Airtable, por defecto tiene un formulario para poder introducir los datos a nuestras bases.
Sin embargo a veces, las opciones de personalización del formulario son algo limitadas, especialmente en el plan gratuito. Es por eso que vamos a utilizar Webflow para crear un formulario totalmente personalizado que nos permita introducir datos en nuestra base.
Para ello utilizaremos (como siempre) un caso real: Un formulario de contacto.
¿Qué vamos a ver en este tutorial?
- Crear un formulario de Airtable
- Crear un formulario en Webflow
- Integrar con Zapier los formularios de Webflow con Airtable
- Añadir campos ocultos al formulario de Webflow
Te dejo una breve explicación de lo que vamos a hacer en vídeo con las partes más importantes, y tienes todo el desarrollo completo en el texto de la entrada.
Creando un formulario en Airtable
Lo primero es que crearemos una tabla con los campos que necesitaremos para nuestro ejemplo. Es súper sencillo y lo puedes clonar desde el siguiente enlace, o hacerlo por tu cuenta: https://airtable.com/shreZD9pW2IPzCvQ9
- Campo principal: Campo de tipo "Single Line Text" que almacenará el nombre del contacto
- Email: Campo tipo email de contacto de la persona
- Contacto: Campo tipo "Long Text" en el que recibiremos el mensaje de los usuarios.
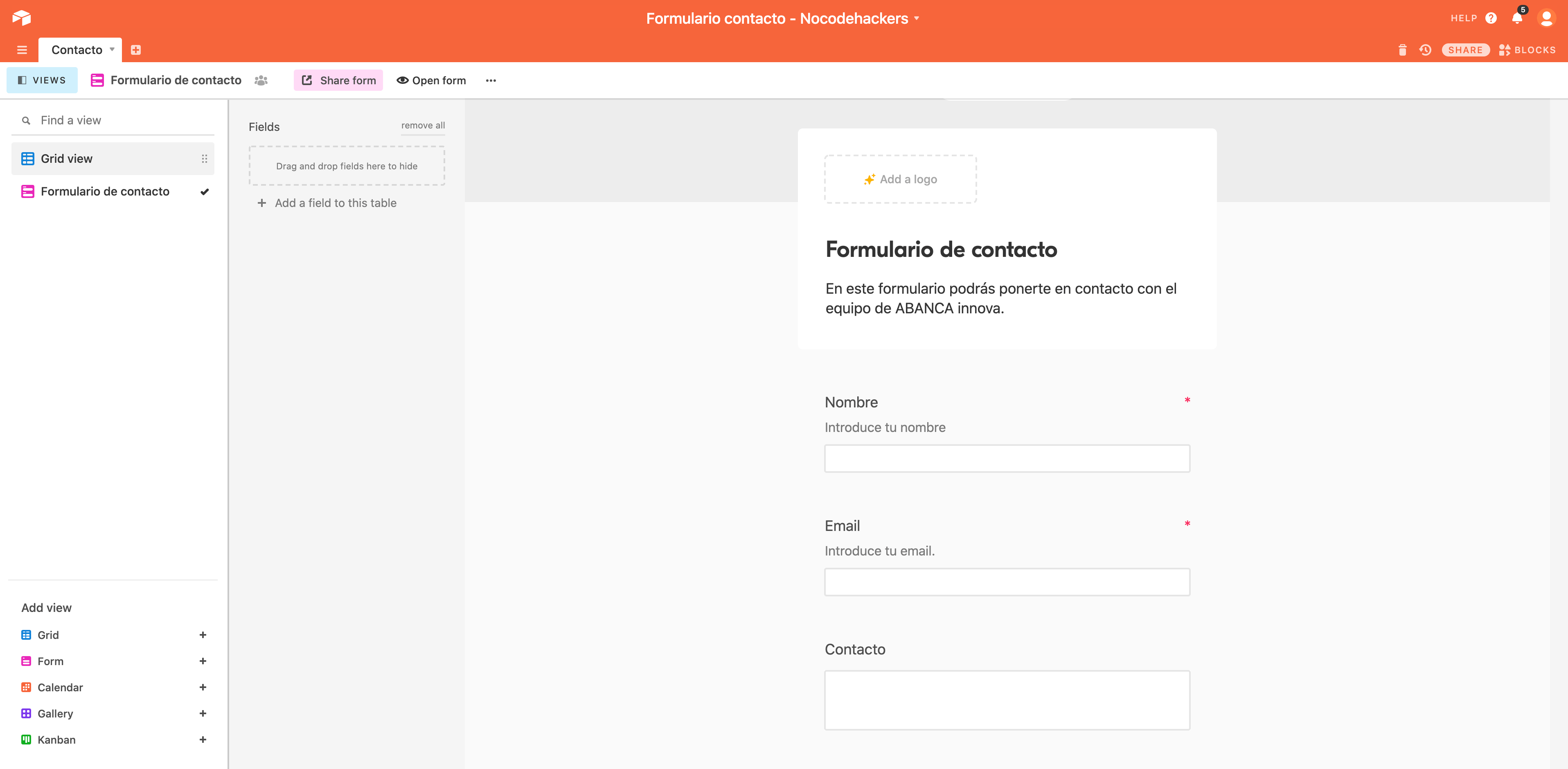
Una vez esté esto creado, vamos a crear un formulario de Airtable, para poder ver la experiencia de Airtable.

