Webflow es una herramienta que te permite crear páginas web de manera muy sencilla y rápida. Y cuenta con un módulo de ecommerce muy potente - pero puede que demasiado potente para mucha gente.
Es por eso, que hoy usaremos los formularios de pago de Arengu para convertir Webflow - en un auténtico Ecommerce.
Esto es lo que vamos a hacer:
- Crear una collection de elementos en Webflow
- Crear un formulario de pago en Arengu
- Conectar stripe al formulario
- Integrar el formulario con el CMS de Webflow
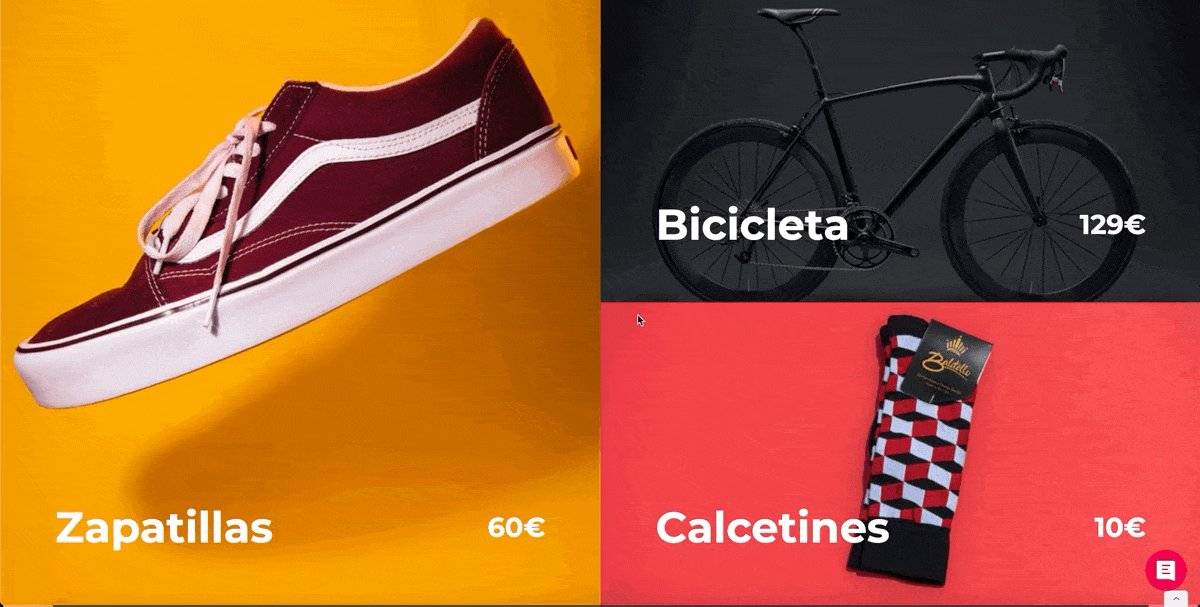
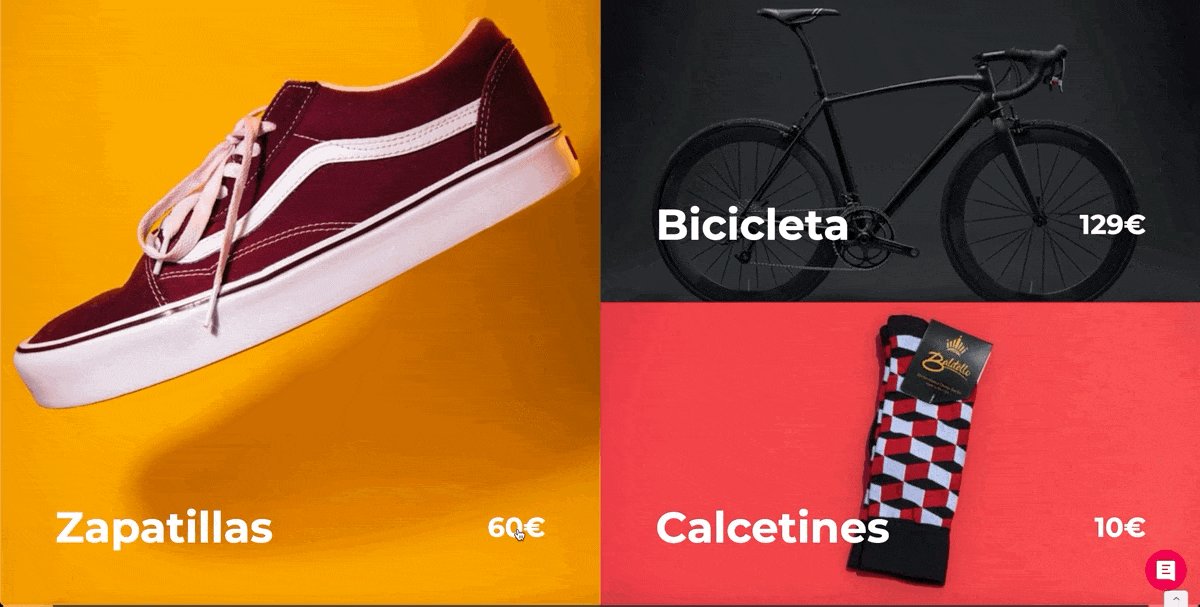
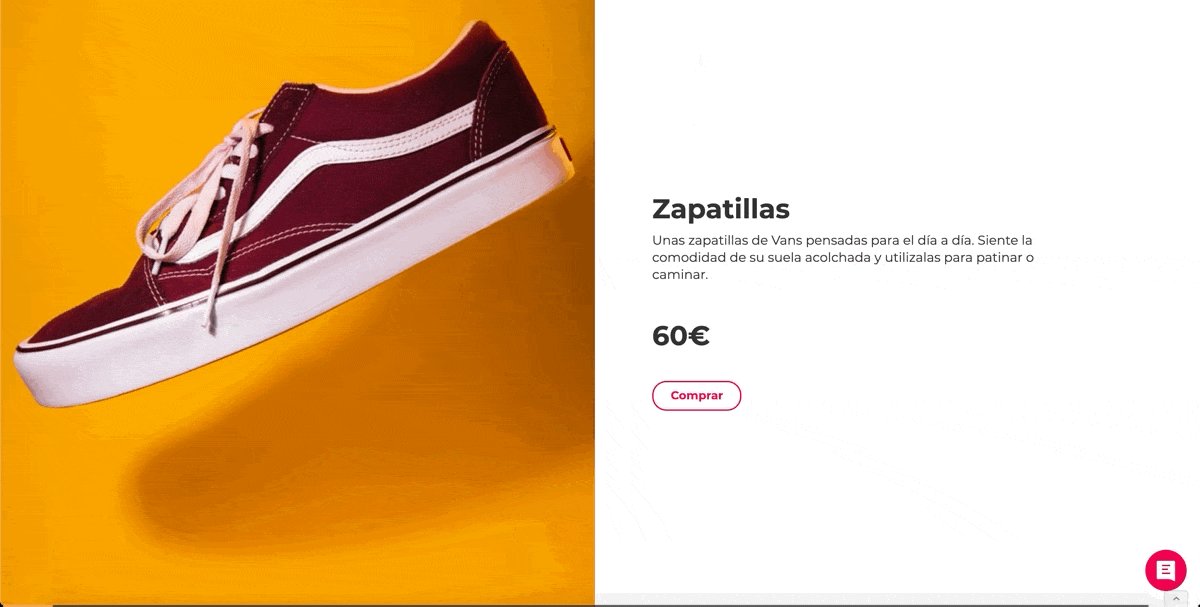
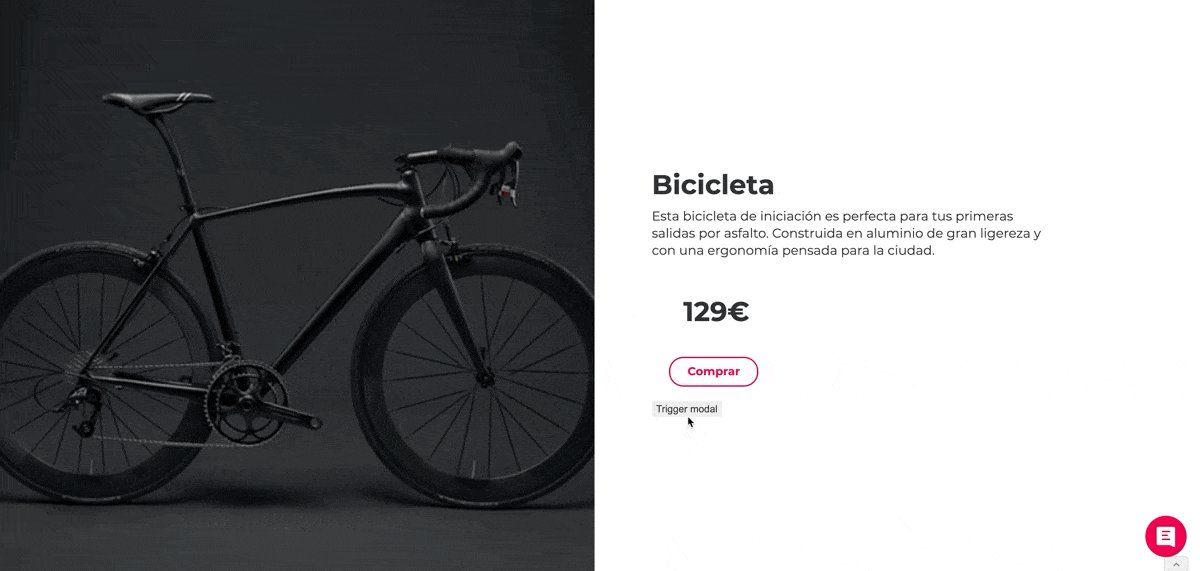
Al final nos quedará esto:

¡Vamos allá!
1. Creando la collection de elementos en Webflow
Vamos a tener que crear una Collection en el CMS de Webflow que contenga todos los productos que queremos vender en nuestra web.
Mínimo tienes que tener los siguientes campos:
- Nombre del producto: Campo tipo texto en el que pongas el nombre del producto.
- Precio: Un campo tipo número, que utilizaremos para mostrar el nombre.
- Imagen del producto: Un campo de tipo imagen en el que pongas la imagen del producto
- Descripción del producto: Un campo de tipo texto para darle más descripción al producto
Y con esto ya estaría. La collection quedará muy parecido a esto:

