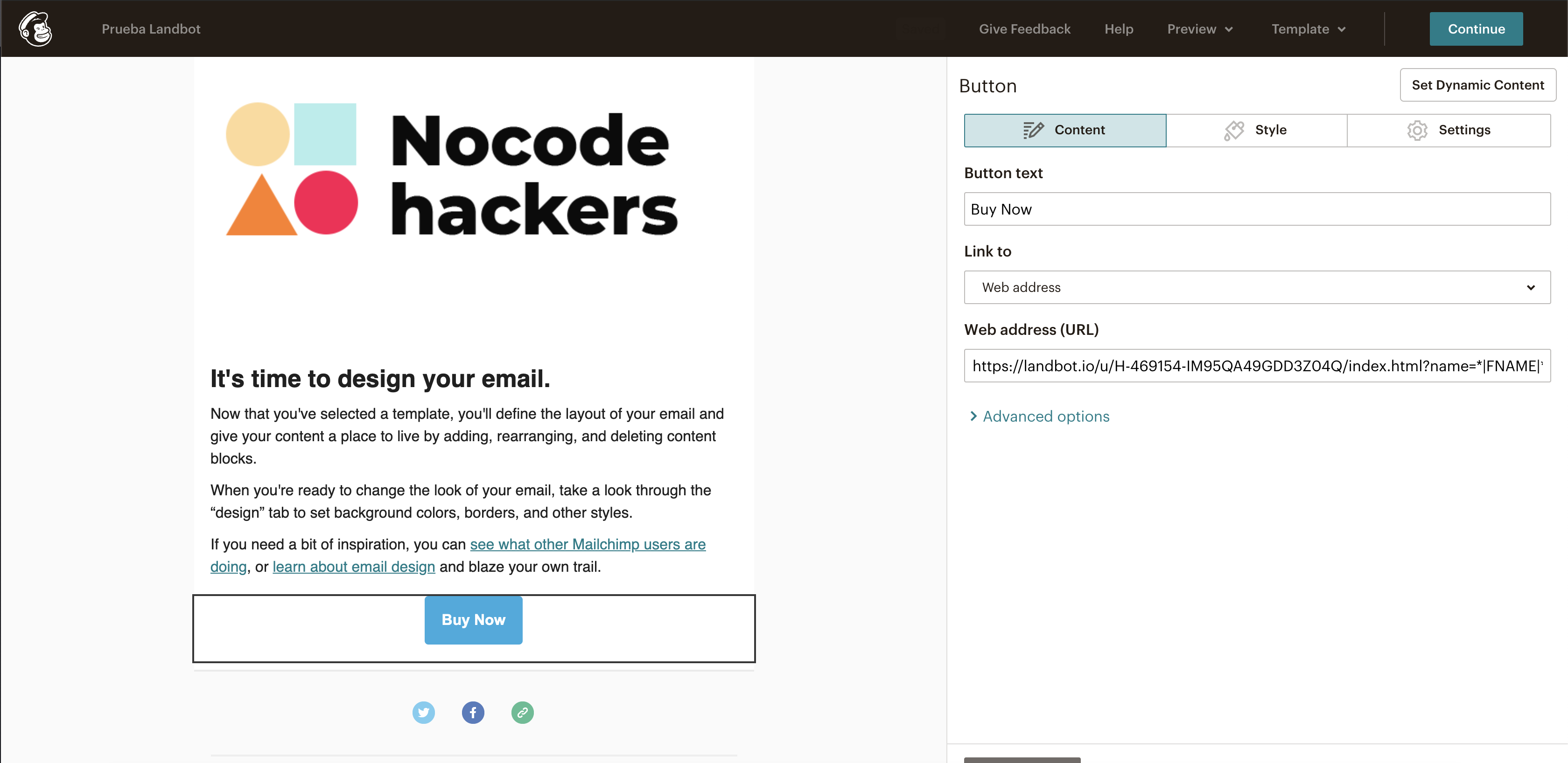
Selecciona el formato que ya tengas diseñado, o crea uno de cero. Lo único que necesitaremos será crear un botón que nos sirva de CTA.
Por aquí añadiremos un poquito de Lorem ipsum para rellenar, así como un botón en estilo simple, tú puedes personalizarlo más :)
En el campo de la URL, pegarermos el link que hemos obtenido de nuestro chatbot:
Y le añadiremos los siguientes campos:
?name=|FNAME|&email=*|EMAIL|*
( o los que tú tengas), quedando la url del botón final tal que así:
landbot.io/prueba123839404/index.html?name=|FNAME|&email=|EMAIL|
Esto lo que hará será que el nombre y el email se pasen como parámetros según quien abra el email. ¡Genial no?

¡Y listo! :)
Ahora puedes enviar tu email de prueba y comprobar que tu enlace funciona correctamente.
En resumen...
Lo que hemos hecho en resumen, es crear un chatbot en Landbot, que según la opción que escojamos envía un email u otro, y hemos creado una campaña en Mailchimp que le pasa como parámetros personalizados a Landbot el nombre y el email de la persona que abre el correo. ¡¿Genial, no?!
Puedes comprobar que funciona, y si tienes cualquier problema, mándame un mensaje a hola@vaughtton.com que te lo responderé sin problema.
¡Nos vemos en próximos tutoriales!
----
¡Ah y si quieres profundizar en Landbot, en Sales Hackers, tienes un Antiwebinar con Fran Conejos, de Landbot, en el que explican cómo hacer registros en webinars utilizando una estrategia muy parecida!. Échale un vistazo en su academia: http://saleshackers.es


.jpg)
.jpg)