Como podemos ver, en Airtable podemos hacer un formulario en el que podremos personalizar los siguientes aspectos:
- Nombre del campo
- Descripción del campo
- Título del formulario
- Incluír una descripción
- Añadir logo (Funcionalidad premium)
- Cabecera (Funcionalidad premium)
- Modificar el mensaje del botón de envío (Funcionalidad premium)
- Enviar un mensaje tras rellenar el formulario
- Quitar el branding de Airtable (Funcionalidad premium)
Sin embargo, no podemos cambiar cosas como la manera de visualizar los campos, el aspecto general del formulario, las tipografías o la disposición del mismo.
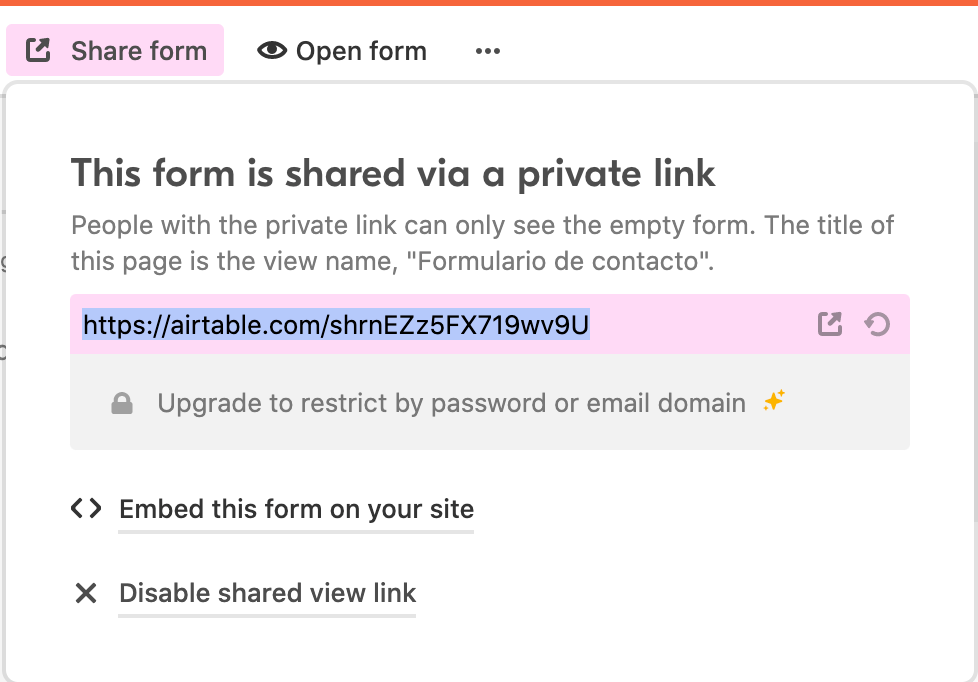
Y si bien a veces es suficiente ya que podemos incrustar en una web tanto el enlace como el propio formulario mediante las opciones de compartir el formulario.