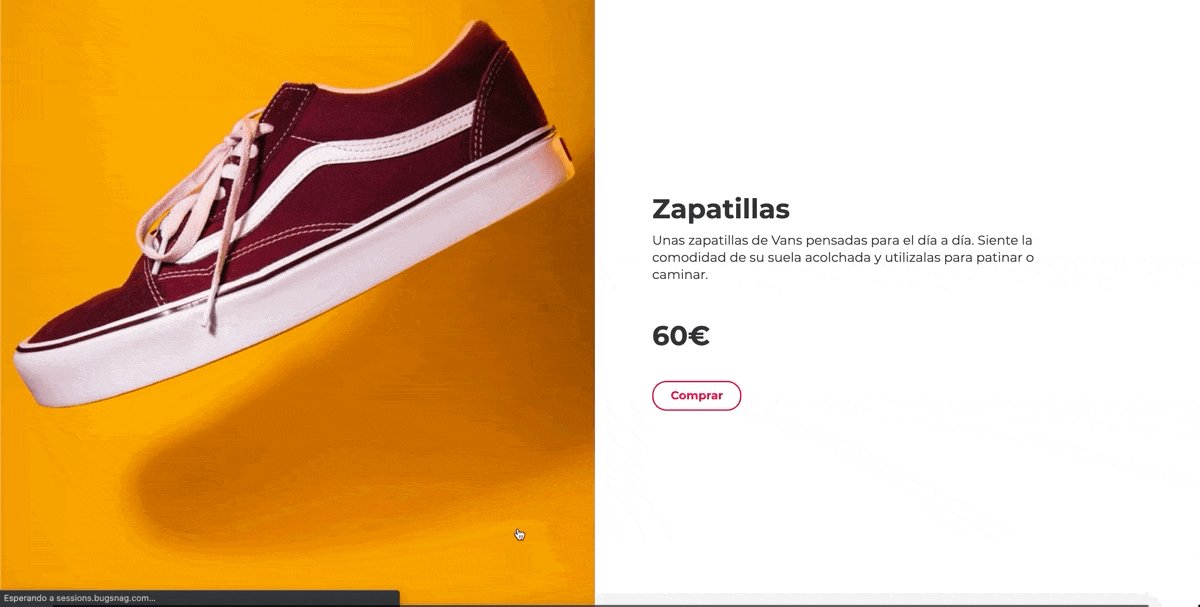
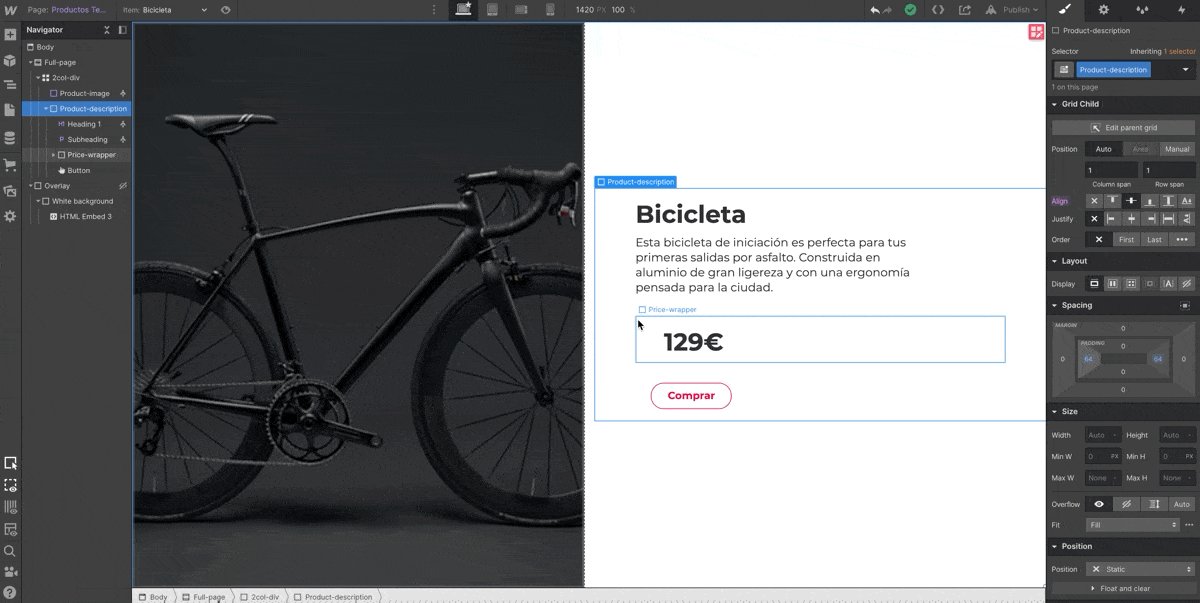
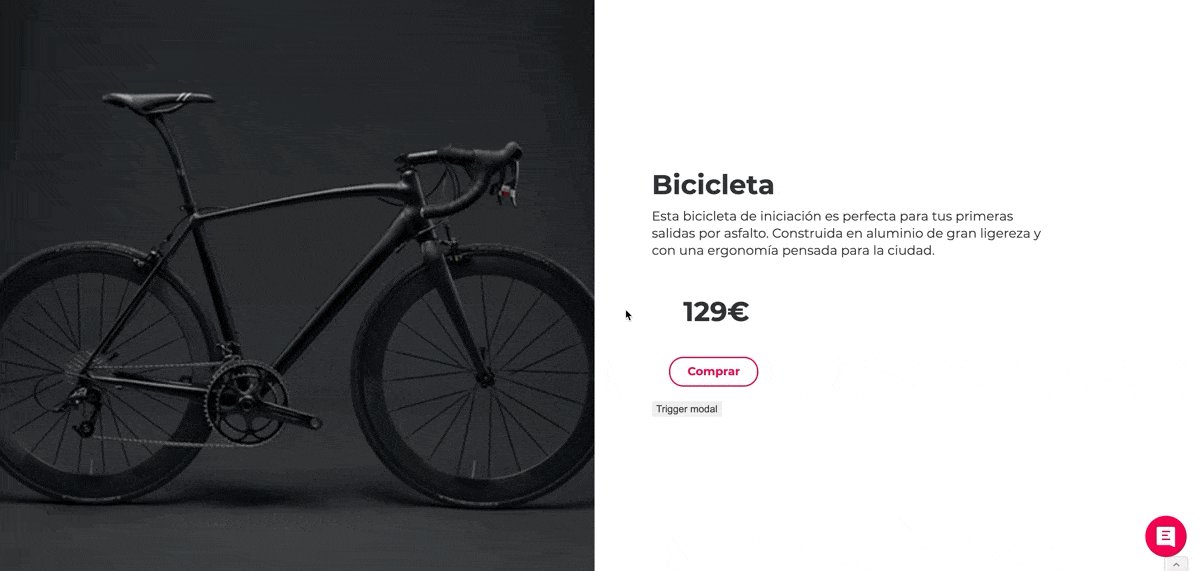
Ahora, es el momento de crear en Webflow una manera de mostrar los productos. Yo en este caso para ilustrar el concepto he hecho una página simple en la que se muestran los productos, el precio y que una vez que entres en el producto tengas una descripción del producto.
Es importante que tengas en cuenta dos cosas:
Tienes que crear una Collection Page Template para que cada producto tenga su ficha de producto asociada, en la que incluiremos un botón, para que los usuarios puedan comprar.
Como veis, la página es muy sencilla - puedes complicarlo todo lo que quieras.