A veces queremos tener la posibilidad de tener un formulario más personalizado, pero aún así queremos la funcionalidad que nos ofrece Airtable.
Es por eso que vamos a ver cómo crear un formulario más personalizado en Webflow.
Creando el formulario de Webflow.
En Webflow podemos crear formularios y modificar prácticamente cualquier aspecto que queramos, ya que todos los campos son completamente personalizables de una manera sencilla.
Podemos modificar fuentes, bordes, colores... incluso disposición de los campos, hacerlo en varias columnas, o lo que se nos ocurra. Las posibilidades de personalización son infinitas.
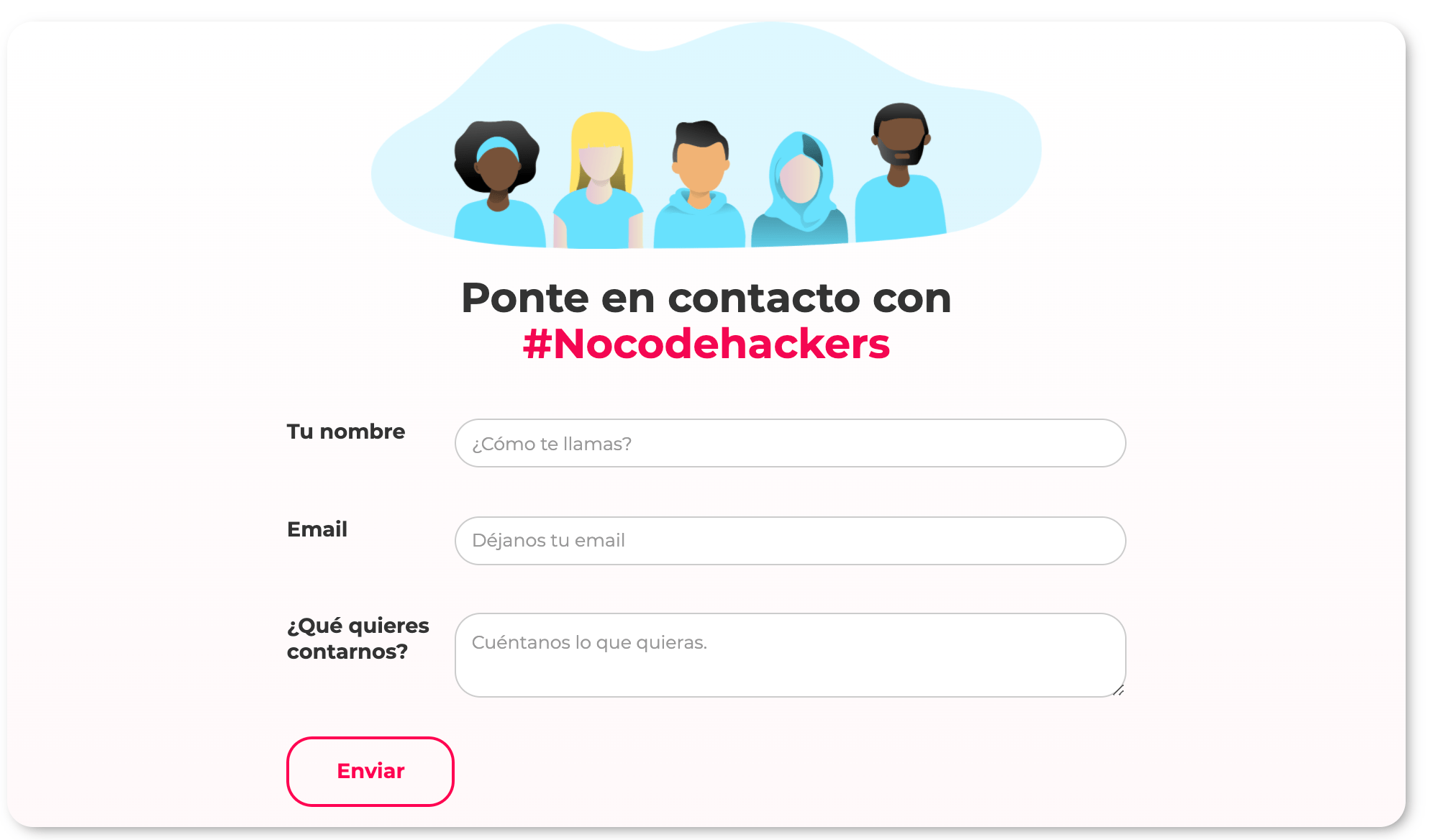
Por defecto, un formulario se ve así:

Sin embargo, podemos modificar absolutamente todo, para darle un aspecto más acorde al branding de tu página web.
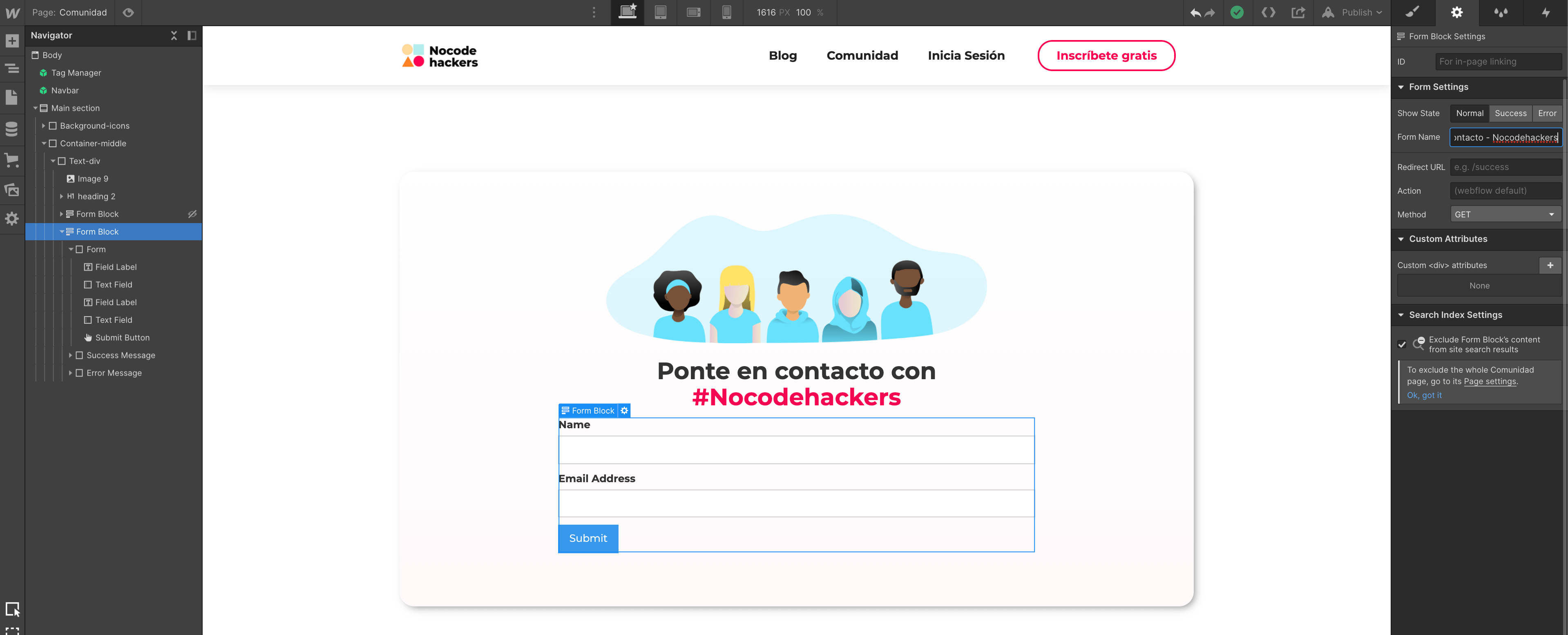
Un aspecto importante, de cara a esto que vamos a hacer, es que en los ajustes del formulario, debemos ponerle un nombre identificativo al formulario. Para ello debes irte a la pestaña de ajustes del formulario y ponerle un nombre, como por ejemplo Formulario de Contacto - Nocodehackers.

¿Qué debemos tener en cuenta?
Añadiremos y configuraremos todos los aspectos del formulario a nuestro gusto. Lo único que debemos mantener en común es que tengamos un campo por cada campo que queramos vincular en Airtable.

También es importante, que para cada campo, debemos configurar un nombre que sea identificativo al campo - porque luego vamos a utilizarlo en Zapier - y que el campo principal debe estar marcado como requerido.
En lo visual, puedes modificar todo lo que quieras, añadir Placeholders para describir mejor el propósito del campo... lo dejo a tu imaginación. En mi caso ha quedado así:

¡Y todo listo!
Para que funcione y Zapier lo reconozca, debemos hacer un envío en la página publicada. (Si no no lo detectará).
Creando la integración en Zapier
Esta integración es muy sencilla.
Simplemente tendremos que tener lo siguiente en cuenta:
- Trigger: New form submission in Webflow
- Action: Create a record
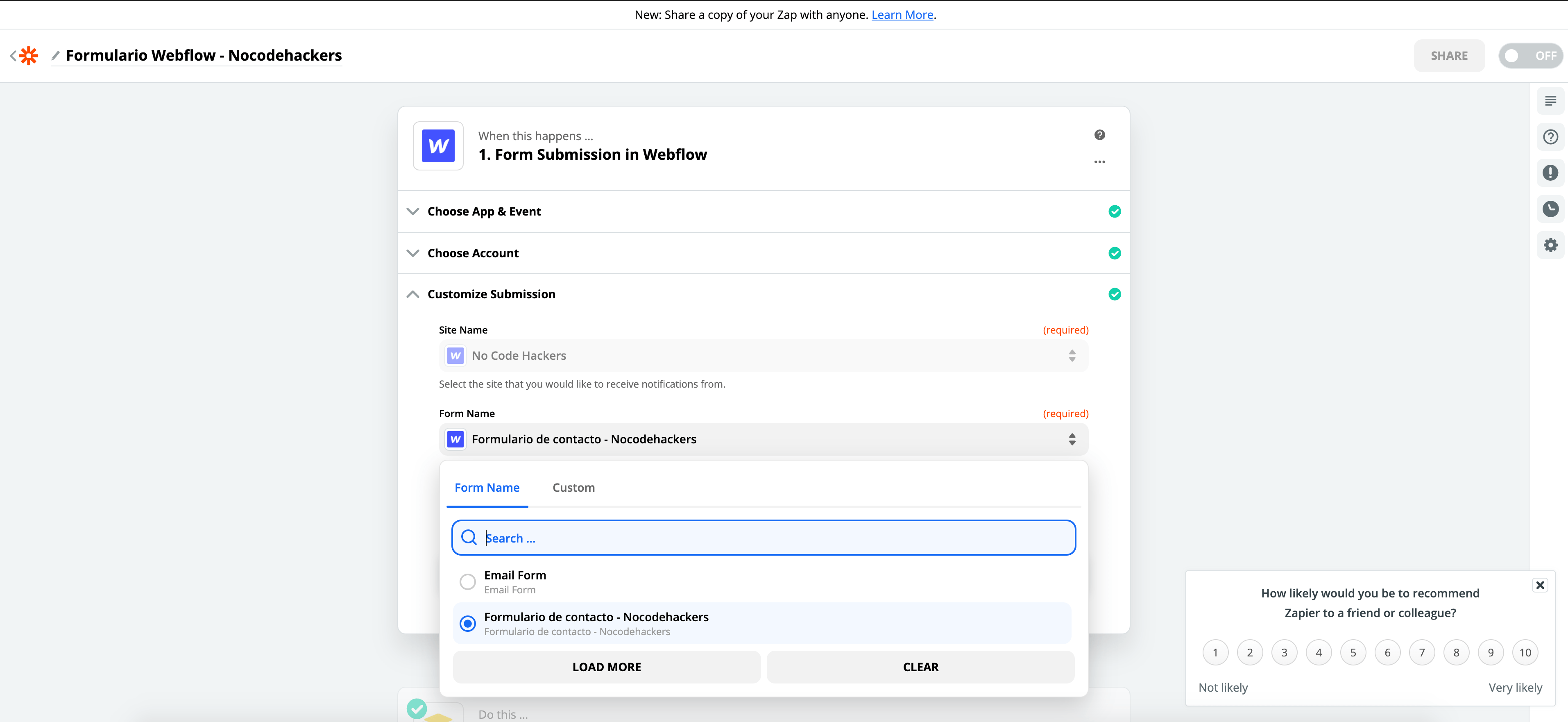
Configuraremos de la siguiente manera el trigger, teniendo en cuenta que debemos conectar si no la tenemos la cuenta de Webflow. Si lo hemos hecho correctamente, detectará correctamente el formulario que acabamos de crear.

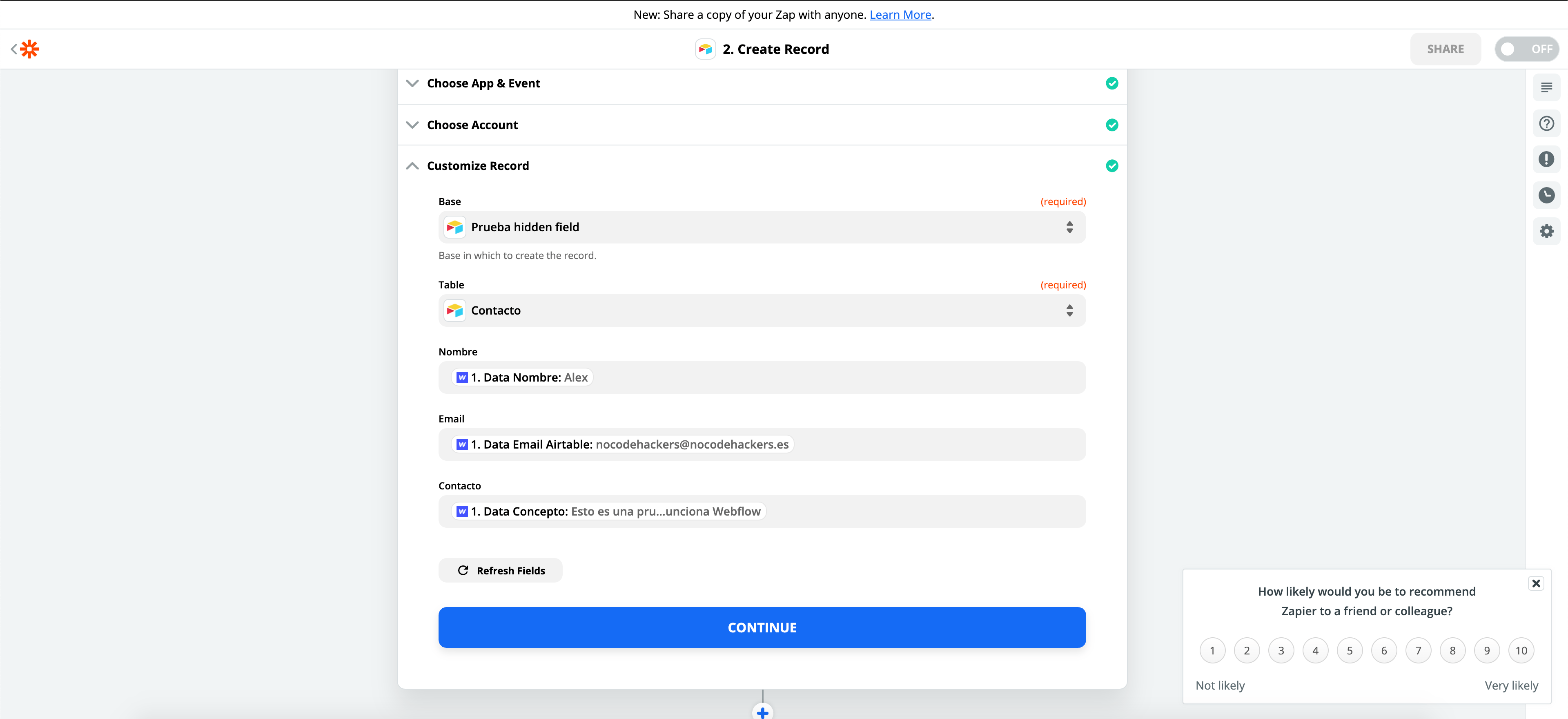
En cuanto a la action, también será muy sencilla su configuración. Simplemente mapeamos cada campo que hemos nombrado en el paso anterior a su correspondiente valor:

¡Y listo!
Ahora le daremos a continuar, y automáticamente hará un test de que funciona la conexión, para ello veremos en nuestra conexión de Airtable que aparece el formulario que hemos enviado antes.