Una vez que tengas tu página completa, vamos a pasar a crear el formulario de pago en Arengu.
2. Creando el formulario de pago en arengu.
Este paso es sencillo - gracias a las plantillas pre-configuradas que vienen en Arengu.
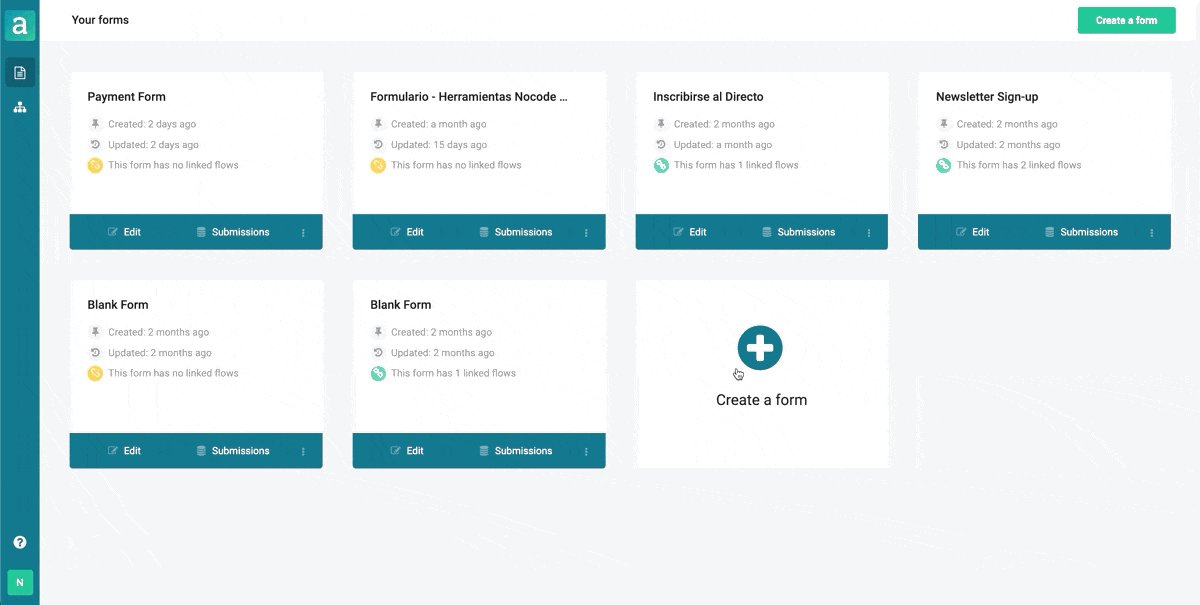
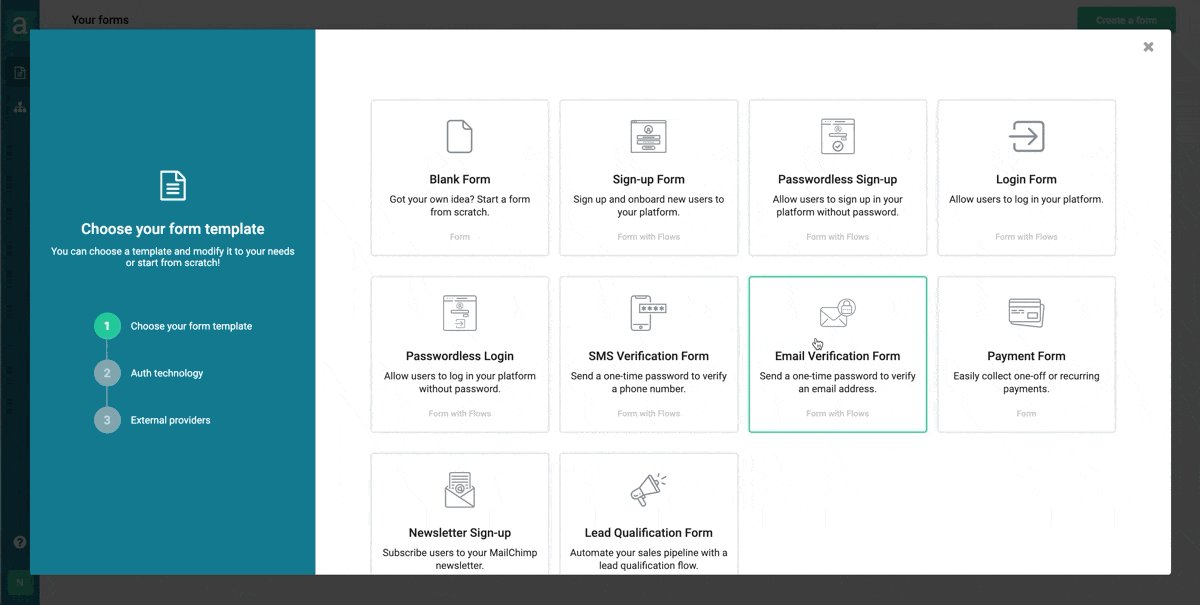
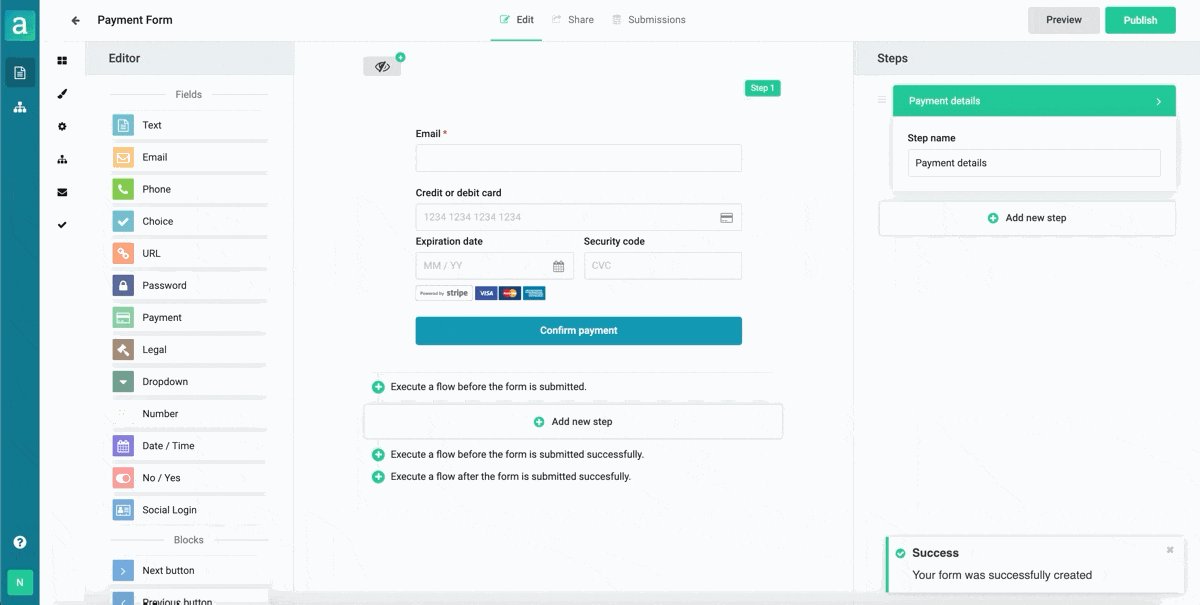
Simplemente, tendremos que ir a crear un nuevo formulario, y seleccionar de entre las plantillas la llamada Payment Form.

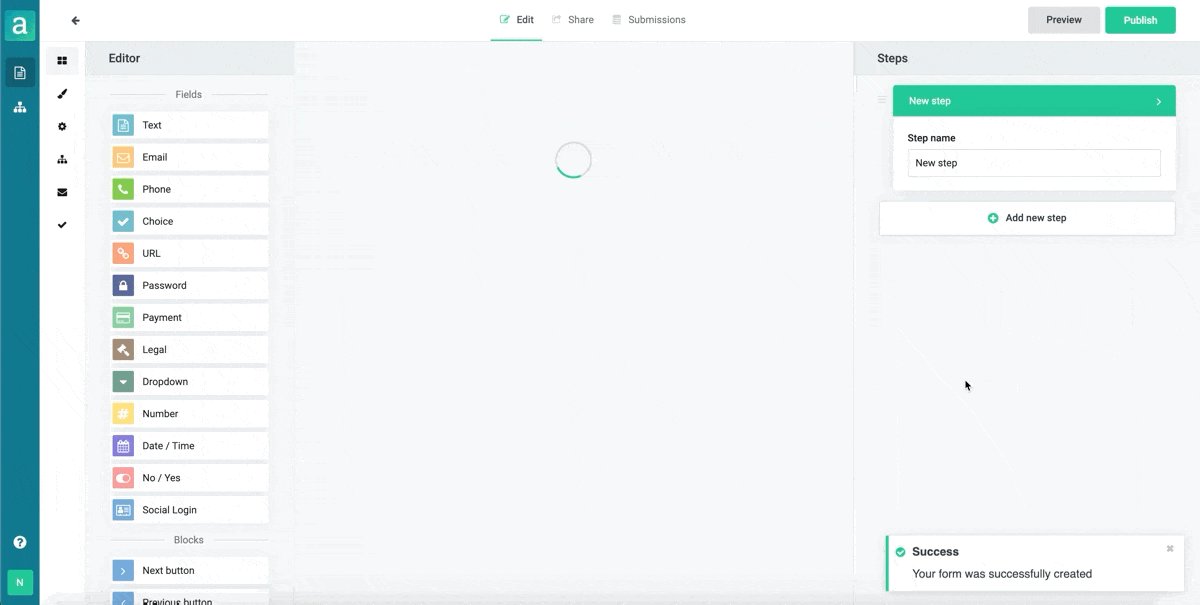
Con esto ya tendrás prácticamente todo lo que necesitas para configurar el formulario de pago.
Sólo tendremos que hacer dos cosas:
- Configurar los campos del formulario
- Crear un campo oculto para el precio
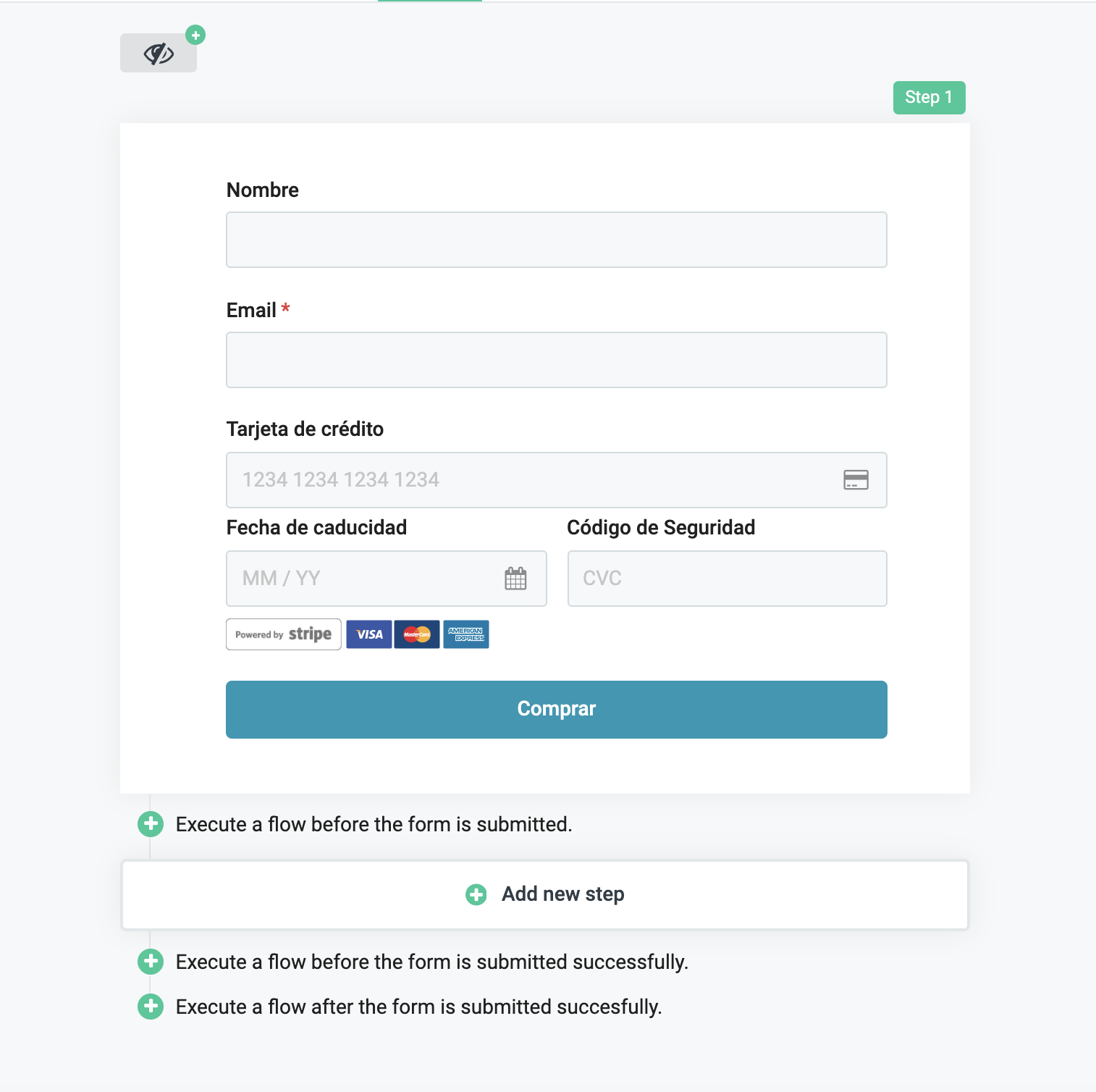
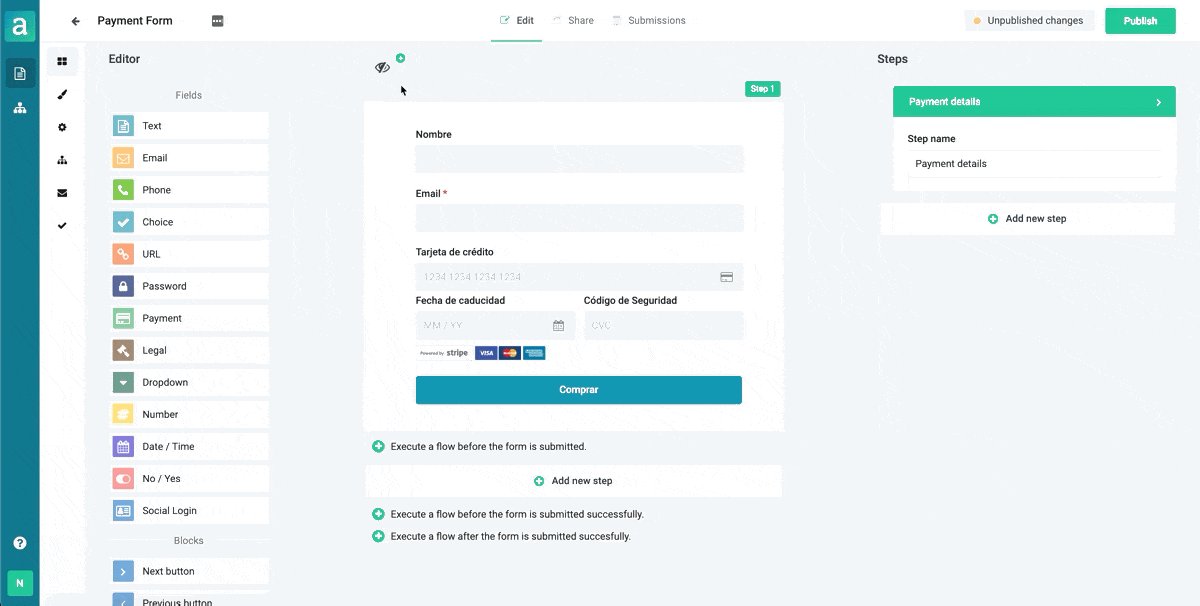
Lo que vamos a hacer, es configurar los campos que necesitamos dentro del formulario. En este caso, sólo pediremos Nombre y Email - aunque puedes pedir más datos como la dirección de envío, o el NIF. Lo que quieras.