A partir de ahora, cada formulario que se envíe en Webflow, te llegará a tu Airtable (En función de tu plan variará la frecuencia con la que esto sucede).
Sin embargo, vamos a ir un paso más allá y vamos a enriquecer este formulario para que nos pase más datos (Sin que el usuario se entere) con los hidden fields.
Utilizando los hidden fields para añadir información
Los hidden fields son campos que no aparecen en el formulario, pero que transmiten información al enviarlo.
(ojo! si inspeccionan la página web podrán verlo, así que tenedlo en cuenta!)
Esto nos puede ser muy útil, por ejemplo para pasar (por ejemplo) de dónde proviene el formulario, o la campaña de la que proviene... ¡Siempre puede ser muy útil!
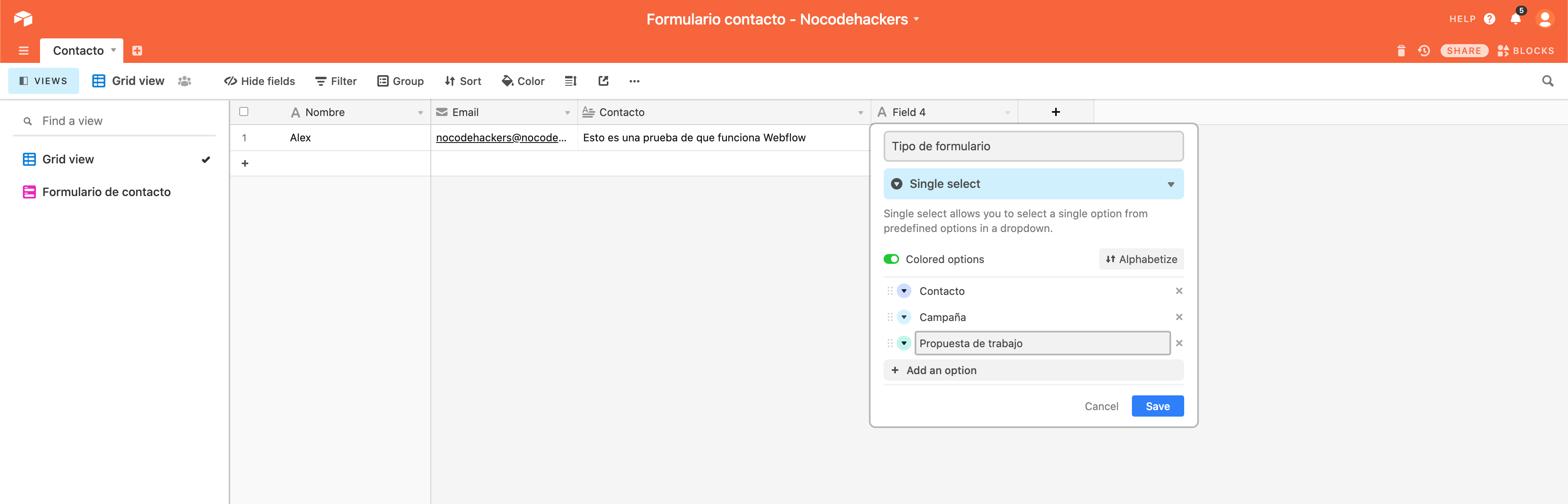
En este caso, lo que vamos a aprovechar es para que sepamos de qué formulario nos ha venido el "lead" en el caso de que tengamos varios formularios en la web. Es por eso que vamos a crear un campo del tipo "Single Select" y que incluya todas las posibilidades de formularios: Contacto, Campaña o Propuesta de trabajo (Por ejemplo)

Ahora lo que haremos será pasarle como campo oculto, el valor de cada uno de esos posibles valores. Como este formulario es de contacto, le pasaremos el valor de "Contacto"
Añadiendo un hidden field en Webflow
Esto no es sencillo ya que Webflow de manera nativa no ofrece la posibilidad de añadir un campo oculto.
Por lo que tendremos que utilizar una pequeña línea de código para conseguir que esto funcione.
Para hacerlo, simplemente deberemos añadir un bloque tipo HTML embed dentro del formulario.

Fijaos bien en que el HTML Embed esté dentro de la estructura del formulario, ya que si no no funcionará.
La línea de código que debemos introducir es la siguiente:
<input type="hidden" name="Tipo de formulario" value="Contacto" style=“display:none”/>

Puede que asuste de primeras. Pero sin embargo, sólo debemos tener en cuenta dos cosas:
Donde pone name = "", debemos introducir exactamente el nombre del campo que hayamos definido en Airtable. Copiar y pegar.
En value, le pasaremos el valor del campo, que también debe coincidir exactamente con la opción que queremos asignar al formulario.
Por último, el apartado de style="display:none" hace que nuestro campo esté oculto. Es necesario por que si no no funcionará este truco.
Configurando el Zap (de nuevo)
Ahora, deberemos publicar la página y volver a enviar un formulario de prueba, para que detecte este campo.