¡Perfecto!
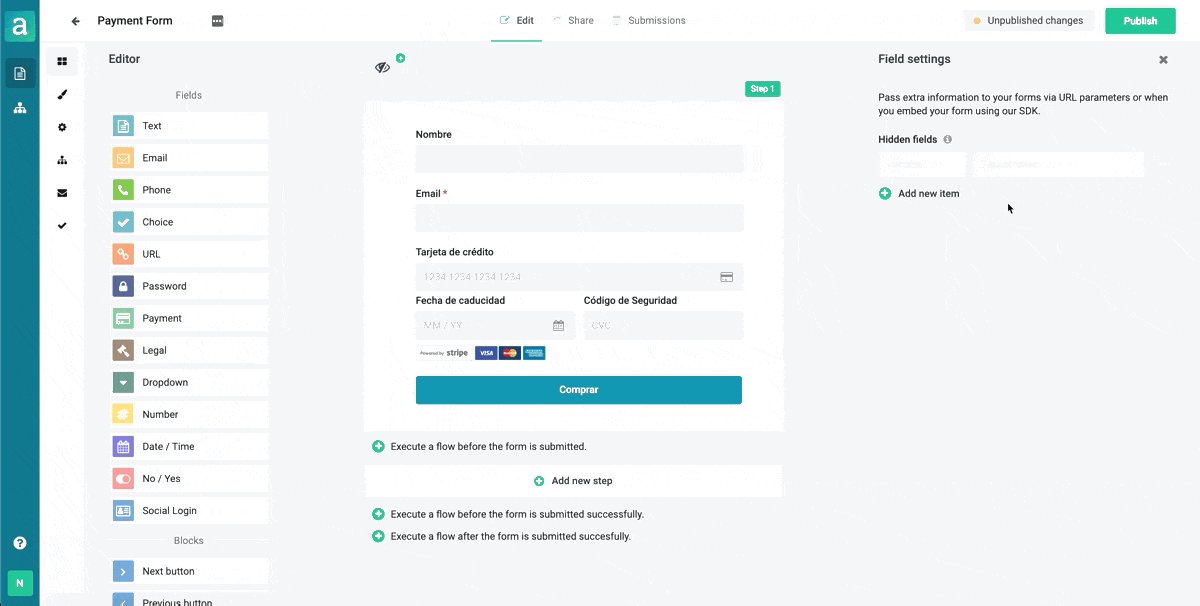
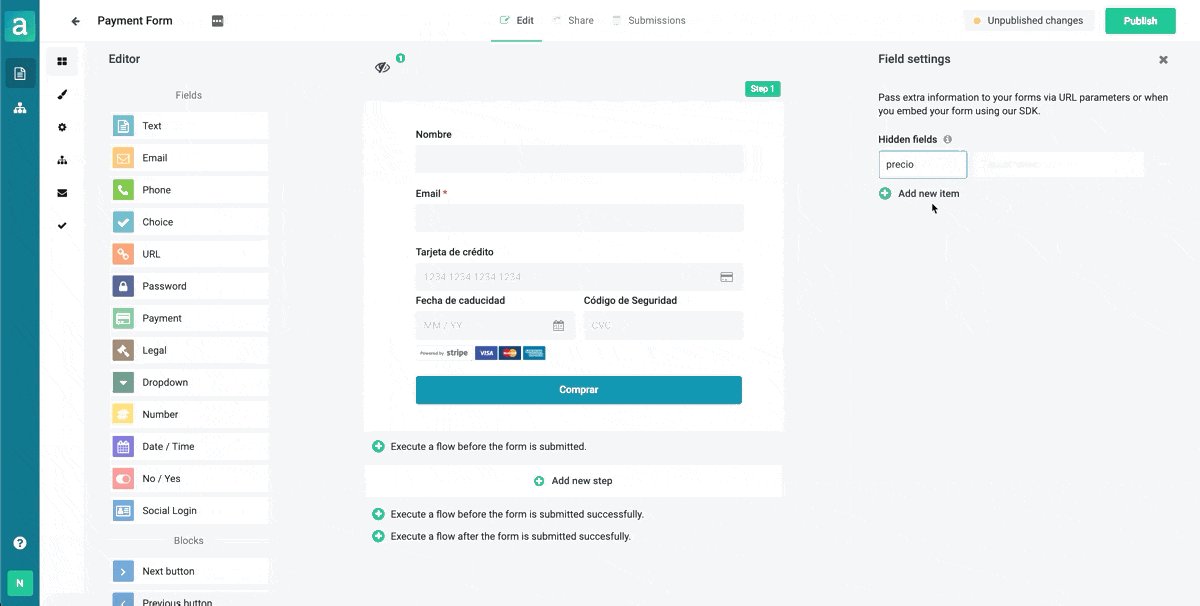
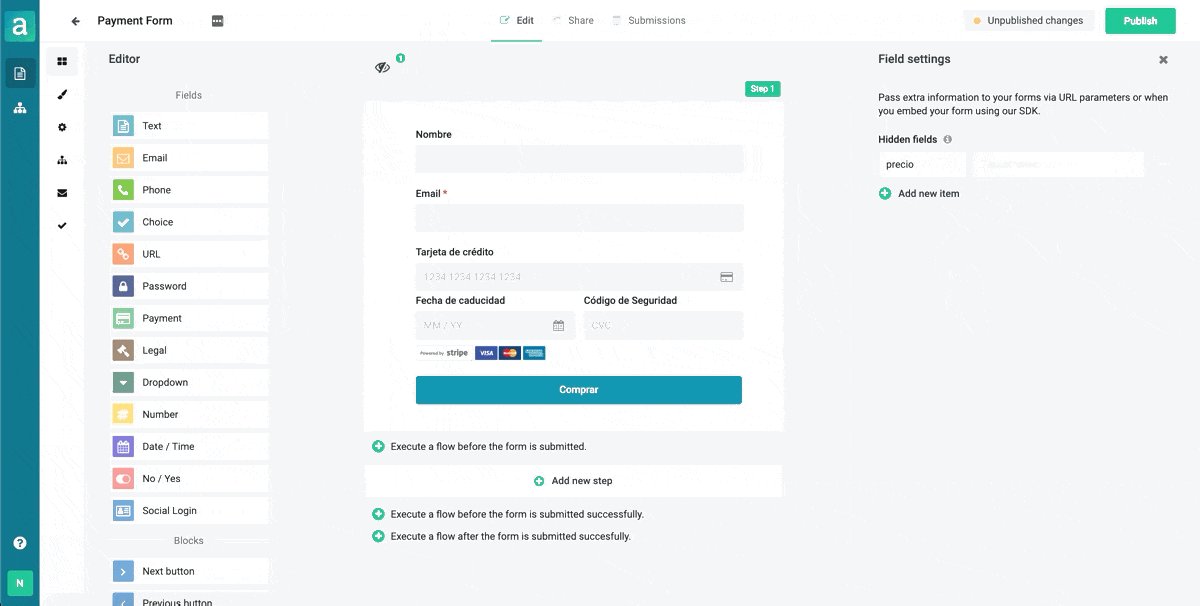
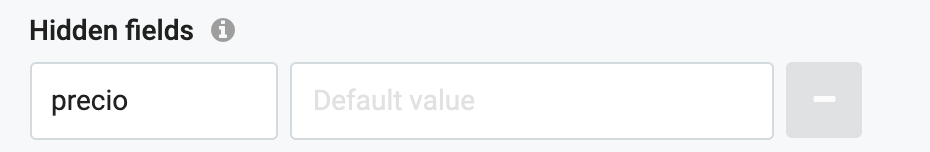
Ahora tendremos que crear un campo oculto - que nos servirá para pasar el valor de precio desde Webflow, sin que el usuario lo vea.
Lo llamaremos: precio, y le dejaremos sin valor por defecto.

3. Conectando Stripe
Conectar Stripe es realmente sencillo.
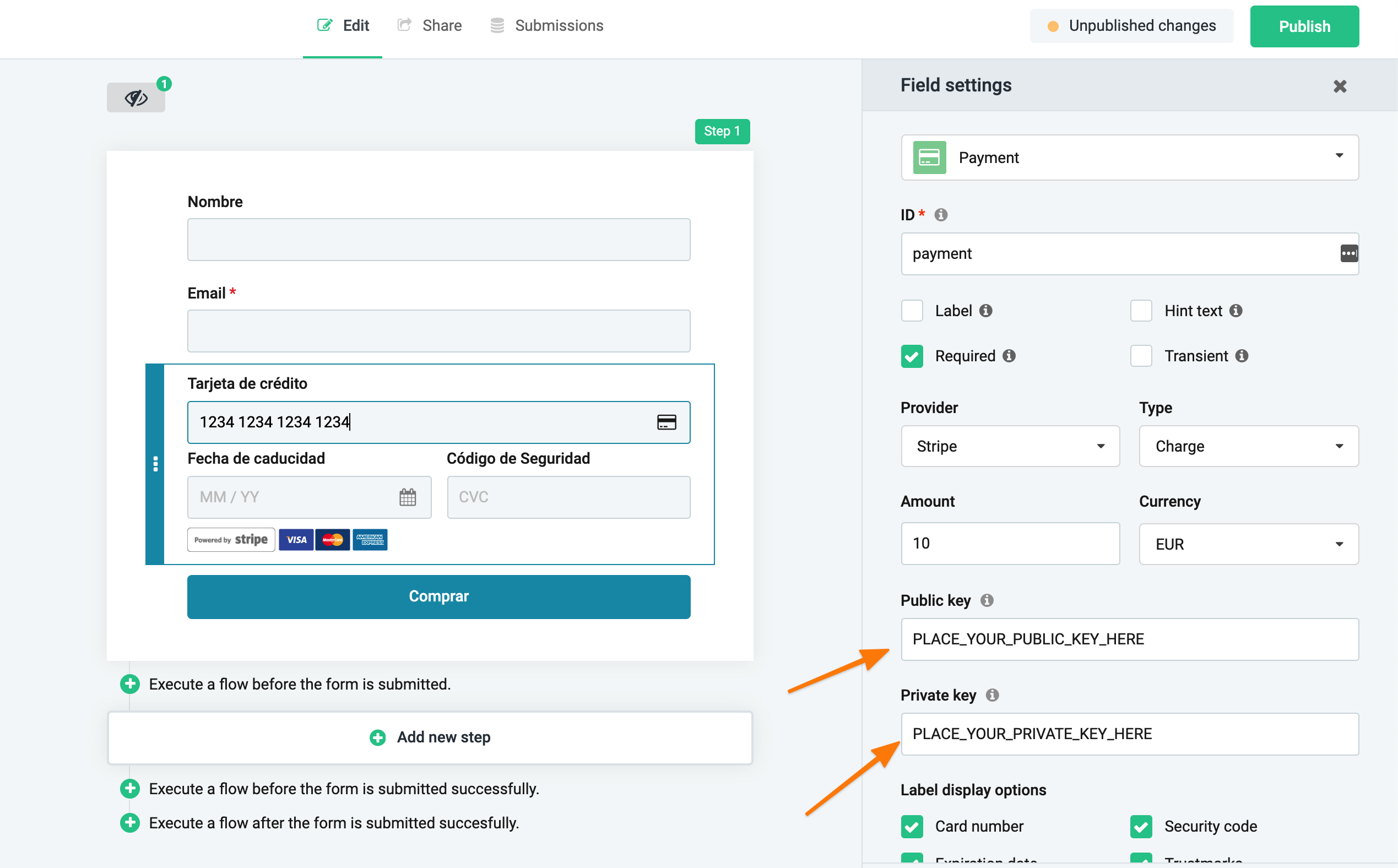
Simplemente tienes que hacer click en el módulo de pagos del formulario, y tendrás todas las opciones de configuración de esta pasarela.
Lo primero que debes hacer, es ir a tu cuenta de Stripe, y obtener las claves de API. Puedes ver cómo se hace esto en este artículo de Stripe.
Cópialos y pégalos en los campos correspondientes. Pûedes usar las claves de prueba mientras configuras todo - y después poner las claves en vivo.

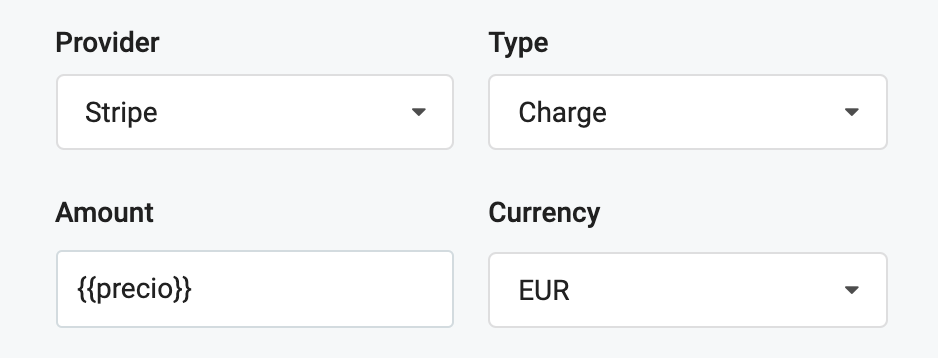
Ahora que stripe ya está configurado, puedes configurar todos los campos que quieras, pero lo que nos falta por hacer es que el campo de Amount (Cantidad) sea variable en función del producto que estemos vendiendo.
Para ello, iremos al campo Amount, y reemplazaremos el valor por defecto - 10, por la variable oculta que hemos creado antes: precio
Para ello, simplemente hay que poner el ID del campo entre {{}}, quedando así: {{precio}}

Con esto, ya estará todo configurado.
Simplemente, tendremos que ir al botón de la parte superior y Publicar el formulario.
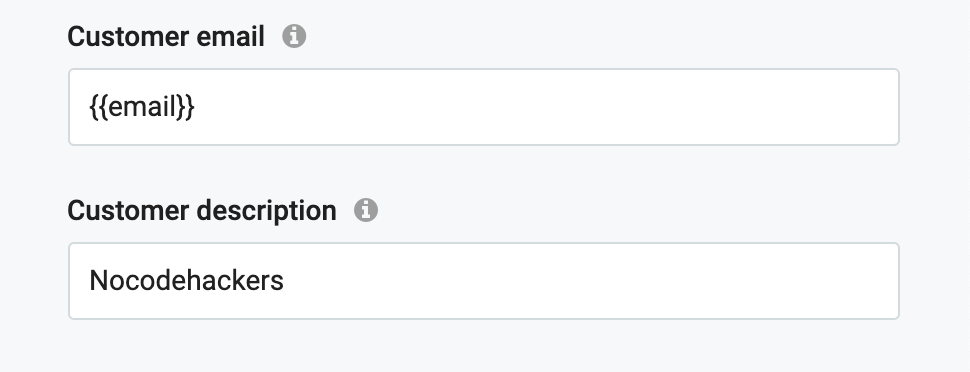
- Después, puedes configurar campos como Customer Description y Email, para configurar el cliente que generarás dentro de Stripe.