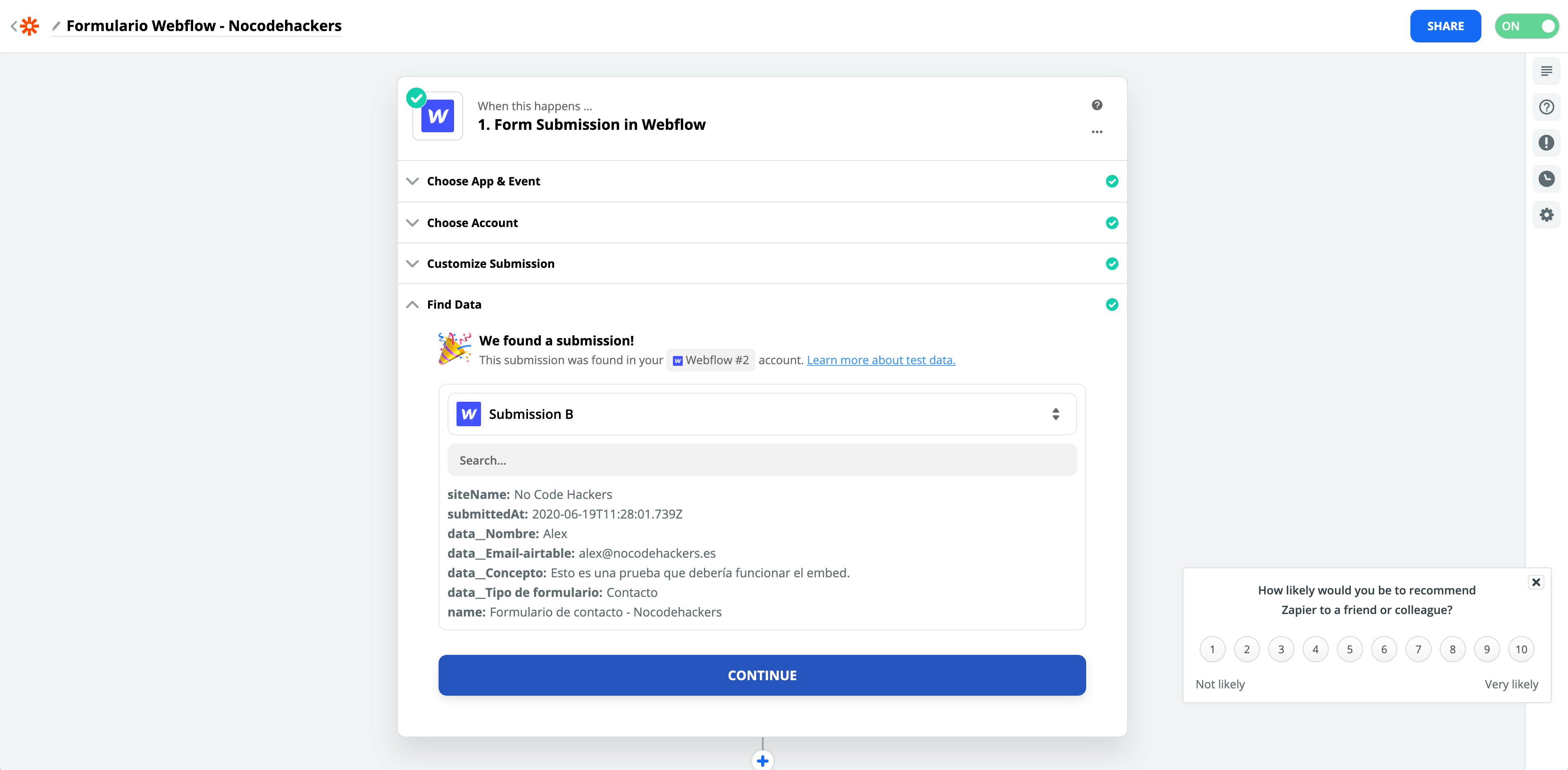
Para comprobarlo, si vamos al apartado de Find Data del trigger de Webflow, y actualizamos, veremos que se ha puesto correctamente el campo Tipo de formulario.
Una vez hecho esto, sólo deberemos ir al segundo paso del Zap, actualizar y vincular el nuevo campo que te debería aparecer 😃
(Si no aparece, deberás refrescar los campos en el botón Refresh fields)

¡Y listo! (Además, funciona de manera instantánea)
Como puedes ver, se vincula con el valor del campo del select que hemos definido y hemos pasado como hidden field, y podremos filtrar y agrupar los formularios que nos lleguen de manera correcta. 😃

¡De esta manera podrás personalizar como quieras tus formularios de Airtable y utilizar Webflow para que la experiencia sea la mejor posible!


.jpg)
.jpg)