Si dejas por defecto el campo email, se actualizará correctamente con el valor que introduzca el usuario.
4. Integrando el formulario de Arengu en Webflow
Hay varias maneras de integrar este formulario dentro de tu página.
La más sencilla es poner un botón que abra directamente el formulario - ya sea en esta ventana o en otra ventana. También se puede hacer que tengas un formulario que aparezca en un modal hecho en Webflow.
Por último, puedes hacer que este modal salga directamente desde Arengu, gracias a su librería . Esto requerirá un poco de código, pero no te preocupes, no es nada complicado 😀
Tendremos que hacer dos cosas:
- Integrar el código en un elemento HTML Embed
- Vincular el precio a nuestro CMS
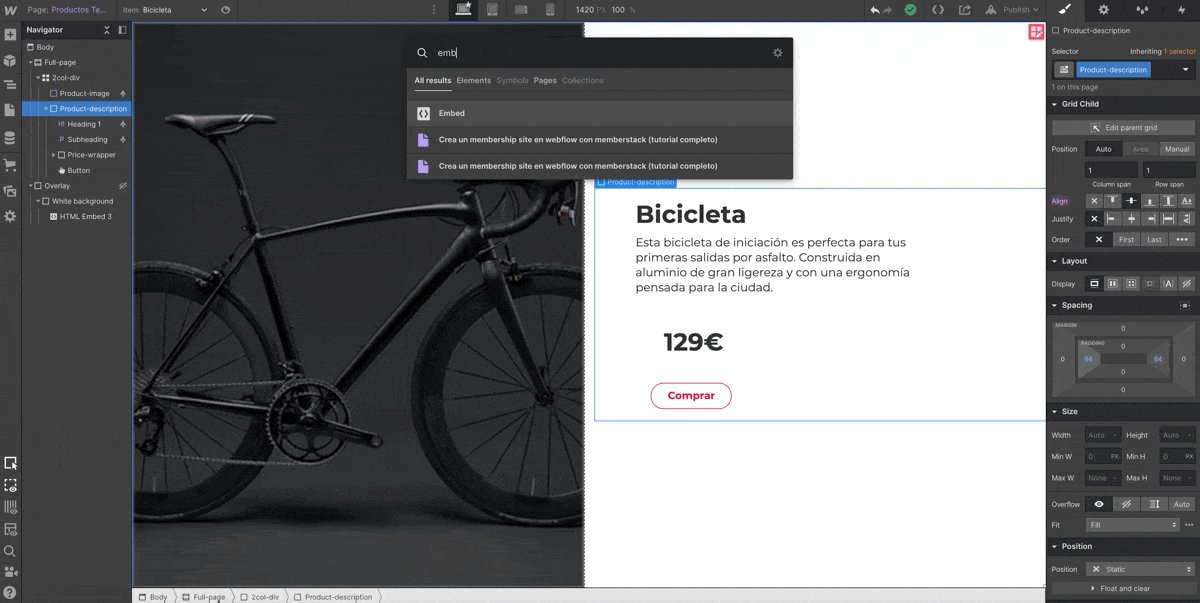
Empezaremos por lo simple, que es integrar el código.
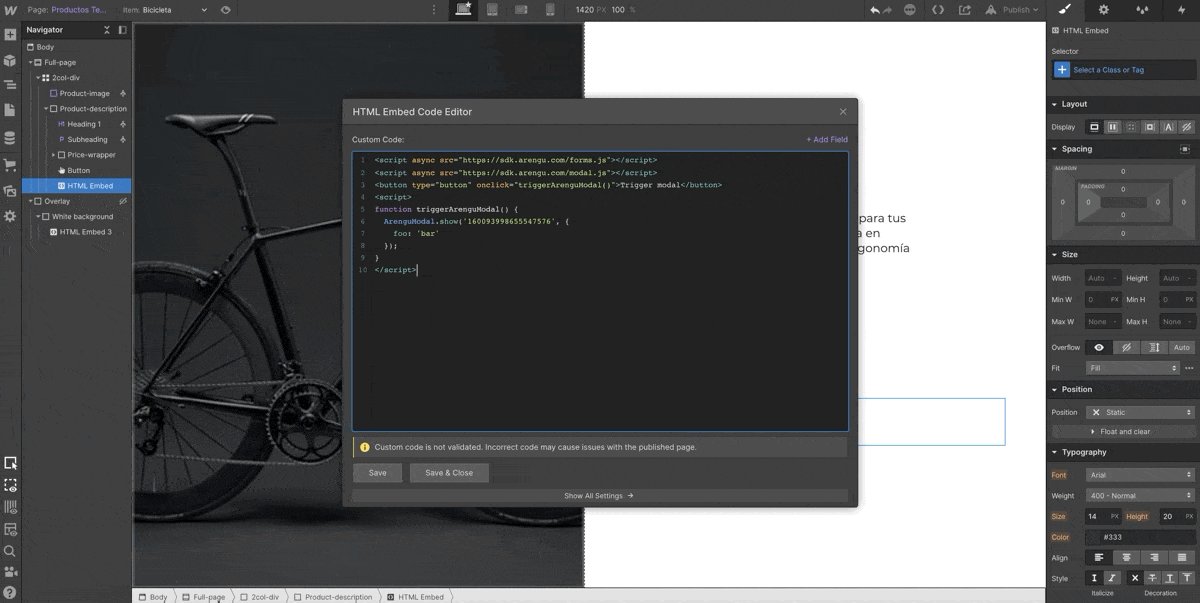
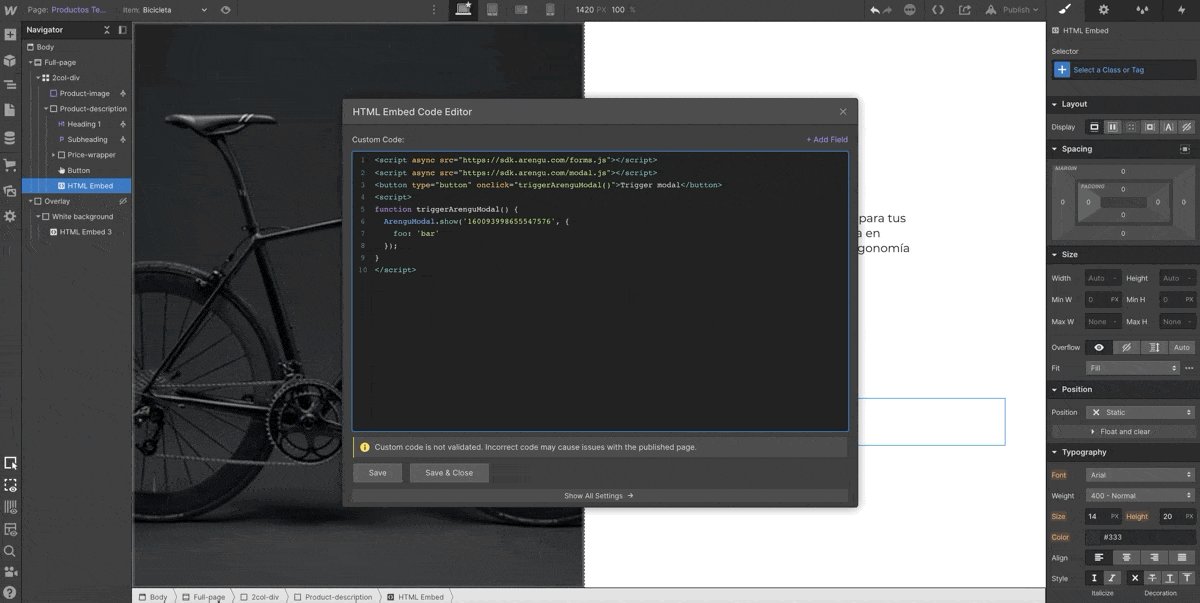
Para ello, tendremos que insertar un elemento HTML Embed en nuestra página de Webflow y pegar el siguiente código:
<script async src="<https://sdk.arengu.com/forms.js>"></script>
<script async src="<https://sdk.arengu.com/modal.js>"></script>
<button type="button" onclick="triggerArenguModal()">Trigger modal</button>
<script>
function triggerArenguModal() {
ArenguModal.show('AQUIVATUFORMID', {
foo: 'bar'
});
}
</script>
<script async src="<https://sdk.arengu.com/forms.js>"></script>
<script async src="<https://sdk.arengu.com/modal.js>"></script>
<button type="button" onclick="triggerArenguModal()">Trigger modal</button>
<script>
function triggerArenguModal() {
ArenguModal.show('160093998655547576', {
foo: 'bar'
});
}
</script>
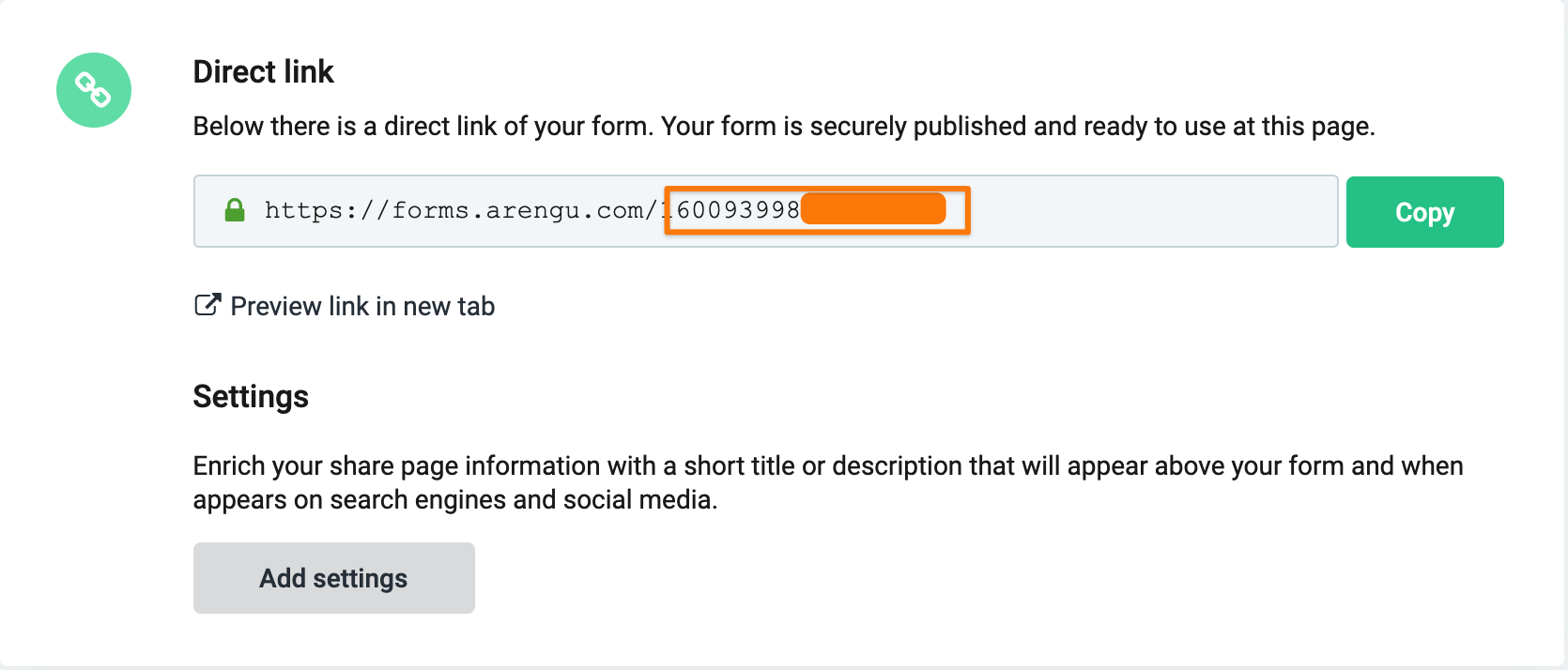
Deberás sustituir el apartado de AQUIVATUFORMID - por el ID de tu formulario , que puedes obtener desde la página de compartir de Arengu.

Inserta el elemento HTML Embed, y pega el código.

Ahora deberemos hacer dos cosas: vincular el campo de Precio del CMS de Webflow al formulario y publicar el sitio.
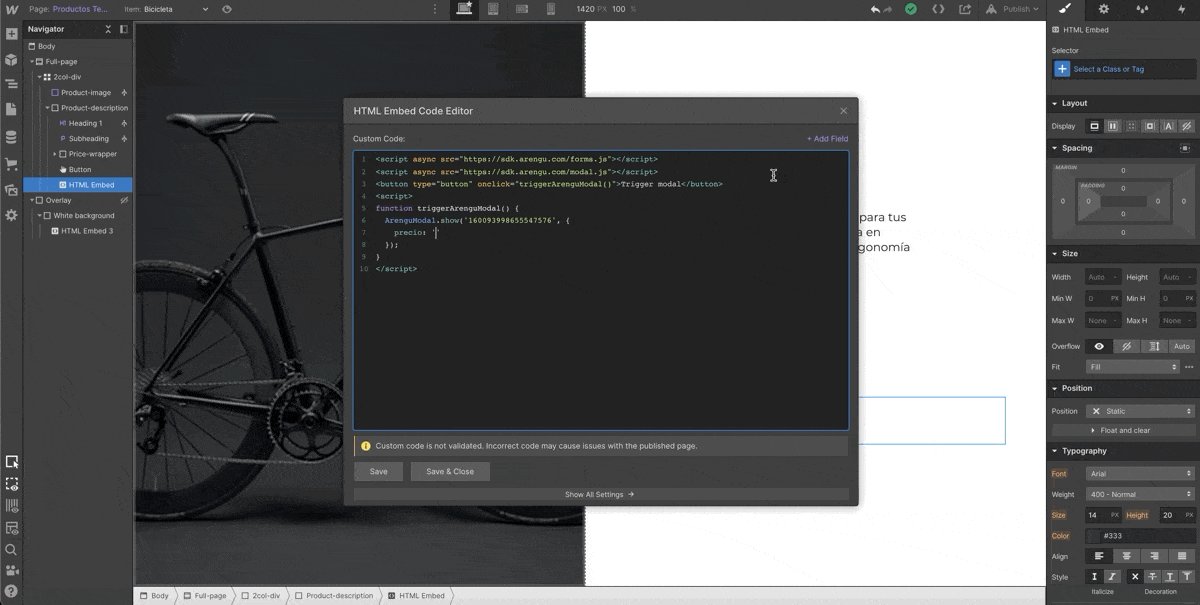
Para lo primero, en en el lugar que aparece foo: 'bar', podremos añadir los campos ocultos que queramos al formulario y darle los valores que consideremos.
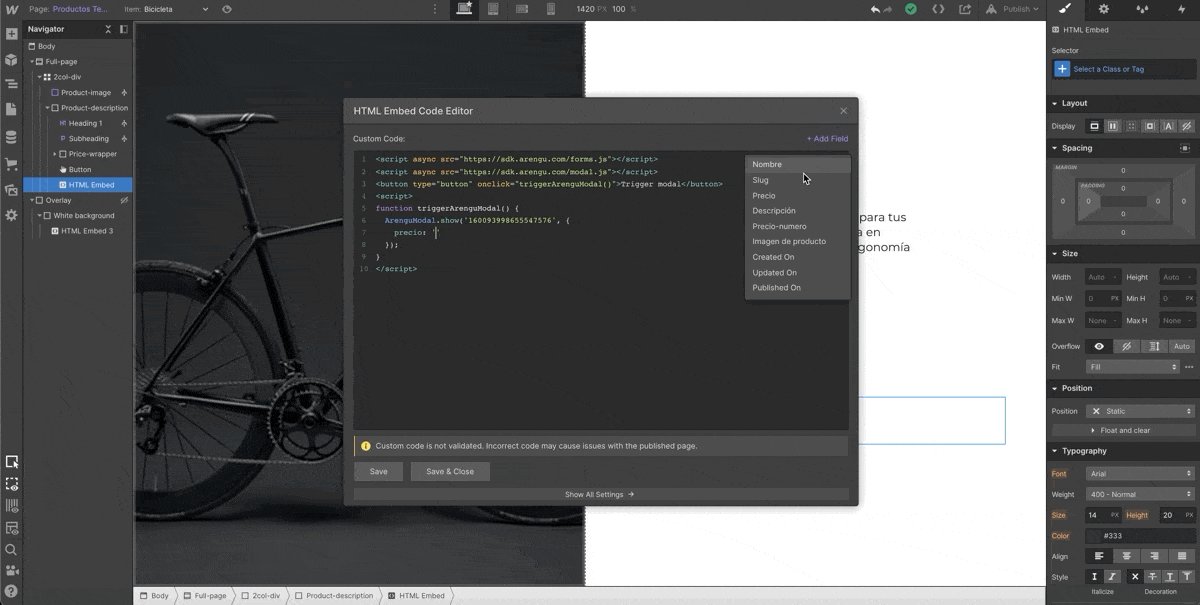
Para ello, en foo, tendremos que poner el ID del campo oculto en arengu: (En este caso, precio)

Y por el valor (bar), deberemos añadir una variable del CMS de Webflow.
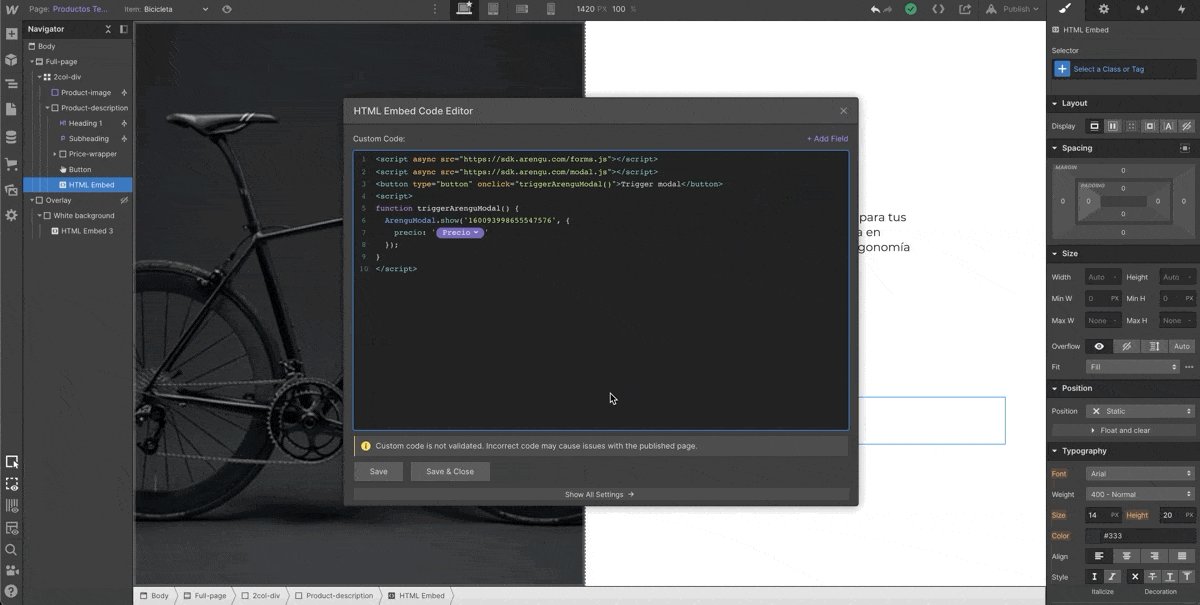
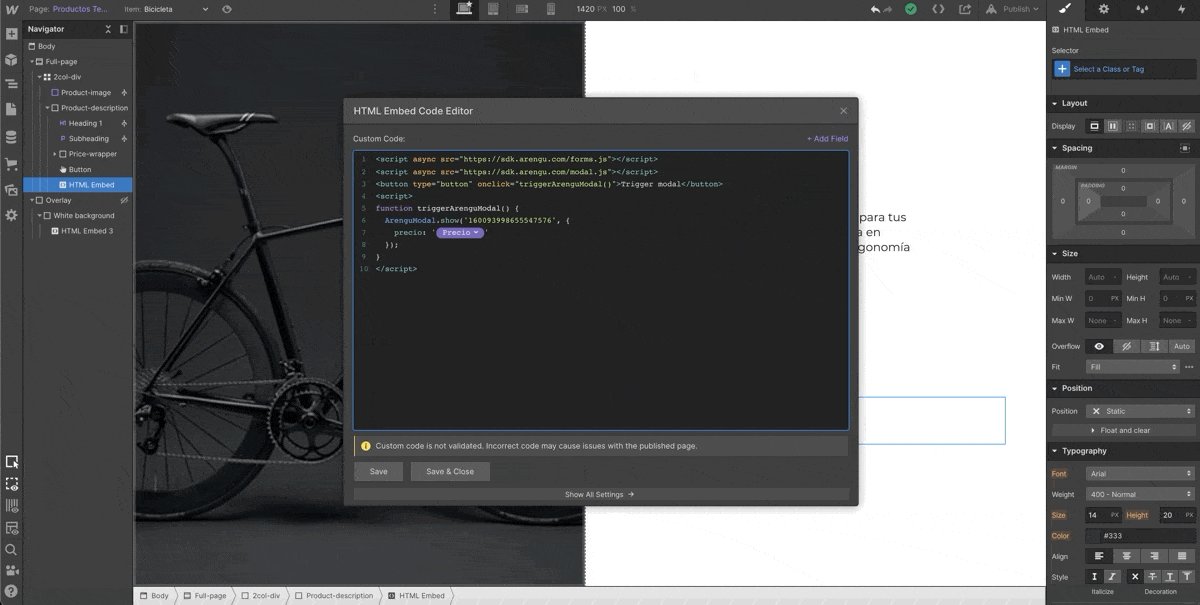
Para ello, haremos click en Add Field, que está en la parte superior derecha de la ventana del embed, y seleccionaremos Precio.

Con esto, estará listo para que publiques la página y hagas una previsualización del funcionamiento del mismo. Verás que aparece un botón - sin estilo - llamado Trigger Modal. Púlsalo y se abrirá el formulario.

Ahora, vamos a hacer que tenga un aspecto más acorde a la web.
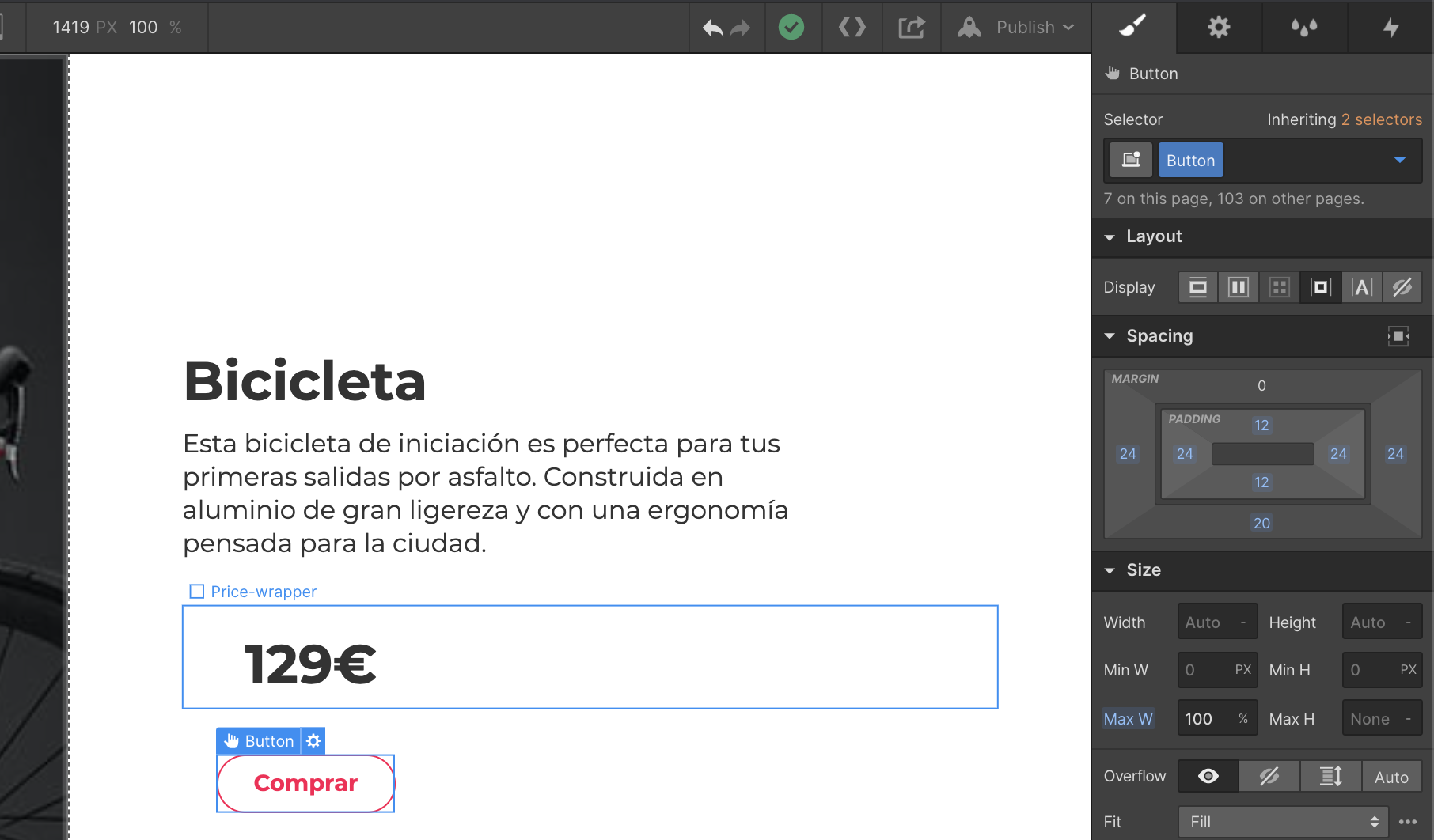
Para ello, vamos a buscar la clase del botón de comprar que hemos diseñado antes, en este caso es Button:

Y le añadiremos al código una línea en la que pongamos **class="button" (**en mi caso)

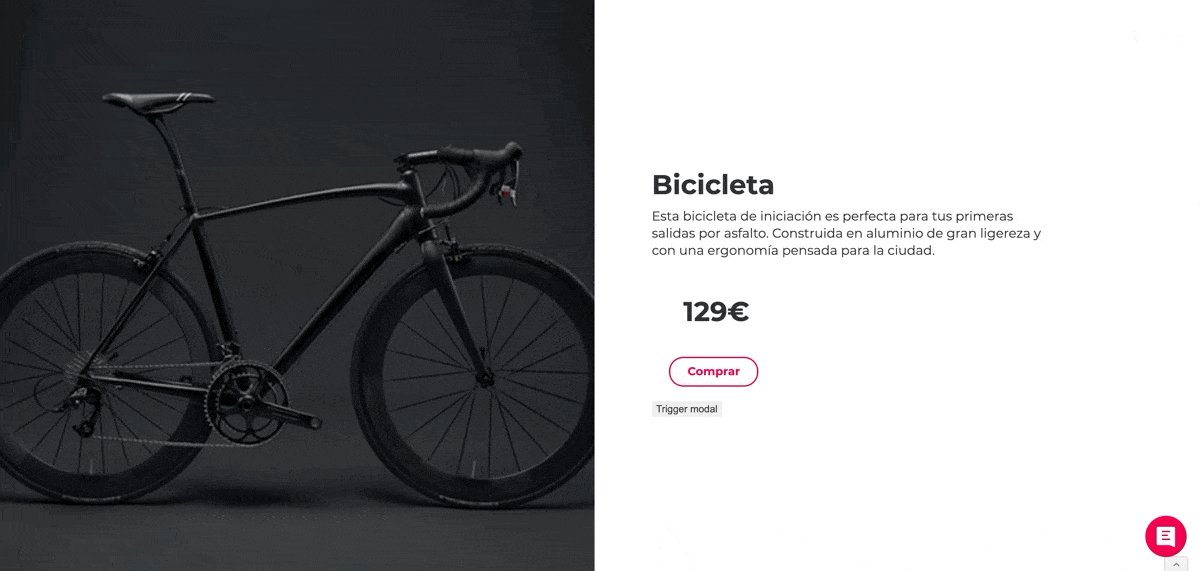
Por último, sustituiremos lo que pone Trigger modal, por Comprar, y estará totalmente listo nuestra pequeña incursión en el mundo del código.
Te lo dejo aquí debajo para que puedas copiar y pegar
<script async src="[<https://sdk.arengu.com/forms.js>](<https://sdk.arengu.com/forms.js>)"></script>
<script async src="[<https://sdk.arengu.com/modal.js>](<https://sdk.arengu.com/modal.js>)"></script>
<button type="button" class="button" onclick="triggerArenguModal()">Comprar</button>
<script>
function triggerArenguModal() {
ArenguModal.show('TUARENGUFORMID', {
precio: 'TUCAMPODEWEBFLOW'
});
}
</script>
Publica los cambios, elimina el anterior botón de comprar, y está todo listo para que hagamos una prueba.
4. Comprobando que funciona
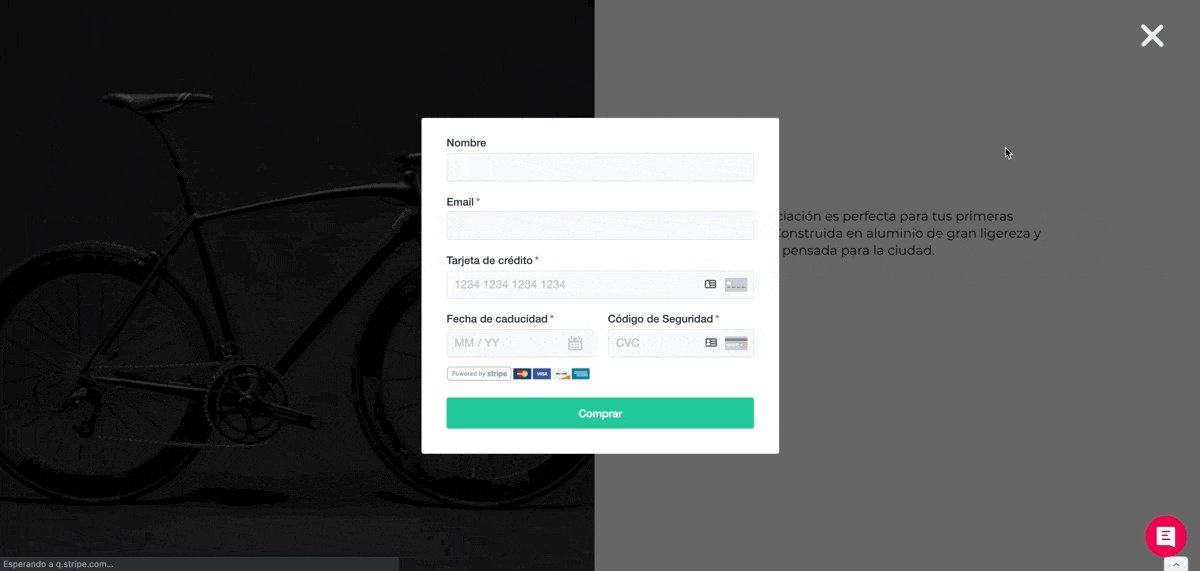
Si todo ha salido bien, ahora al hacer click en el botón de comprar - se abrirá el modal de Arengu, y si has insertado tus claves API de prueba, podrás usar la tarjeta de prueba (4242424242424242, caducidad futura y 3 dígitos de CVV), para comprobar que funciona.
Si funciona - recibirás un mensaje de que se ha efectuado el pago (que puedes configurar luego desde Arengu).
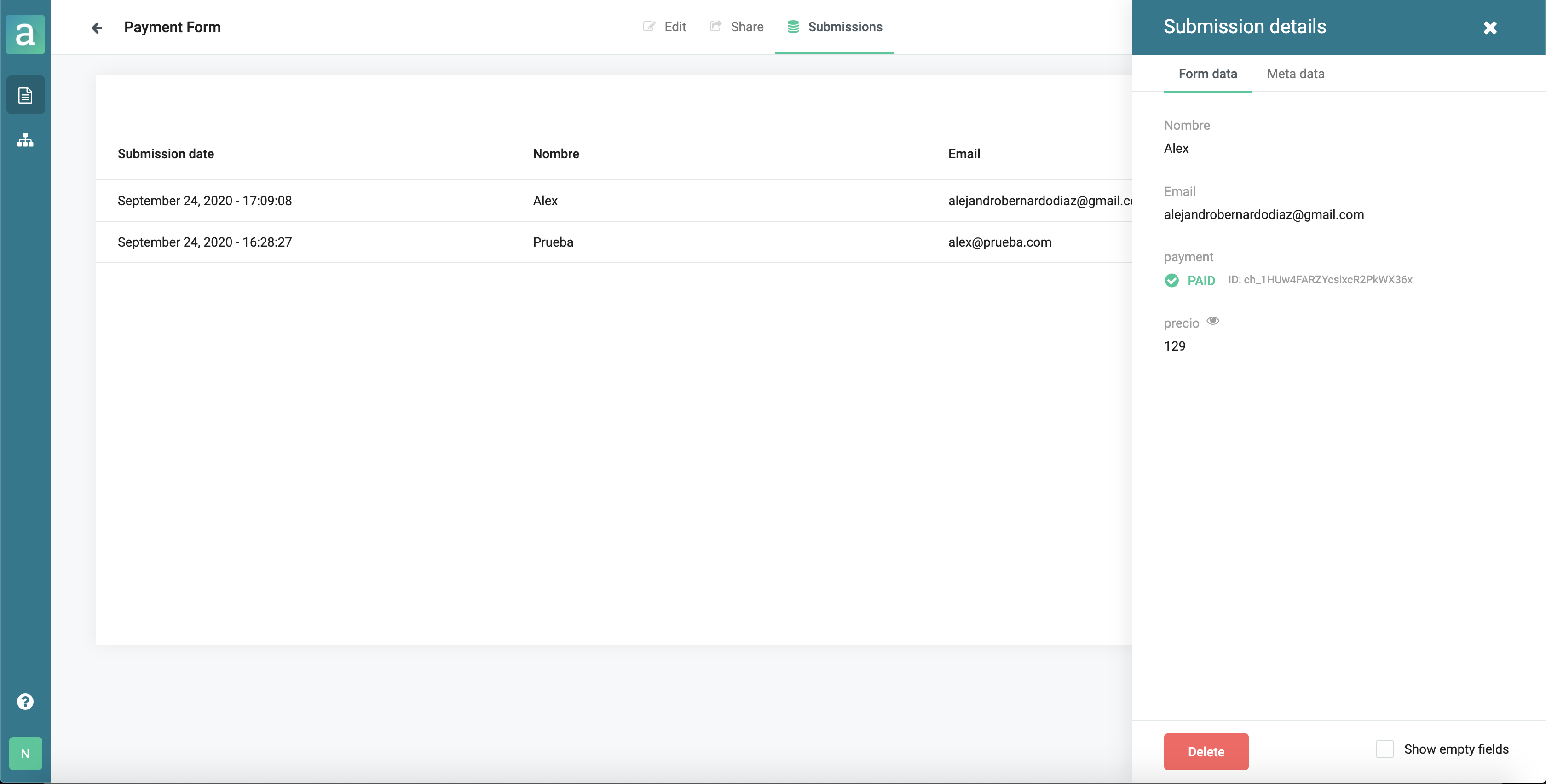
Si ahora vas a Arengu a la pestaña de submissions, podrás ver todos los detalles de la transacción - incluyendo el precio, y el estado del pago. También en tu dashboard de Stripe te aparecerán los mismos datos de pago.

¡Y con esto está listo!
Has configurado un formulario que te permite recibir pagos gracias a Arengu y Stripe.
Llevando un paso más allá
Sin embargo - lo bueno de Arengu es que una vez que se ha enviado el formulario de manera exitosa - puedes desencadenar un flujo de acciones.
Por ejemplo, puedes combinar lo aprendido en el anterior post, para llevarlo a Airtable y sacar una factura de manera automática, o puedes enviarle un Mail utilizando Sendgrid, via la API y la accion configurada de Arengu.
Vaya por delante que esta solución no es la ideal para casos de Ecommerce demasiado complejos, pero si sólo quieres hacer un test o alguna prueba, esta es una gran manera de hacerlo con una buena experiencia de usuario.


.jpg)
.jpg)
